
Съдържание:
- Автор John Day [email protected].
- Public 2024-01-30 07:54.
- Последно модифициран 2025-01-23 14:36.



Тези инструкции показват как да направите фотоалбум за автоматично актуализиране на WiFi в допълнение с търговски функции за детска флашка.
Стъпка 1: Защо фотоалбум за деца?

Детето ми обича да играе на всички щракащи неща, като например дрънкалка, преносим WiFi анализатор, дистанционно за телевизор, бутон за начало на iPhone (^o^);
Детето ми обича да гледа свои снимки, винаги взима iPad или мобилен телефон при нас и иска да види снимки (^_^) a;
Детето ми не се интересува от флашка (~ _ ~).
Какво ще кажете за създаването на малък дигитален фотоалбум, който може автоматично да изтегля най -новите снимки, като в същото време ще показва на случаен принцип флаш карта „комерсиална“?
Изглежда интересно, нека опитаме!
Стъпка 2: Подготовка


IoT устройство с батерия
www.instructables.com/id/Battery-Powered-E…
Флаш карта
В мрежата има различни флаш карти, ето тази, която използвам в този пример:
busyteacher.org/24109-printable-alphabet-fl…
Стъпка 3: Дизайн

Автоматично актуализираният фотоалбум е разделен на 2 части:
Сървър за снимки
Той има за цел да събере най -новата снимка, да преоразмери, изреже и след това да служи на IoT устройството.
В тази демонстрация използвам Node.js HTTP сървър с остра библиотека. Просто плъзнете новата снимка в папката със снимки, тя автоматично преоразмерява и изрязва изображението в движение и след това служи на IoT устройството.
Това е пасивен метод за получаване на най -новата снимка. Ако сте запознати с Node.js, можете да го направите по -активен, напр. автоматично изтегляне на снимки от вашите социални медии или уеб фотоалбум.
Фотоалбум на IoT
Той има за цел да синхронизира най -новата снимка с локално хранилище и да я покаже.
В тази демонстрация използвам повторно IoT устройството в предишните си инструкции. Модулът ESP32 има 4 MB флаш памет, около 3 MB пространство може да се използва за съхраняване на снимките. За 320x240 JPEG файлове, това е около 100 - 200 броя. В повечето случаи е достатъчно добро.
От съображения за пестене на енергия, всеки тригер при включване показва само няколко произволни снимки и след това отново потъва в дълбок сън. WiFi също се изключва, ако не може да се свърже с представения WiFi или приключи синхронизацията.
Стъпка 4: Настройка на Photo Server

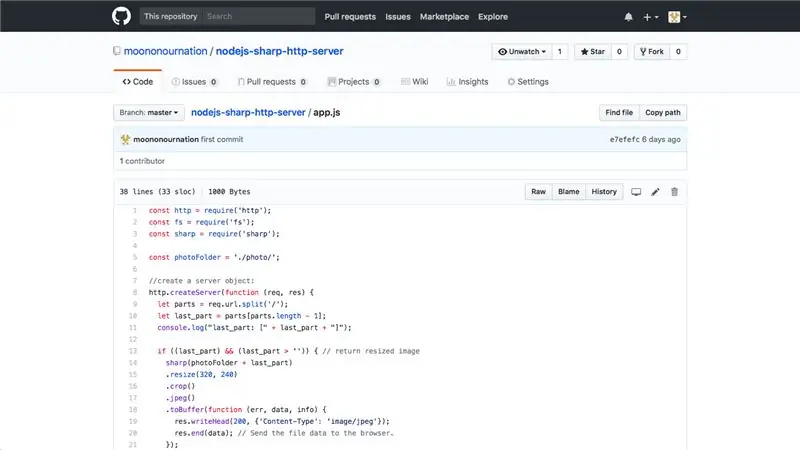
Програмен код
Написал съм прост HTTP сървър от тридесет реда, за да отговаря на това изискване, може да го намерите в GitHub:
github.com/moononournation/nodejs-sharp-ht…
ако не сте запознати с GitHub, просто щракнете върху зеления бутон в средата вдясно, след което изберете Изтегляне на ZIP.
Инсталирай
- Разархивирайте източника
- Изтеглете и инсталирайте Node.js, ако още не
- Изтеглете съответния пакет чрез следната команда:
cd nodejs-sharp-http-сървър
npm инсталиране
Бягай
възел app.js
Проверете
- Поставете няколко снимки в папката със снимки
- Браузър към: https:// localhost: 3200/
- Можете да видите списък с файлове, разделени със запетая
- Браузър към: https:// localhost: 3200/ONE_OF_YOUR_PHOTO_FILE_NAME
- Можете да видите преоразмерена и изрязана снимка с размери 320x240
Стъпка 5: Фотоалбум на IoT

