
Съдържание:
- Автор John Day [email protected].
- Public 2024-01-30 07:54.
- Последно модифициран 2025-01-23 14:36.




IOT е страхотно нещо, защото ви позволява да свързвате всичко към интернет и да го контролирате дистанционно, но има едно нещо, което също е готино и са светодиоди … Но има още нещо, повечето хора не обичат кабелите, но те не не харесвам нито смяна на батерийните клетки, така че би било страхотно, ако можеше да работи с години, без да сменя батерията. С тези идеи се роди този проект.
Преди да започнете, ако този проект ви харесва, моля, помислете дали да гласувате този проект на БЕЗЖИЧНОТО И ЛЕД ЛОТОВО КОНКУРС, което ще оценя
Този проект е метеорологичен монитор, който показва прогнозата за времето за следващия час с ретро пикселна анимация и може да работи до 3 години (почти теоретично). Това устройство работи с ESP8266 и се свързва с Accuweather (което е мрежа за прогноза на времето), за да получи времето на избраното от вас място, показващо пикселна ретро анимация с времето и температурата. Номерът от лявата страна е десетките, а десният - единиците за стойността на температурата. След като покаже информацията, той се изключва, за да пести енергия.
Така че е време да започнете!
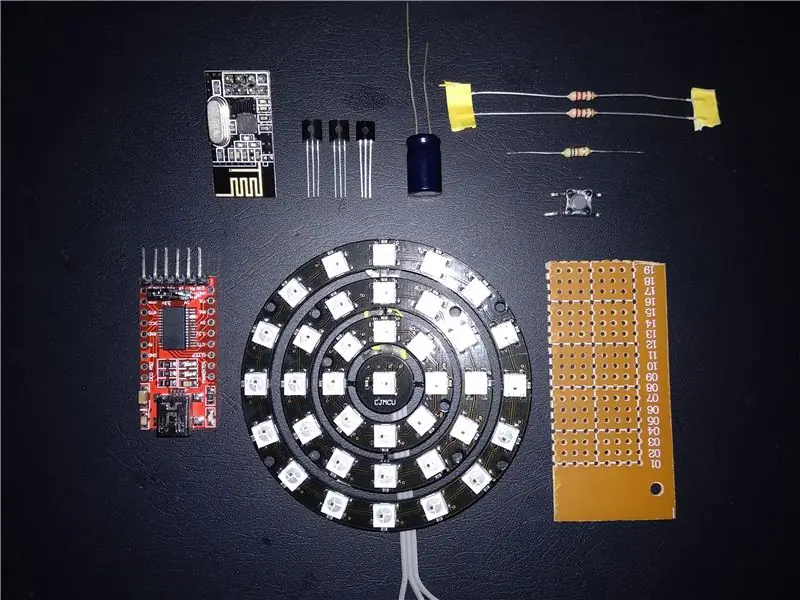
Стъпка 1: Какво ви трябва?

