
Съдържание:
- Автор John Day [email protected].
- Public 2024-01-30 07:55.
- Последно модифициран 2025-01-23 14:36.
От liammk Следвайте още от автора:




в този урок ще мислим за html scripting.note: някои код може да изглежда като връзка, просто го игнорирайте
Стъпка 1: Ще ви трябва:
notepad ++ безплатен уеб хостинг акаунт с този хост
Стъпка 2: Основи



1) задайте езика на HTML (език> HTML)
2) направете нова папка на вашия работен плот, наречена уебсайт 3) запазете файла, който сте направили в бележник ++ като index. HTML (трябва да имате. HTML) 4) отворете файла вижте снимки за повече информация
Стъпка 3: Основи

първо позволява да настроите оформлението.
всички HTML страници следват това оформление: тук отива цялата информация за главата (напр. заглавие), тук отива информацията за тялото (напр. текст) не я получавате? добре, ако го направи, нямаше да четеш това в момента!
Стъпка 4: Етикети

целият код, който пишете, ще бъде между тях (с изключение на текста).
когато искате да спрете команда или маркер използвайте този / примери този текст не е удебелен този текст е удебелен този текст не е удебелен поставете го в бележник ++ щракнете върху запазване, след това отидете в браузъра си и натиснете f5 на клавиатурата си. виж какво става!
Стъпка 5: Етикети Cheat Sheat

body tagslinkhttps://) "> поставете текста на връзката тук удебелен текст, за да бъде удебелен текстът, за да бъде курсивен, подчертан текст, за да бъде подчертан, размер на текста
нов ред в заглавната страница tagstitletitle textmetaa малко сложен щракнете тук
Стъпка 6: Нека направим нещо

ето моя примерна HTML страница
това е заглавието на HTML страницата
този текст ли е
да, харесваш ли miniclip

Стъпка 7: Качете

можете да заредите файловете си тук
Стъпка 8: Готово
ако имате нужда от помощ, оставете коментар
Препоръчано:
Как да направите основен уебсайт с помощта на Notepad: 4 стъпки

Как да си направим основен уебсайт с помощта на Notepad: Някой да се е чудил " как да направя уебсайт от основна програма за писане? &Quot; Е, очевидно, не конкретно … Както и да е, тук ще ви покажа как да направите BASIC уебсайт, използващ само бележник
Как да получите безплатен уебсайт (TLD, хостинг, SSL): 16 стъпки

Как да получите безплатен уебсайт (TLD, хостинг, SSL): Уебсайтовете се превръщат в голямо нещо. Преди големи компании, като Microsoft, Google и други, имаха свои уебсайтове. Може би някои блогъри и по -малки компании също са го направили. Но сега, особено по време на пандемията COVID-19 (да, пиша това през 2020 г.)
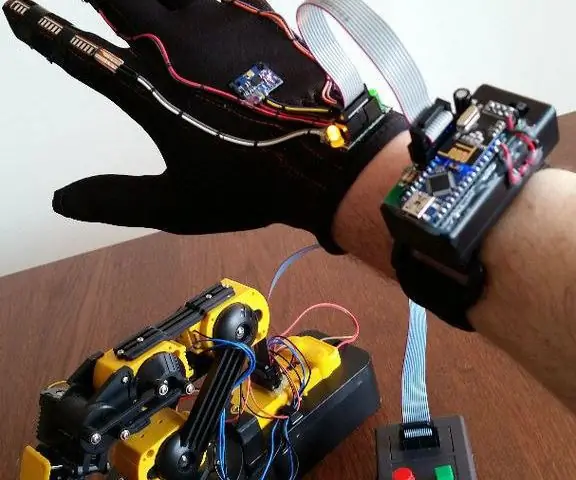
Махнете с ръка, за да контролирате роботизираната ръка на OWI Без прикачени низове: 10 стъпки (със снимки)

