
Съдържание:
- Стъпка 1: Проектиране и настройка
- Стъпка 2: Стартирайте SpeechRecognizer
- Стъпка 3: Създаване на Дървото на решенията
- Стъпка 4: Тест за съвпадения
- Стъпка 5: Дайте устна обратна връзка
- Стъпка 6: Задайте цвета на платното
- Стъпка 7: Улавяне на грешки, които не съвпадат
- Стъпка 8: Стартиране на разпознаване на глас ръчно
- Стъпка 9: Как изглежда пълната програма
- Стъпка 10: Разширяване и разширяване
- Стъпка 11: Калъфи и покрития
- Автор John Day [email protected].
- Public 2024-01-30 07:53.
- Последно модифициран 2025-01-23 14:36.


Трябваше да създам клас за нашата местна Maker Group. Нещо, което гарантира дори на посетителите за първи път определена печалба и голяма награда без каша, без шум и без специализирани инструменти или материали. Учениците трябваше да вземат у дома нещо функционално и забавно, което да покажат на приятелите си, да го направят за един следобед - и то трябваше да бъде безплатно. (И се надявам да ги върнете за повече или за свързан клас) Затова създадох този проект.
Превърнете стария си телефон или таблет в гласова контролна лампа за настроение и табло за състоянието. БЕЗПЛАТНО!!! Лесно за един следобед - НЕ ИЗИСКВАН ОПИТ (неделя, неделя неделя)
Всеки с устройство с Android и достъп до компютър може да програмира гласово управлявано приложение за час или два. Той използва безплатния MIT App Inventor, така че няма разходи. Те могат лесно да го персонализират, след което да добавят своя собствена хитрост към покритие или калъф. И те могат да върнат едно и също нещо в класа и да продължат да разширяват и подобряват проектите си в продължение на няколко месеца.
Проектът осигурява добро начално място за програмиране, но не е достатъчно, за да задоволи наистина - той е предназначен да върне хората за следващия клас. Зло, знам. Но това води хората до Arduino, което води до Raspberry Pi, което води до електроника и запояване. Ако са доволни от основното приложение и не искат да програмират повече, могат да направят персонализиран калъф за него, когато се върнат в групата Maker за класове по плат и шиене, хартия и рисуване, дограма и рамка- изработка или дори 3d дизайн и печат.
Основни изисквания
- Стар телефон или таблет с Android (понастоящем 2.3 или по -нова версия)
- Достъп до интернет
- Профил на изобретател на приложения (безплатно)
- За предпочитане е компютър с инсталиран браузър Chrome
Подготовка
Трябва да сте запознати с програмата MIT's App Inventor. Има много инструкции за това (някои доста напреднали). Но най -доброто място за изучаване на App Inventor е на техния уеб сайт и отлична поредица от уроци. Повечето хора научават основните понятия за минути. В края на краищата това е същият магазин, който е създал средата за програмиране Scratch и оригиналното приложение за програмиране на LEGO Mindstorms. Ако сте твърде възрастни, за да знаете за тях, помолете вашето местно училище на възраст да ви помогне.
Ако преподавате класа, вероятно трябва да сте запознати с повечето компоненти и команди. Почти гарантирано е някой в класа да поиска да направи нещо различно от това, което е показано в този урок. Можете да се придържате към скрипта и да правите само това, което е показано тук. Но забелязах, че получаваме много по -висок процент на завръщащи се посетители, когато можем да помогнем на всички да създадат уникална версия с „разширени“функции, които могат да покажат на приятелите си.
Затова се запознайте с основите, след това се върнете за поетапен урок.