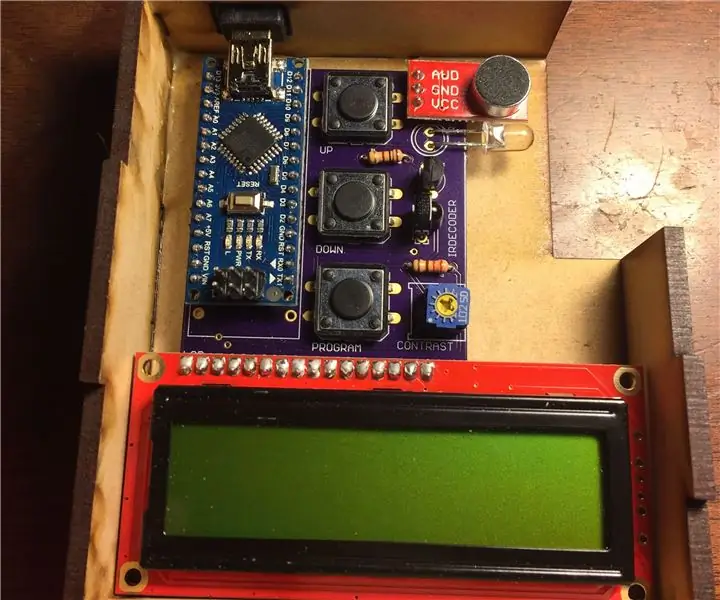
Хардуер
Следвайте предишните ми инструкции, за да направите IoT устройството.
Програмен код
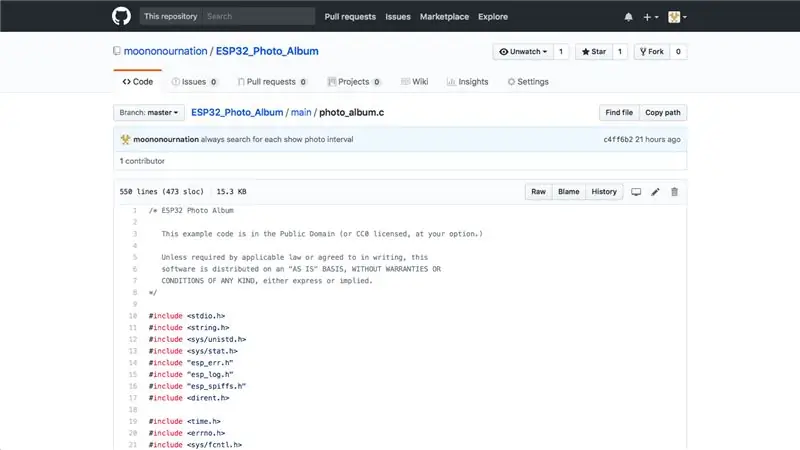
Изтеглете изходния код на фотоалбума ESP32 на GitHub:
github.com/moononournation/ESP32_Photo_Alb…
Отново, ако не сте запознати с GitHub, просто щракнете върху зеления бутон в средата вдясно, след което изберете Изтегляне на ZIP.
ESP-IDF
Ако все още не сте настроили ESP-IDF, моля, вижте ръководствата за настройка за подробни инструкции за настройка на ESP-IDF:
Ръководство за настройка на Windows
Ръководство за настройка на Mac OS
Ръководство за настройка на Linux
Конфигурация
Бягай
направете menuconfig
изберете "сериен":
пристанище
изберете „Конфигурация на фотоалбум“, попълнете собствената си стойност:
- WiFi SSID
- WiFi парола
- уеб сървър
- Порт за уеб сървър
Компилирайте
направи всичко
Светкавица
направете светкавица
Проверете
направи монитор
Първият път изисква няколко пъти за форматиране на SPIFFS и изтегляне на снимки. След това всеки натиснат бутон за показване ще показва 5 снимки на интервал от 5 секунди и след това влиза в дълбок сън.
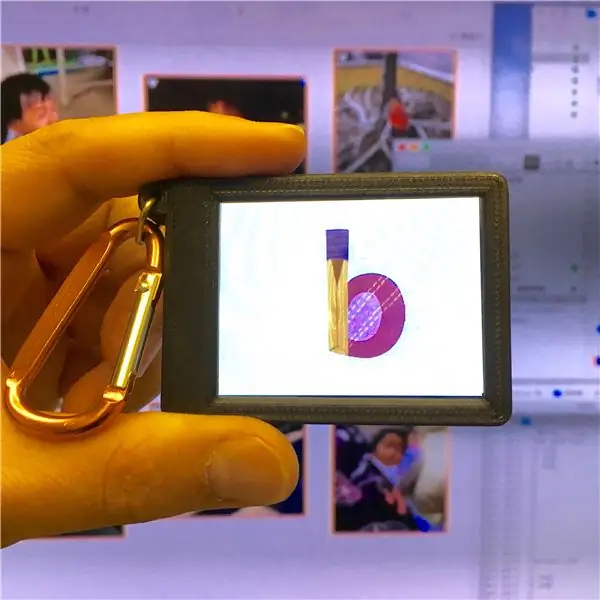
Стъпка 6: Реклама на флаш карта

