
Съдържание:
- Автор John Day [email protected].
- Public 2024-01-30 07:53.
- Последно модифициран 2025-01-23 14:36.

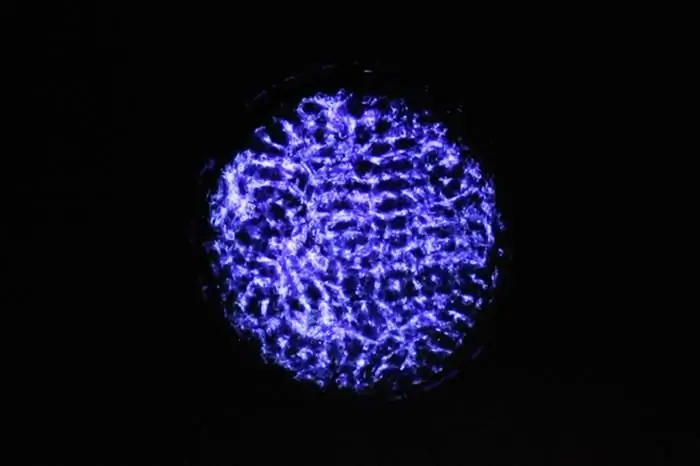
Obsidiana е вдъхновен от мезоамериканското водно огледало, което използва светлинни шарки върху водата като инструмент за гадаене. Генеративни модели се появяват в този визуализатор на светлина и звук чрез елемента вода.
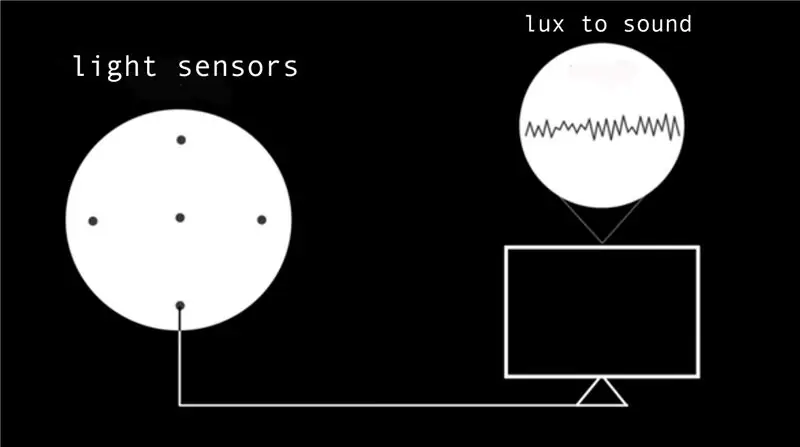
Този шаблон на течна основа използва светлинни данни, създадени от звукови честоти, за да съставя модели с течение на времето. Генеративните модели се проектират върху екран, вграден с множество светлинни сензори, които улавят техните светлинни данни като вход. Данните се подават в MaxMsp и се извеждат в високоговорител. Звуците се визуализират обратно във водата и се проектират отново, създавайки циматична верига за обратна връзка, която развива по -сложни модели и звуци.
С междинен опит в електрониката и генеративен музикален софтуер, в този случай MaxMsp, този шаблон може да бъде динамично преконфигуриран чрез добавяне на вашите различни звукови проби и регулиране на честотите.
Ще направите:
- интерактивен екран със сензори
- воден говорител
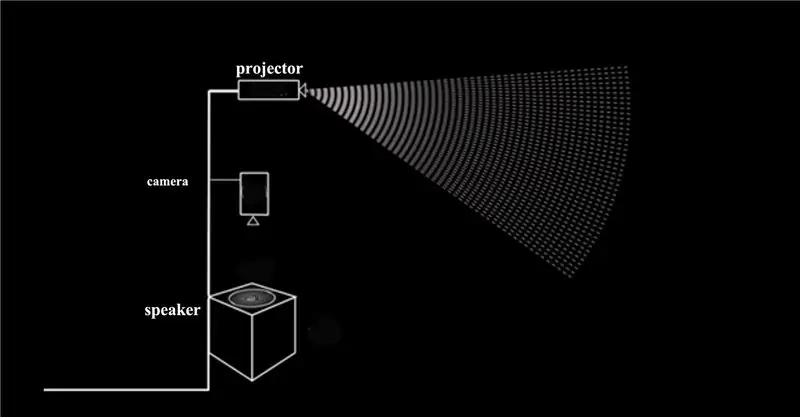
- проектор за емисии на живо
Повече за мезоамериканските огледала тук
Стъпка 1: Направете своя екран





Ще имаш нужда
- голямо парче тънко дърво с дебелина 1/8-1/4 инча
- или картон
- ножица или трион
- пистолет за бормашина
- бяла боя
Стъпки:
- Изрежете голям кръг от дърво или картон. Тя може да бъде толкова голяма, колкото искате. В този проект екранът ми имаше диаметър пет фута. Не забравяйте, че ще проектирате вашите модели върху него.
- След това пробийте пет дупки с пистолет за пробиване. Уверете се, че има достатъчно място за поставяне на вашия сензор за фотоклетка.
- Боядисайте го в бяло и изчакайте да изсъхне.
Стъпка 2: Електроника