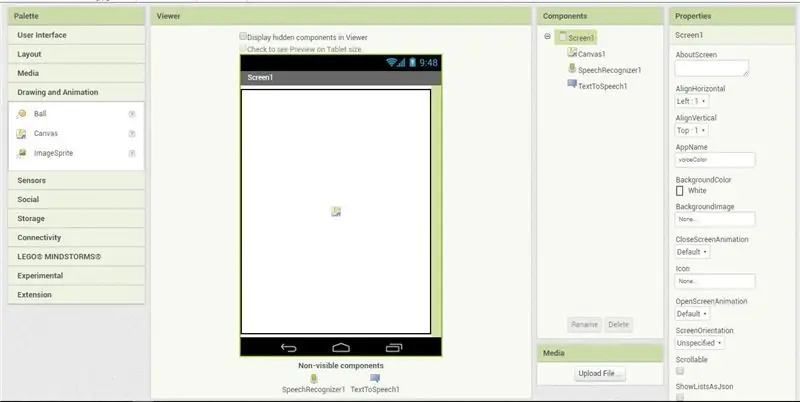
Стъпка 1: Проектиране и настройка



Създайте платно
- В режим „Дизайнер“отидете в палитрата „Рисуване и анимация“.
- Плъзнете „Платно“към екрана.
- Задайте ширината и височината на платното на „Попълване на родител“
- Ще създадем кода за промяна на цвета на платното в по -късните стъпки.
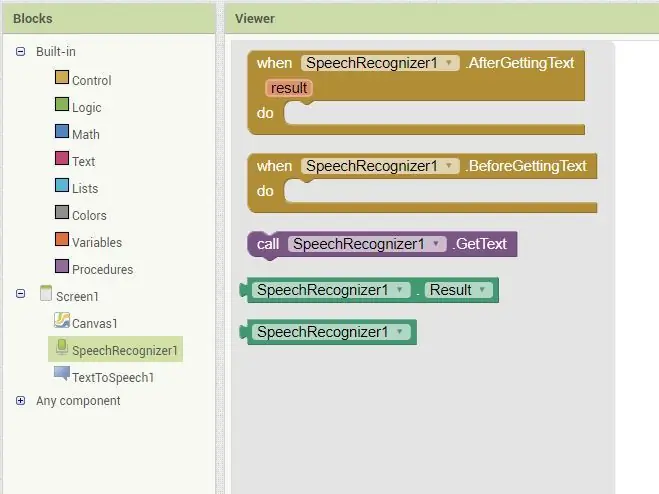
Създайте разпознаване на глас
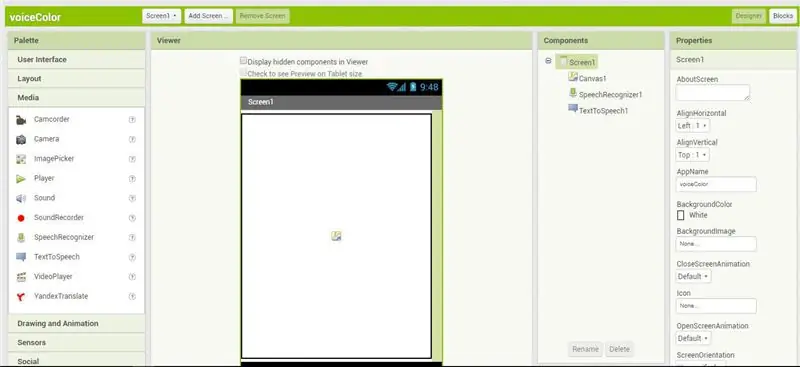
- От палитрата „Media“плъзнете „SpeechRecognizer“към екрана.
- Това е компонентът, който ще слуша гласовите ни команди.
- Ще конфигурираме този елемент по -късно.
Създаване на речеви възможности
- Също така от палитрата „Media“плъзнете обект „TextToSpeech“на екрана.
- Ние ще използваме този компонент за създаване на изговорени подкани за потребителя.
- Този елемент също ще бъде конфигуриран по -късно в урока.
Току -що инсталирахме основните компоненти за нашето приложение - всичко това за няколко секунди. Сега преминаваме към тяхното конфигуриране и кодиране. За това трябва да преминем в режим „Блокове“. Погледнете в горния десен ъгъл на екрана и щракнете върху бутона Блокове. Ако трябва да се върнете в режим Designer, просто щракнете върху бутона Designer.
Стъпка 2: Стартирайте SpeechRecognizer

ЗАПОМНИ Ще се появи нов набор от палитри. Ще използваме тези палитри и блокове, за да програмираме светлината на настроението.