Бих искал да покажа картичка с азбука, докато детето ми разглежда албума със снимки. Да приемем, че съотношението е 4: 1, така че мога да поставя 5 флашкарти в папката със снимки за всеки 20 снимки. Снимките и картите се показват на случаен принцип.
Стъпка 7: Честито учене

Време е да подарите фотоалбума на децата си. След като изтеглите първата партида снимки, тя е готова да я пренесе сама с децата си!
Стъпка 8: Нещо за батерията

Това IoT устройство, предназначено за пестене на батерията.
Според моите измервания, консумацията на енергия е около 0.0 - 0.1 mA по време на дълбок сън.
Правя по -нататъшно измерване, като преброявам колко снимки могат да бъдат показани за едно пълно зареждане на батерията.
Може да следите моя Twitter, за да знаете последните новини.
Препоръчано:
Детски часовник за сън: 6 стъпки (със снимки)

Детски часовник за сън: имах нужда от часовник, за да помогна на моите 4 -годишни близнаци да се научат да спят малко по -дълго (достатъчно ми е, че трябва да се събуждам в 5:30 сутринта в събота), но те не могат време за четене още. След като разгледахте няколко елемента в много популярно пазаруване
Дигитални детски площадки - включително за деца с увредено зрение: 13 стъпки (със снимки)

Дигитални детски площадки - включително за деца с увредено зрение: Тази инструкция започва с предишен проект - за изграждане на една подложка за налягане - и след това продължава, за да покаже как този прост технологичен проект може да бъде разширен, за да направи цяла детска площадка цифрова! Тази технология вече съществува под формата на
Подавител на звука на телевизионна реклама: 6 стъпки (със снимки)

Подавител на звука на телевизионни реклами: Баща ми постоянно хленчи за това колко е досадно, когато рекламите са значително по -силни от придружаващата ги програма. Тъй като оплакванията му стават все по -досадни от действителните реклами, реших да създам малка притурка, която да
Как да създадете онлайн класифицирана реклама: 3 стъпки (със снимки)

Как да създадете онлайн класифицирана реклама: Имате ли нещо, с което смятате, че трябва да се разделите? Един от начините да популяризирате нещата, които искате да продавате, е чрез публикуване на класифицирана реклама, а днес използването на интернет е лесен, ефективен и почти винаги безплатен начин да го направите. В тази инструкция ще опитам
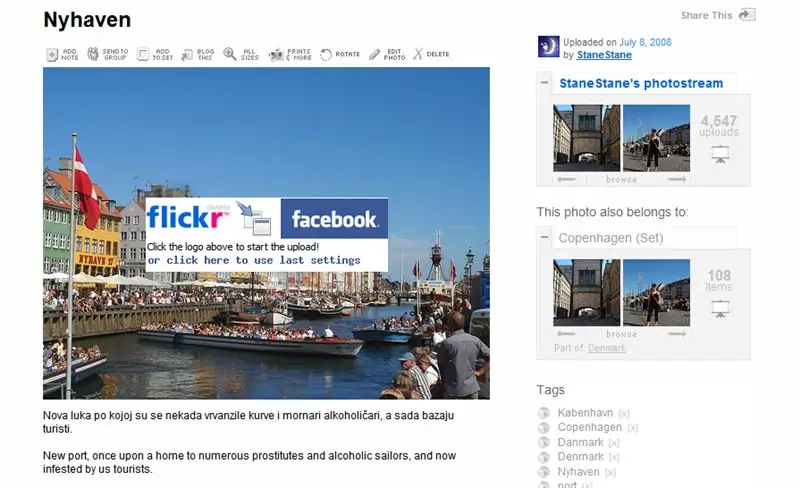
Качете снимки от Flickr директно във фотоалбум на Facebook: 7 стъпки

Качете снимки на Flickr директно във фотоалбум на Facebook: Тази инструкция ви показва как да качвате вашите снимки от Flickr направо във вашия фотоалбум във Facebook. Има няколко приложения във Facebook, които ви позволяват да импортирате вашия фотопоток от Flickr във Facebook, но снимките се появяват в отделно поле на вашия профил
