
Съдържание:
- Автор John Day [email protected].
- Public 2024-01-30 07:54.
- Последно модифициран 2025-01-23 14:36.

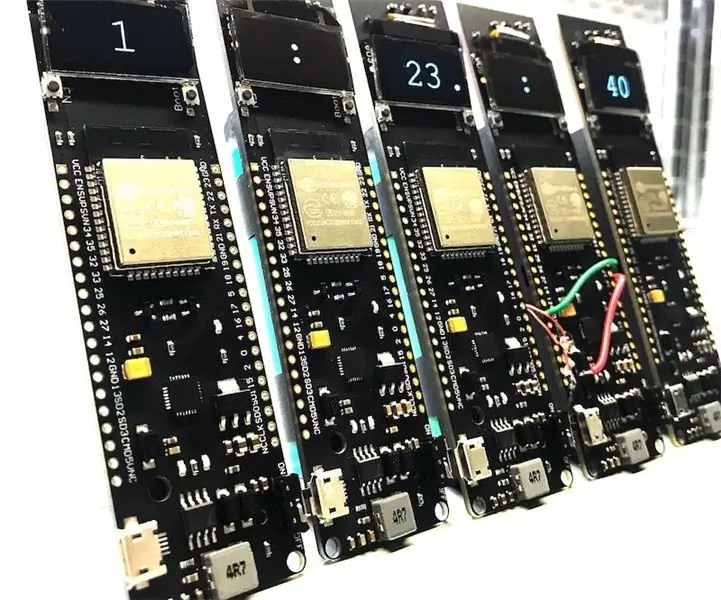
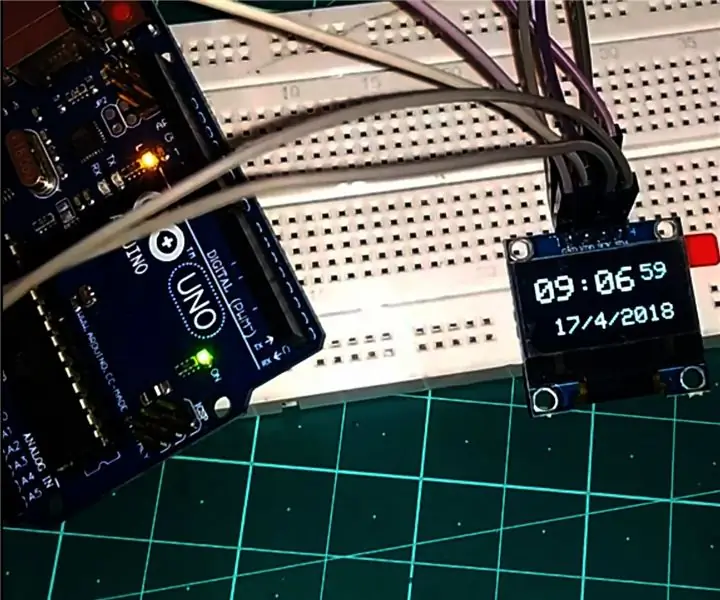
Това е часовник за Wi -Fi базиран на ESP32, който направих за конкурса за безжична връзка. Реших да направя този часовник прекалено безжичен, така че да използва три различни форми на безжична комуникация (WiFi, ESP-СЕГА и клетъчен). Телефонът е свързан към клетъчна кула и действа като wifi гореща точка. Първият esp32 е свързан към телефона и показва часа, който изтегля от ntp сървър на OLED.
Двете колони са свързани към телефона и предават минутите и секундите на другите единици, използвайки собствения комуникационен протокол на esp32, наречен ESPNOW. Първото дебело черво предава минутите, а второто - секундите.
Има 5 отделни програми за този проект, които ще споделя по -долу.
Етап 1:

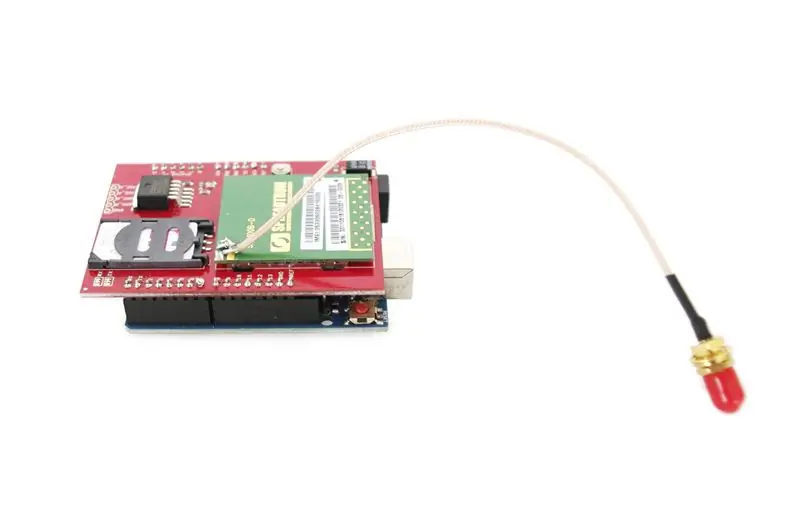
1. Платка ESP32 с вграден OLED дисплей X5
2. 18650 литиева батерия
3. Телефонът може да действа като гореща точка или рутер
4. USB микро кабел
Стъпка 2: Изтеглете Arduino IDE и необходимите библиотеки