Всички компоненти са лесни за намиране в eBay или някаква китайска мрежа, като Aliexpress или Bangood. В по -голямата част от името на компонентите прикачих връзка към продукта. Някои компоненти като резистори се продават в опаковки, така че ако не искате толкова много резистори се препоръчва да закупите в местен магазин.
Инструменти
- 3D принтер.
- FTDI USB към TTL програмист
- Припой
Компоненти
- WS2812 61Бит пръстен: 13 €
- ESP8266-01: 2,75 €
- 2x 2N2222A: 0,04 € (Всеки подобен NPN транзитор ще работи)
- BC547 или 2N3906: 0,25 € (Всеки подобен PNP транзистор би работил и може би бихте могли да намерите по -евтин в местен магазин)
- 3X 220 Ohm резистор: Може да е около 0,1 € връзката е за комплект резистор.
- Пробита печатна платка 40x60mm: 1,10 € (Имате нужда само от 40x30mm).
- 1 кондензатор 470uF/10V
- Проводници
- 3 AAA клетки
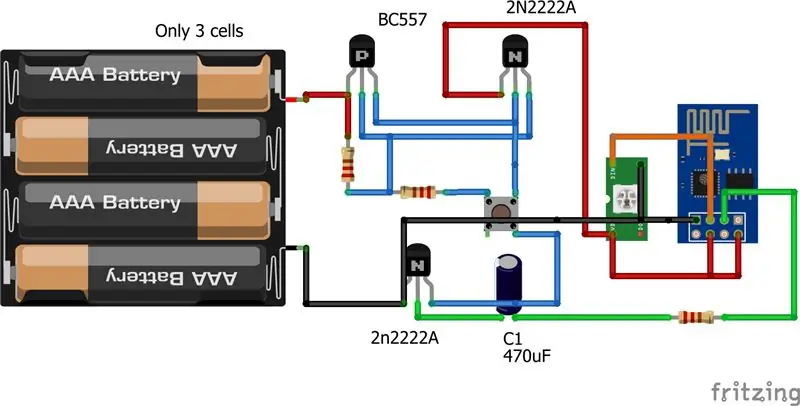
Стъпка 2: Електрическата верига и как работи