Искаме да започнем да слушаме команди веднага щом приложението се отвори. За да направим това, ще „извикаме“обекта SpeechRecognizer, когато първият екран се „инициализира“. AppInventor автоматично създаде „екран“за нас. Всяко приложение има поне един екран, някои имат няколко. Нуждаем се само от този по подразбиране.
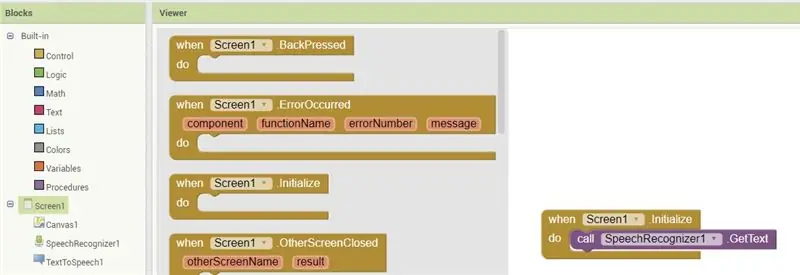
Инициализирайте екрана
- Щракнете върху обекта Screen в лявото меню.
- От излетящото меню плъзнете обекта „Когато екранът е инициализиран до“върху сцената.
Стартирайте разпознаването на реч
- Кликнете върху обекта „SpeechRecognizer“в лявото меню
- Плъзнете обекта "call SpeechRecognizer getText" на сцената
- Включете тази команда в блока Screen Initialized
Сега програмата автоматично започва да слуша гласови команди (getText) веднага щом първият екран се зареди (инициализира). След това казваме на компютъра какво да прави, когато чуе команди.
Стъпка 3: Създаване на Дървото на решенията



Компютърът вече слуша гласови команди, така че по -нататък трябва да уточним какво да правим, след като чуе определени думи. В този проект ще използваме най -вече имена на цветове като синьо, зелено и жълто. Когато компютърът чуе тези думи, той ще промени цвета на обекта Canvas.
Правим това чрез тестване, за да видим дали гласовата команда съответства на думи, които сме посочили. Ако гласовата команда съвпада с предварително дефинирана дума, тогава искаме компютърът да предприеме определени действия - например да промени цвета на платното и да даде устна обратна връзка. Ако не се намери съвпадение, трябва да кажем на потребителя, че нещо се е объркало.
Започваме, като създаваме празна рамка, която да съдържа всички тестове и действия.
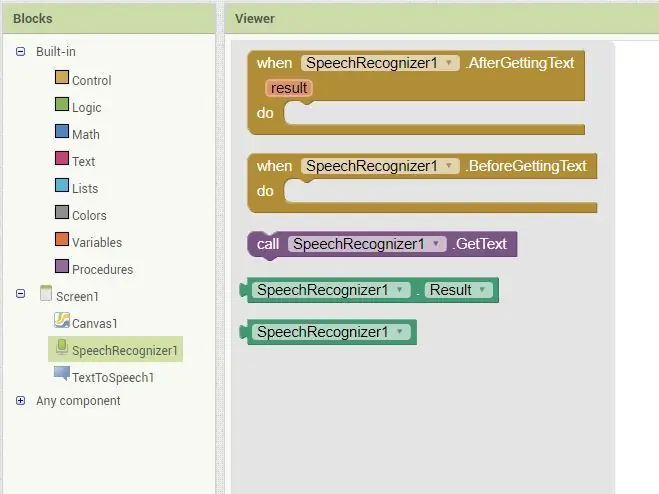
Какво да направите, след като получите гласова команда
- Кликнете върху SpeechRecognizer в лявото меню
- Плъзнете блока „След получаване на текст“на сцената
- (Поставете блока директно върху сцената, НЕ вътре в предишния блок)
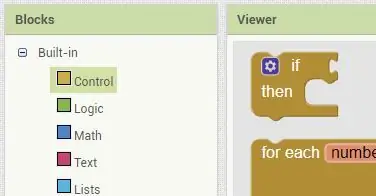
Създайте тестови слотове
- Щракнете върху Контрол в раздела Вградено в лявото меню
- Плъзнете команден блок If-Then върху сцената
- Включете блока If-then вътре в блока afterGettingText
- Кликнете върху синята икона на зъбно колело в блока Ако-тогава
- От изскачащия прозорец, който се показва, плъзнете няколко подблока Else-If в основния блок if-then
- Също така плъзнете един друг подблок до края на списъка
В следващата стъпка ще започнем да запълваме тези празни слотове с тестове и действия - сърцето на програмата.