Ще имаш нужда:
- Arduino Uno
- пет сензора за фотоклетки
- макет
- електрически кабел
- 5V захранване
- пет 10KΩ резистор за падане
- USB кабел
- Припой
- Поялник
Къде да купя:
learn.adafruit.com/photocells/overview
Тест:
learn.adafruit.com/photocells/testing-a-ph…
Свързване:
learn.adafruit.com/photocells/connecting-a…
Използвайте:
learn.adafruit.com/photocells/using-a-phot…
Стъпки:
- Нарежете електрическия си проводник на пет парчета, които достигат до всяка дупка в екрана (напр. Два фута)
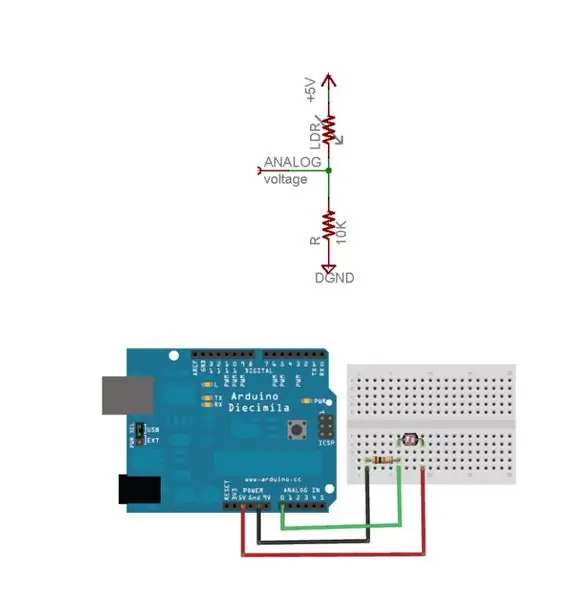
- Запоявайте проводника към всеки край на фотоклетката (вижте примера по -горе)
- Поставете всяка фотоклетка във всеки отвор със сензора навън.
- На противоположния край поставете всеки кабел в чертежа си, единият достига 5V, а другият достига 10KΩ (който е свързан към земята и аналогов извод); използвайте горния пример като ръководство
- Правете това отново и отново, докато не използвате аналогови щифтове 0-4 за петте си фотоклетки
- Използвайте този урок като ръководство
learn.adafruit.com/photocells/connecting-a…
Стъпка 3: Код на Arduino - Тествайте вашата фотоклетка

- Вземете код тук:
- Следвайте тези инструкции, за да тествате вашата фотоклетка и поставете новите си аналогови пинове #в горната част на кода за петте си фотоклетки.
Пример:
int фотоелементPin = 0;
int photocellPin = 1:
int фотоелементPin = 2;
int фотоелементPin = 3;
int фотоелементPin = 4;
Стъпка 4: Данни от Photocell към MaxMsp

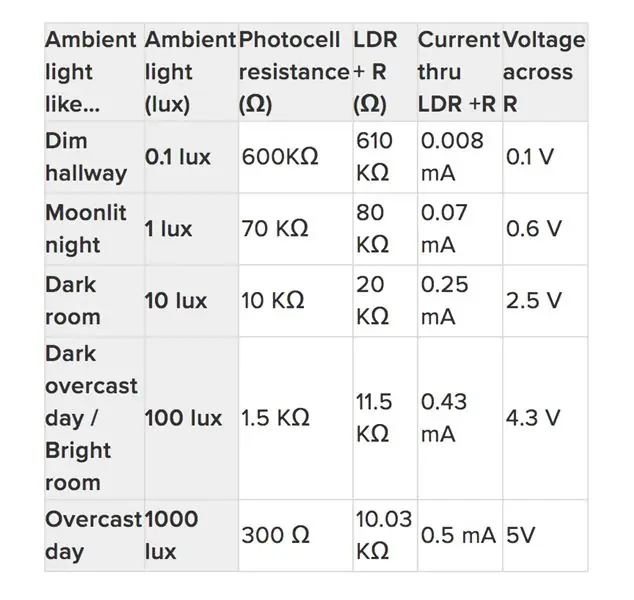
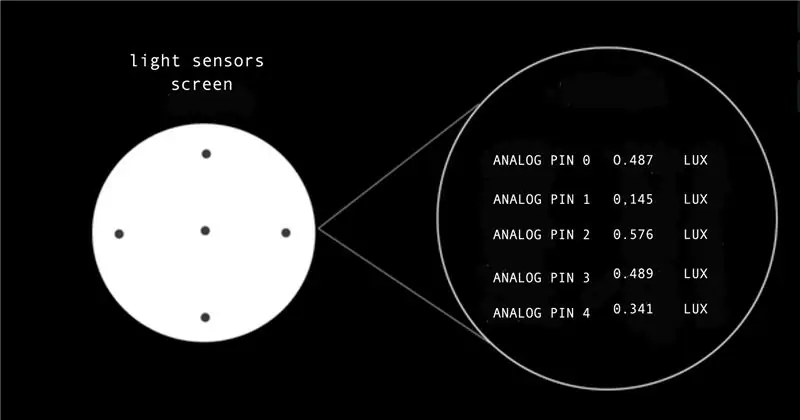
Можете да използвате данните от лукса, генерирани от фотоклетки, по различни начини за генериране на звуци. Стойностите са от 0-1.
Ето още малко информация:
www.instructables.com/id/Photocell-tutoria…
В този проект използвах MaxMsp, използвайки Maxuino go генериране на звук. Можете също да използвате Processing и p5js.
Изтеглете Maxuino от тук:
www.maxuino.org/
Изтеглете MaxMsp тук:
cycling74.com
- Отворете изброения кръг на Maxuino arduino_test_photocell и приложете всеки от вашите аналогови щифтове към r trig0- r trig
- Отворете включения кръпка MaxMsp r триг. Цикъл_2. Регулирайте параметрите и добавете вашите лични звукови файлове към всеки r тригер.
- Трябва да видите вашите данни за лукс, идващи през MaxMsp. Играйте с него и открийте нещо, което ви харесва.
Стъпка 5: Направете киматичен говорител