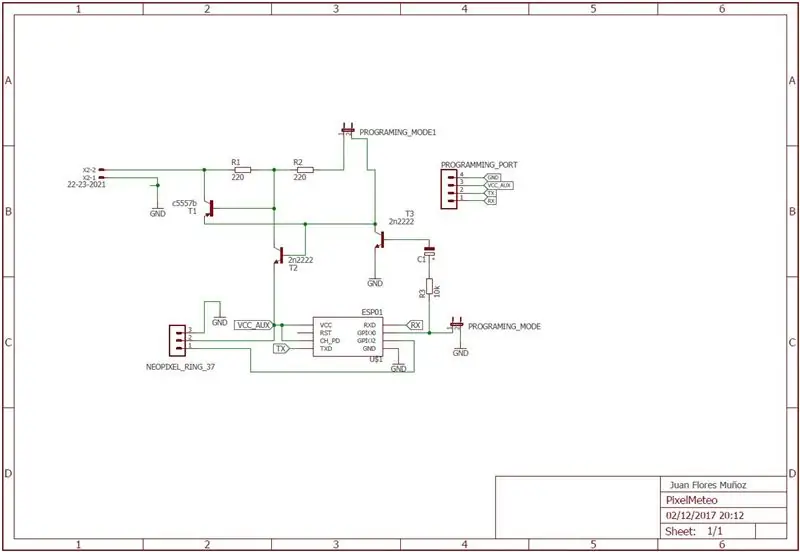
За да покажа как работи, прикачих две снимки, първата е изгледът на протоборда във Fritzing (също качвам файла), а втората е схемата в Eagle с дизайн на печатни платки. Въпреки че има няколко „аналогични“компонента, схемата е доста проста.
Работата на тази верига е: Когато натиснете бутона, веригата на NPN и PNP транзисторите захранва ESP8266 и светодиодите. Този вид верига се нарича „Бутон за затваряне“, можете да видите хубаво обяснение за този вид верига тук или тук. Когато всичко приключи (показана му е анимацията), микроконтролерът дава високо състояние на базата на транзистора и те изключват веригата. Ето защо той свързва основата на втория NPN транзистор със земята.
Причината да използваме тази схема е, защото искаме да имаме минимална консумация и с тази конфигурация бихме могли да постигнем около 0,75 µA, когато е изключена, което повече или по -малко … нищо. Това потребление на ток се дължи на това, че транзисторът има ток на утечка.
Ако не искате малко теория, преминете към следващия ред:
---------------------------------------------------------------------------------------------------------------------------------
Не искам да навлизам толкова дълбоко в теорията, но мисля, че е добре да знаем как да изчислим колко автономия може да има устройство като това. И така, малко теория.
В IOT устройствата постигнат огромен живот на батерията е 50% от устройството, така че има начин да се постигнат години автономност: Включване само когато е необходимо и за много малко време и те таймер или сензор решават кога да се включат отново. Мисля, че е ясно с пример.
Изображението на сензор за влажност в гората, което улавя нивото на влажност в зона на гората и тази зона е доста рязко, така че имате нужда от нещо, което може да работи с години без човешко взаимодействие и трябва да бъде на 30 секунди (което е времето, необходимо за измерване и изпращане на информацията) на всеки 12 часа. Така че, схемата ще бъде: Таймер, който е изключен 12 часа и на 30 секунди с изхода на таймера, се свързва към входа за захранване на микроконтролера. Този таймер винаги е включен, но консумира наноампери.
-------------------------------------------------------------------------------------------------------------------------------------------
Край на теорията
След като видяхме този пример, можехме да видим, че той е доста подобен на този проект само с разлика, че решихме почивката. Така че, за да изчислим живота на батерията, трябва да приложим формулата, приложена на снимката, и това са стойностите, които да използваме:
- Йон: Токът, който се консумира, когато е включен (В този случай зависи от времето, защото всяка анимация има консумация, която може да премине от 20mA до 180mA и a)
- Тон: Времето, в което е включено. (В този случай при всяко стартиране устройството ще бъде включено за 15 секунди)
- Ioff: Текущата консумация, когато е изключена.
- Toff: Време за почивка. (Това е цял ден (в секунди) по -малко от 15 секунди, ако включим само един път).
- Капацитетът на батерията. (В този случай 3 AAA клетки последователно с капацитет 1500mAh).
Продължителността на живота на батерията зависи от броя на включванията през деня и от времето, защото когато е слънчево с облаци, текущото изтичане е около 180 mA, но когато вали или вали сняг, това е само 50 mA.
Накрая в този проект можем да постигнем 2,6 години, прилагайки тези стойности към формулата:
- Капацитет на батерията: 1000mAh.
- Йон: 250mA (Най-лошият случай-> Слънчев облак)
- Ioff: 0.75uA
- Тон: 15 сек (Включва се само веднъж на ден)
- Toff: 24 часа по -малко 15 сек.
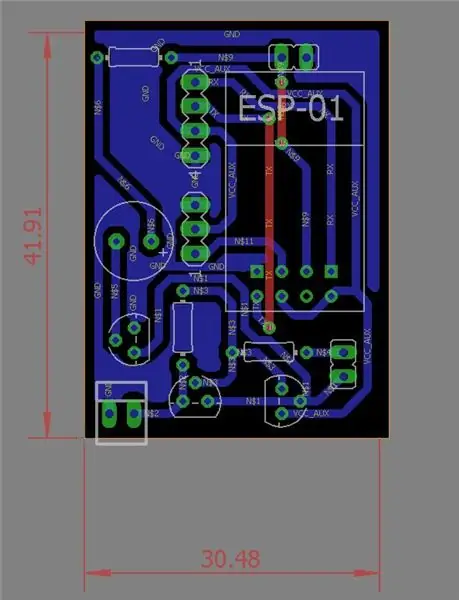
Последната снимка е готовата печатна платка, но можете лесно да я направите и в пробита платка, което е по -добре, ако не знаете как да направите медна печатна платка.
Стъпка 3: Как работи кодът?