Стъпка 4: Тест за съвпадения




Приложението слуша изговорени команди и има рамка, която да се изпълни с тестове на тези гласови команди. Така че сега нека да дефинираме тестовете. Първо казваме на компютъра да тества дали два обекта са равни, след което дефинираме първия обект като гласова команда, а втория обект като част от текст. Тук ще създадем само един тест, но същата техника се използва за създаване на шест или десет или сто теста. Ако първият тест съвпада, програмата предприема действие, в противен случай преминава към следващия тест и така нататък.
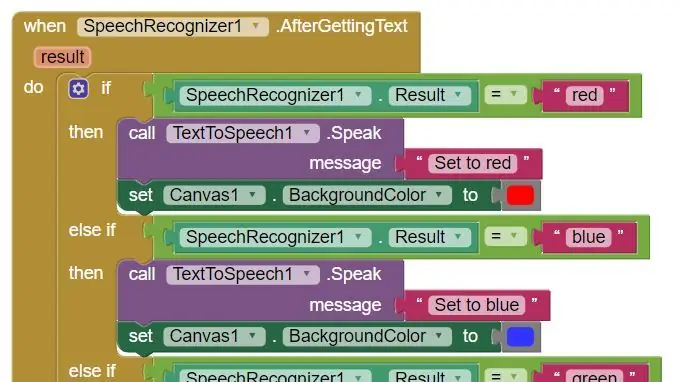
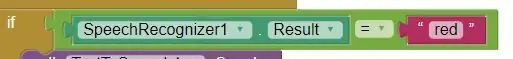
Създайте тест за равенство
- Щракнете върху Логика в раздела Вградено в лявото меню
- Плъзнете an = (равно) тест на сцената
Задайте първи елемент на гласовия резултат
- Кликнете върху SpeechRecognizer в лявото меню
- Плъзнете блок с резултат на сцената
- Включете SpeechRecognizer. Result в левия слот на тестовия блок Equality
Задайте втори елемент на текстов блок
- Щракнете върху Текст в раздела Вградено в лявото меню
- Плъзнете основен блок текстово поле върху сцената
- В този текстов блок въведете думата, която искате да тествате
- Включете текстовия блок в десния слот на тестовия блок Equality
Поставете теста на правилното място
- Сега включете целия блок Equals-Test в IF слота на дървото на решенията
- В следващите стъпки ще възложим някои действия, които да предприемете, когато тестът е верен
ПРИМЕР: Ако потребителят каже "синьо", програмата ще улови тази дума в кошче "резултат". След това ще тества дали тази резултатна дума (синя) съвпада с думата, която сте въвели в текстовия блок. Ако съвпадне, програмата ще изпълни действията в частта "тогава" на блока (ще дефинираме действията в следващите стъпки). Ако гласовата команда не съвпада с текста, програмата преминава към следващия тест, докато не намери съвпадение или достигне до заключението „нещо не е наред“.
ЗАБЕЛЕЖКА: Гласовата команда не трябва да бъде цвят. В примерния код използваме думите „тъмно“и „светло“, за да задействаме черно -бяло. Също толкова лесно бихме могли да използваме думи като:
- Мама/татко/Били/Сузи
- Щастлив/Тъжен/Ядосан/Гладен
- Спане/Учене/Излъчване/Парти
Стъпка 5: Дайте устна обратна връзка


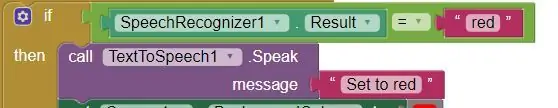
Сега трябва да създадем някои действия, когато гласовата команда съвпада с теста. Първо ще кажем на потребителя за кой цвят програмата смята, че е намерила съвпадение.