Ще имаш нужда:
- Воден капкомер
- Малка черна капачка или чиния (уверете се, че ще се побере върху високоговорителя ви)
- Един високоговорител (за предпочитане малък субуфер)
- Водоустойчив спрей
- Стерео мъжки към двоен RCA мъжки кабел
- Супер лепило
Стъпки:
- Свържете изхода на вашия лаптоп към високоговорителя с помощта на RCA кабел
- Лицето на високоговорителя нагоре
- Разпръскващ високоговорител с хидроизолационен спрей; Използвах
- Залепете малката капачка в центъра на високоговорителя
- Напълнете капачката наполовина с капкомера за вода
- Гледайте въвеждащото видео за насоки
Стъпка 6: Камера за поточно предаване на живо на високоговорителя


Ще имаш нужда:
- Камера за поточно предаване на живо, повечето DSLR фотоапарати имат тази опция
- Проектор
- Пръстен флаш
- HDMI кабел
- статив
Стъпки:
- Поставете камерата върху статив над високоговорителя и увеличете мащаба на капачката за вода
- Включете пръстеновата светкавица; Използвах Bower Macro Ringlight Flash на Canon Mark III DSLR
- Свържете HDMI кабел от камерата към проектора или какво работи за вашата камера
- Предавайте поточно проектора на новия си екран с фотоклетки
- Ако вашият проектор има трапецовидна функция, нанесете проекцията си на екрана
Стъпка 7: Поздравления
Направихте интерактивен киматичен инструмент. Направете окончателни ощипвания на вашите аудио мостри в MaxMsp и нива на силата на звука и сте готови!
Препоръчано:
BBC Micro: bit and Scratch - интерактивен волан и игра за шофиране: 5 стъпки (със снимки)

BBC Micro: bit and Scratch - Интерактивен волан и игра за шофиране: Едно от заданията ми в класа тази седмица е да използвам BBC Micro: bit за взаимодействие с програма Scratch, която сме написали. Мислех, че това е идеалната възможност да използвам ThreadBoard за създаване на вградена система! Моето вдъхновение за нулата
Как да добавите интерактивен бот в разлад: 6 стъпки

Как да добавите интерактивен бот в Discord: В този урок ще покажа как да си направим собствен интерактивен бот, който работи с няколко командоси. Discord е приложение за социални медии за Skype/Whats-app, което обединява геймърите. Те могат да имат собствен канал, проверете коя игра всеки член пла
Изградете интерактивен мост Rainbow с помощта на Minecraft Raspberry Pi Edition: 11 стъпки

Изградете интерактивен мост Rainbow с помощта на Minecraft Raspberry Pi Edition: Вчера видях моя 8-годишен племенник да играе Minecraft с Raspberry Pi, който му дадох преди, тогава имах идея, че използвам код, за да направя персонализиран и вълнуващ Minecraft- pi проект за LED блокове. Minecraft Pi е чудесен начин да започнете с
Интерактивен Minecraft Не въвеждайте меч/знак (ESP32-CAM): 15 стъпки (със снимки)

Интерактивен Minecraft не въвеждайте меч/знак (ESP32-CAM): Наистина има няколко причини, поради които този проект възникна: 1. Като автор на кооперативна библиотека за многозадачност TaskScheduler, винаги съм бил любопитен как да комбинирам предимствата на кооперативната многозадачност с предимствата на предварителен
Интерактивен генератор на лазерен лист с Arduino: 11 стъпки (със снимки)

Интерактивен генератор на лазерен лист с Arduino: Лазерите могат да се използват за създаване на невероятни визуални ефекти. В този проект създадох нов тип лазерен дисплей, който е интерактивен и възпроизвежда музика. Устройството завърта два лазера, за да образува два вихрови листа светлина. Включих сензор за разстояние