Махнете с ръка, за да контролирате роботизираната ръка на OWI … Без прикачени низове: ИДЕЯТА: Има поне 4 други проекта на Instructables.com (към 13 май 2015 г.) около модифицирането или контрола на роботизираната ръка на OWI. Не е изненадващо, тъй като това е толкова страхотен и евтин роботизиран комплект за игра. Този проект е подобен в
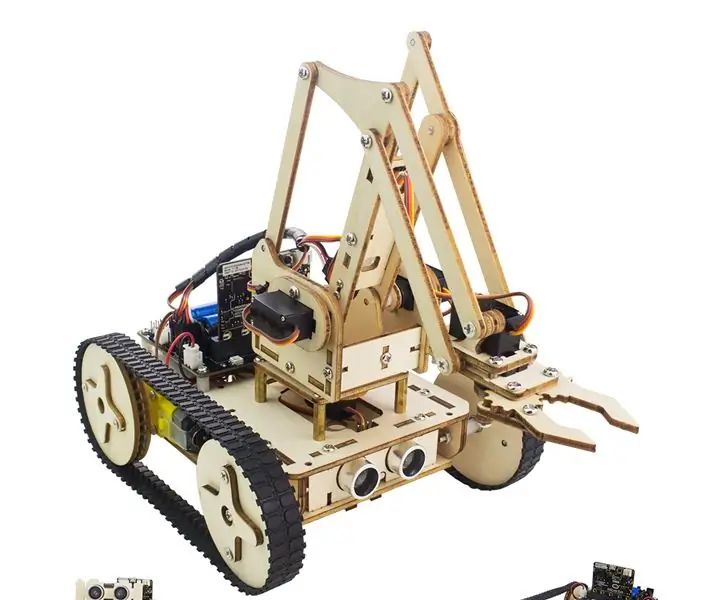
КАК ДА СЕ СБОРЯ ВРЕМЕННА ДЪРВЕНА РОБОТНА РЪКА (ЧАСТ 3: РОБОТНА РЪКА) - НА ОСНОВА НА МИКРО: BITN: 8 стъпки

КАК ДА СЕ СБОРЯ ВРЕМЕННА ДЪРВЕНА РОБОТНА РЪКА (ЧАСТ 3: РОБОТНА РЪКА) - НА ОСНОВА НА МИКРО: BITN: Следващият процес на инсталиране се основава на завършването на режима за избягване на препятствия. Процесът на инсталиране в предишния раздел е същият като процеса на инсталиране в режим на проследяване на линии. Тогава нека да разгледаме окончателната форма на A
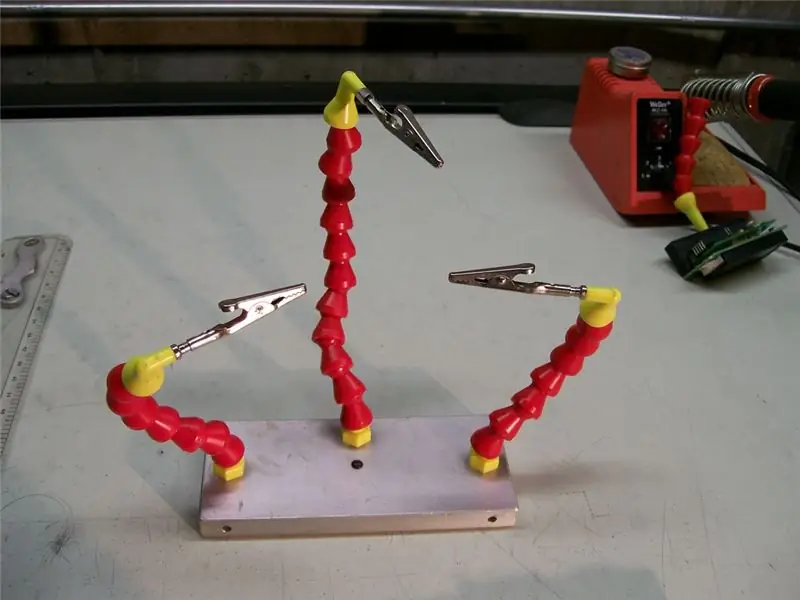
Трета ръка ++: Многофункционална помощна ръка за електроника и друга деликатна работа .: 14 стъпки (със снимки)

Трета ръка ++: Многофункционална помощна ръка за електроника и други деликатни работи. Никога не успях да получа клиповете точно там, където ги исках, или ми отне повече време, отколкото наистина трябваше, за да се инсталира