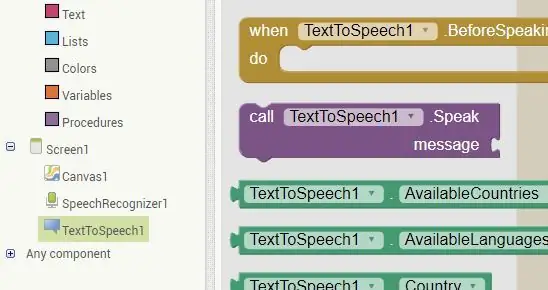
Говорете Блок Направи си нещата
- Кликнете върху обекта TextTo Speech в лявото меню
- Плъзнете блок Speak. Message на сцената
Въведете какво искате да кажете
- Кликнете върху текстовия блок във вградения раздел на лявото меню
- Плъзнете основен празен текстов блок върху сцената
- Въведете фразата, която искате да каже
Сглобете частите
- Включете попълнения текстов блок към блока Speak. Message
- Включете сглобения Speak. Messageblock в слота Then
Сега, когато програмата открие съвпадение с гласовата команда, програмата ще произнесе току -що изречената от вас фраза
набрани. Бъдете креативни, ако искате:
- Вдясно каза Фред, червено е
- Бу -ху -ху, синьо е
- Зелено, наистина? Това не е твоят цвят пич.
Стъпка 6: Задайте цвета на платното



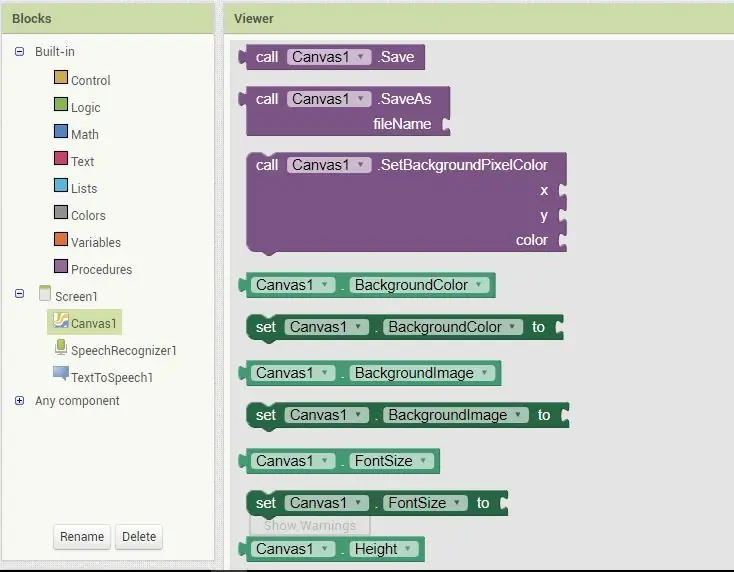
Сега най -накрая ще променим цвета на платното, така че да съответства на произнесената команда.
Задайте цвят на фона на платното
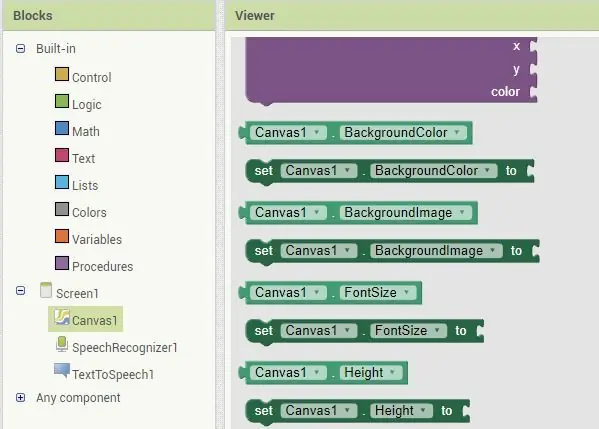
- Кликнете върху обекта Canvas в лявото меню
- Плъзнете блока SetCanvasBackgroundColorTo на сцената
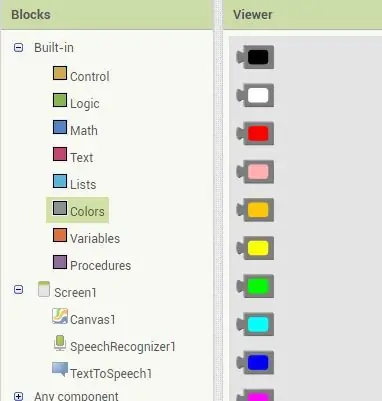
Изберете цветен образец
- Щракнете върху обекта Цвят в раздела Вградено в лявото меню
- Плъзнете цветен образец на сцената
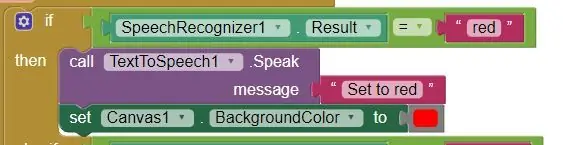
Сглобете частите
- Включете цветовия образец в блока SetBackgroundColor
- Включете сглобения блок в слота Then на оператора If-then (под говорящия блок)
По -късно, изплакнете, повторете
Вероятно е подходящ момент да тествате как работи програмата. Заредете го на устройството си с Android и го тествайте, преди да дублирате командите 10 пъти.