Първо, уверете се, че имате най -новата IDE на Arduino, като посетите:
След това се уверете, че правилно сте инсталирали ядрото ESP32 arduino, като следвате инструкциите на страницата на GitHub тук:
Изтеглете и инсталирайте библиотеката с OLED драйвери за ESP32 тук:
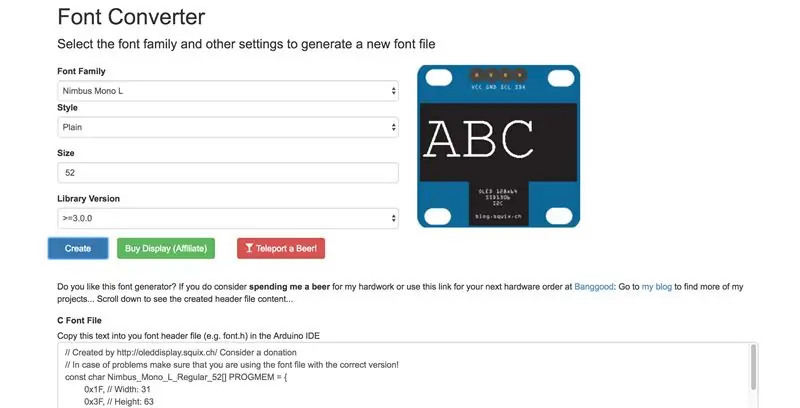
Ако искате да направите свой собствен шрифт, трябва да използвате този генератор на шрифтове:
Щракнете върху създаване, след като сте решили какъв шрифт искате да използвате. Шрифтът, който използвах, беше обикновен Nimbus Mono L с височина 52 пиксела. След като сте инсталирали всички библиотеки, копирайте файла от генератора и го копирайте. Потърсете на компютъра си файл с име oleddisplayfonts.h
Отворете го с текстов редактор и поставете кода на шрифта си отгоре и обърнете внимание на името, защото ще трябва да го копирате във вашата програма. Например името на моя шрифт е "Nimbus_Mono_L_Regular_52"
Стъпка 3: Програмирайте вашите ESP32 единици

Не забравяйте да въведете SSID и парола за WiFi мрежата, към която ще се свързвате.
Използвайте Arduino IDE, за да програмирате 5 -те различни програми.
Стъпка 4:

Това е! Това е страхотен проект, който ще ви помогне да се запознаете с някои от функционалностите на ESP32 и се надявам, че това вдъхновява някой да направи нещо подобно.
Ако сте намерили тази инструкция за полезна, моля, гласувайте за мен в конкурса за безжична връзка.
Благодаря!
Препоръчано:
Бутон клетъчен октопод: 8 стъпки

Button Cell Octopus: Button Cell Octopus заменя батериите с бутони. Това е полезно, когато резервна батерия няма под ръка. Използва се за пускане на термометър и манометър от батерия от 4 цента. Показано е и направата на тази батерия
Урок за клетъчен щит на Arduino: 9 стъпки (със снимки)

Arduino Cellular Shield Урок: Arduino Cellular Shield ви позволява да осъществявате клетъчни телефонни разговори и да изпращате текстови съобщения. Мозъкът на този щит е SM5100B, който е здрав клетъчен модул, способен да изпълнява много от задачите на повечето стандартни мобилни телефони. Този ш
ESP8266 Мрежов часовник без RTC - Nodemcu NTP Часовник Няма RTC - ИНТЕРНЕТЕН ЧАСОВНИК ПРОЕКТ: 4 стъпки

ESP8266 Мрежов часовник без RTC | Nodemcu NTP Часовник Няма RTC | ИНТЕРНЕТЕН ЧАСОВНИК ПРОЕКТ: В проекта ще се прави часовник проект без RTC, ще отнеме време от интернет с помощта на wifi и ще го покаже на дисплея st7735
Часовник, базиран на Arduino, използващ модул за часовник в реално време (RTC) DS1307 и 0,96: 5 стъпки

Часовник, базиран на Arduino, използващ модул DS1307 Часовник в реално време (RTC) & 0.96: Здравейте момчета, в този урок ще видим как да направим работещ часовник с помощта на модул за часовник в реално време DS1307 & OLED дисплеи. Така че ще четем времето от часовника DS1307. И го отпечатайте на OLED екрана
Как да поправя / променя 9-LED 3xAAA клетъчен хъски фенер: 5 стъпки

Как да поправя / променя 9-LED 3xAAA клетъчно хъски фенерче: Това са стъпките, които използвах, за да променя / поправя моята светкавична клетка Husky (R) 9-LED 3xAAA. Първоначалният проблем започна с изгасването на светлината, докато беше включен. Ако докосна светкавицата, щеше да работи отново. Но това беше LED светкавица, така че