Този проект работи с ESP8266-01 и Arduino IDE
Прикачих видео с всяка анимация и използване на калъф. Качеството на видеото не е най -доброто, поради което беше малко трудно да се запише на леко движение. Когато видите с очите си, изглежда много по -добре.
Кодът, ако е напълно документиран, за да можете да видите всички подробности, но ще обясня как работи по „схематичен“начин и какво е необходимо, за да работи правилно.
Работният процес на този софтуер е:
- Свързва се с вашата Wi-Fi мрежа. Междувременно се свързва, показва анимация в светодиодите.
- Създайте http клиент и се свързва с Accuweather Web.
- Изпратете заявка за получаване на JSON до Accuweather. Това е основно искане на мрежата за прогнозата за следващия час на място. Допълнителни данни: Това е много интересно за много проекти, защото с това нещо получавате данни от вашия местен автобус, метро, влак … или стойности на акции. И с тези данни можете да правите каквото искате, например да включите зумер, когато пристига автобусът ви или да намалее някаква стойност на акциите.
- След като получим информацията от мрежата, е необходимо да "разделим" информацията и да я запишем в променливата. Променливите, използвани в този момент, са: температура и иконата, използвана в мрежата за показване на прогнозата.
- След като имаме температурата, е необходимо да се трансформира в номер на светодиода, който трябва да бъде включен и кой цвят е необходимо да се използва. Ако температурата е по -висока от 0º по Целзий, цветът е оранжев, а в другия случай е син.
- В зависимост от стойността на ICON променливата, ние избираме коя анимация е подходяща.
- Най -накрая 5 секунди по -късно устройството ще се изключи сам.
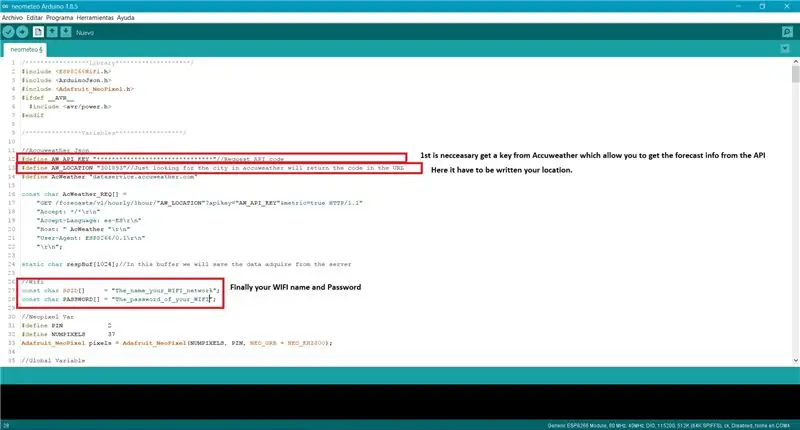
След като разберем как работи, е необходимо да напишем някои данни в кода, но това е доста лесно. В приложената снимка можете да видите кои данни трябва да промените и в кой ред са
Първа стъпка: Необходимо е да получите Api ключ на Acuweather, отидете в тази мрежа и се регистрирайте-> API Acuweather
Втора стъпка: След като влезете, отидете на този сайт и следвайте тези стъпки. Трябва да получите безплатен лиценз и да създадете каквото и да е приложение, искате само API ключ.
Трета стъпка: За да получите местоположението, е необходимо само да потърсите желания от вас град в Accuweather и те да видят URL адреса и да копират номера, който е удебелен в примера:
www.accuweather.com/es/es/Estepona/301893/weather-forecast/301893 (Този номер е специфичен за всеки град)
Последна стъпка: Въведете вашите Wi-Fi данни и качете кода в микроконтролера.
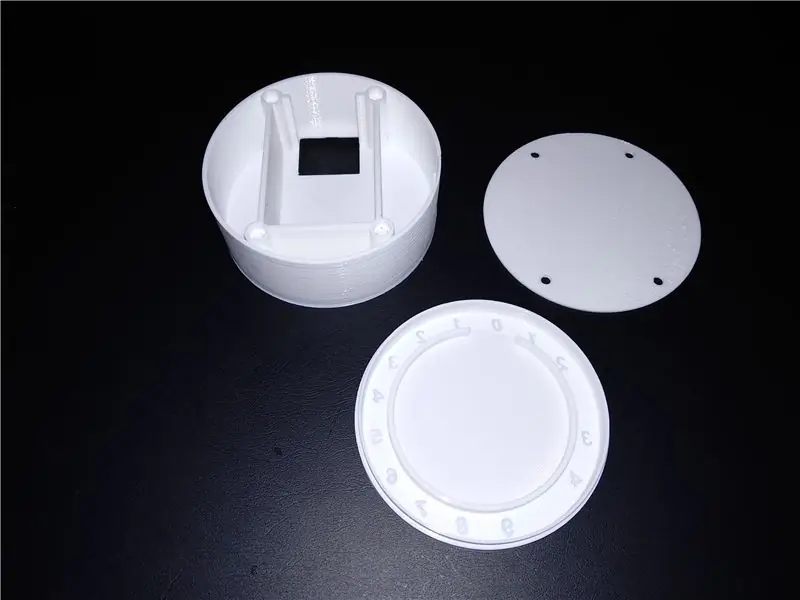
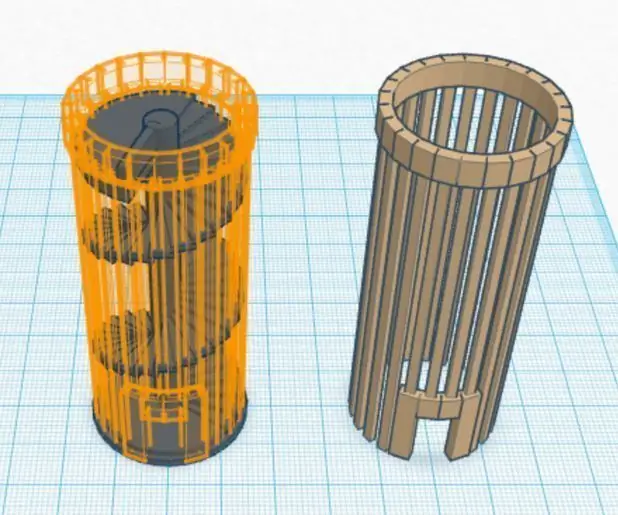
Стъпка 4: Отпечатване на корпуса
За да отпечатате частите, използвах тези настройки в Cura:
Горни и долни парчета:
-0,1 мм на слой.
-60 mm/s.
-Без поддръжка.
Средна част:
-0,2 мм на слой
-600 мм/сек
-Подкрепа 5%.
Всички части трябва да са ориентирани, както е на приложената снимка
Стъпка 5: Присъединяване към всичко
Първа награда в конкурса за безжична връзка
Препоръчано:
LED светлина (и) със захранване от батерията със слънчево зареждане: 11 стъпки (със снимки)