Сега, когато знаете, че основният код работи, дублирайте тестовете и действията за всеки цвят, който искате да можете да изберете.
Току -що сте създали основната рамка за програмата. Когато програмата открие съвпадение на гласовата команда, тя ще произнесе определената фраза, след което промени цвета на платното на определен цвят. Можете също така да посочите отделни стойности на RGB и алфа, така че да можете да създадете команда като, по-синьо и по-малко червено. Можете също така да създадете команда, за да зададете произволен цвят, цветовете да пулсират и да избледняват или да преминават през дъгата.
Стъпка 7: Улавяне на грешки, които не съвпадат

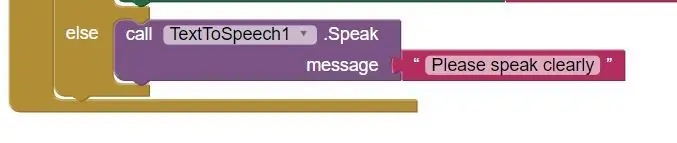
Но какво ще стане, ако гласовата команда не намери съвпадение - пропуснахте го или кихате вместо това? За това е и последното изявление на Else. Когато всички други тестове се провалят, програмата изпълнява действието в този оператор else. Създавате това изявление точно както предишните (освен че не е необходим тест).
- Включете текстово поле в блок SpeakMessage и го включете в последния слот else.
- Кажете на потребителя: „Ами сега! Не знам какво се опитвате да кажете - моля, опитайте отново.“
Почти сте готови. Сега има само още няколко стъпки.
Стъпка 8: Стартиране на разпознаване на глас ръчно

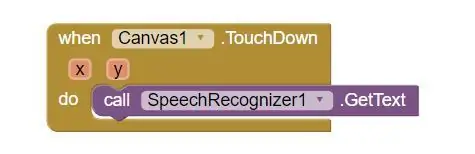
След като гласовата команда е тествана и са предприети съответните действия, програмата спира да слуша за нови команди. Има много начини за заобикаляне на това, но повечето са сложни за начинаещи. Така че ще се придържаме към нещо просто - докоснете екрана, за да накарате програмата да започне да слуша отново.
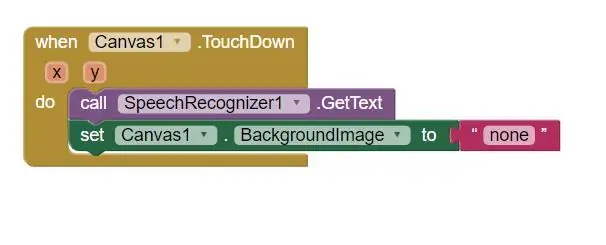
- Щракнете върху обекта Canvas в лявото меню
- Плъзнете блока whenCanvasTouchDown на сцената (като отделен обект, а не в друг блок)
- Щракнете върху обекта SpeechRecognizer в лявото меню
- Плъзнете блок callSpeechRecognizer. GetText на сцената и го включете в блока whenCanvasTouchDown
Сега, когато докоснете екрана, програмата ще започне да слуша гласова команда.