LED светлини (и), захранвани от батерии, със слънчево зареждане: Жена ми учи хората как да правят сапун, повечето от часовете й бяха вечер и тук през зимата се стъмва около 16:30 ч. Някои от нейните ученици имаха проблеми с намирането на нашите къща. Имахме табела отпред, но дори и с улично осветление
DIY Simple Arduino Weather Forecast: 3 стъпки

DIY Simple Arduino Weather Forecast: Това е чудесен инструмент за кратко време Местно прогнозиране на времето
Лек хак за стая със зрителни увреждания със слухови увреждания: 7 стъпки (със снимки)

Лек хак на стаята със слухови увреждания на вратата: Проблем: баща ми е регистриран като глух, а майка ми е с увреден слух и поради това често им е трудно да чуят звънеца на вратата. Това би могло да бъде проблем, претърпян и от много други.Купиха мигащ светлинен звънец на вратата, за да им помогнат с
От Power Bar до Power Bank: 7 стъпки (със снимки)

От Power Bar до Power Bank: Тази инструкция ви показва как да трансформирам любимия си power bar (Toblerone) в power bank.Моята консумация на шоколад е огромна, затова винаги съм лежал пакети шоколадови блокчета, вдъхновявайки ме да направя нещо творческо. И така, аз се озовах
Персонализиран часовник със стрелки за снимки: 5 стъпки (със снимки)

Персонализиран часовник със стрелки за снимки: Някои хора наблюдават часовника. Сега всеки може да бъде часовник. Други проекти персонализират лицето на часовника. Този персонализира стрелките на часовника. Изглежда скъп, но е по -малко от 5 долара и около 30 минути на часовник. Перфектен за Chr