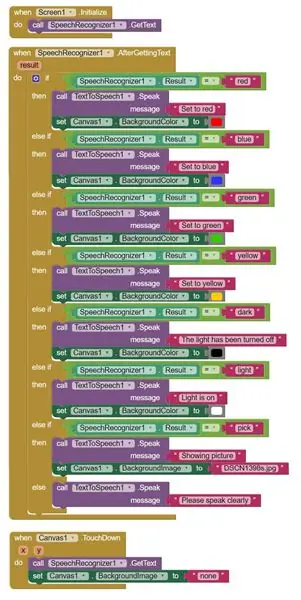
Стъпка 9: Как изглежда пълната програма

Готови сте - току -що сте създали гласово управляемо приложение Andoid, което превръща стария ви телефон или таблет в светлина за настроение. Ако имате проблеми с принуждаването да работи, изтеглете пълната версия на изображението в тази стъпка. Това изображение показва цялата програма плюс няколко екстри.
Но както можете да видите, цялата програма е наистина справедлива
- начално обаждане
- поредица от тестове и действия
- след това рестартиране.
Тази програма просто надрасква повърхността на това, което можете да направите с MIT App Inventor. Има много повече команди и дори командите, които използвахме в този проект, имат опции, които не сме изследвали. Вземете тази основна програма и надградете върху нея, за да направите своя собствена персонализирана светлина за настроение, табло за състоянието или панел на дисплея.
Стъпка 10: Разширяване и разширяване




Добре, нека направим още нещо, само за забавление. Вместо просто да променяме цвета на екрана, нека покажем снимка. Можете също така да показвате видеоклипове, уеб страници или текстови съобщения. Играйте и се забавлявайте.
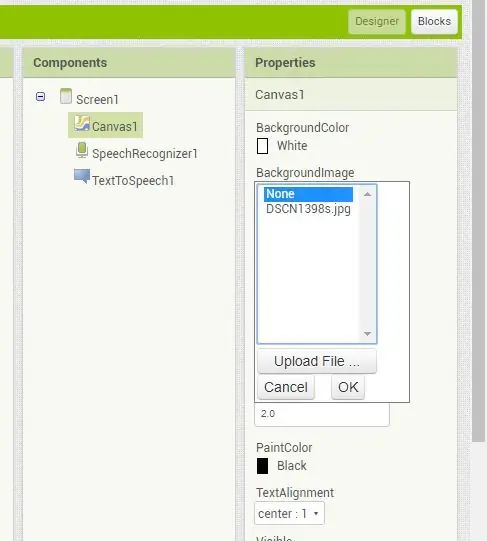
- Върнете се в режим на дизайнер, като щракнете върху бутона в горния десен ъгъл на екрана
- Кликнете върху Canvas в лявото меню
- Щракнете също върху Canvas в менюто Components (втори панел отдясно)
- Това ще отвори панела Свойства за Canvas
- В панела Свойства (вдясно) щракнете върху Фоново изображение
- Заредете снимка, като използвате изскачащия диалогов прозорец
- Върнете се в режим на блокиране
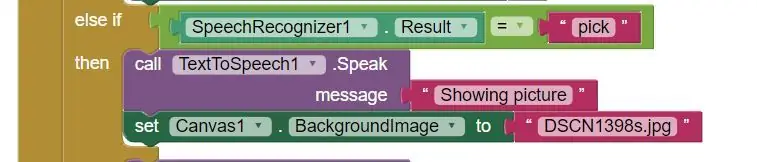
- Добавете допълнителен оператор if-then
- Добавете тест за командата picture
- Добавете setBackgroundImageTo блок към дървото на решенията - използвайте името на снимката
- Също така добавете setBackgroundImage За да рестартирате Touchdown блок - задайте името на "няма"
И бум, сега можете да зареждате снимки, както и да променяте цвета. Може да искате да си поиграете с размера на изображението. Или опитайте да заредите във видео обект. Можете да рисувате фигури върху платното или да създавате анимации. Можете да показвате числа, думи, графики - или да правите няколко платна за множество елементи.
Можете също така да създавате програми за достъп до вградените в телефона сензори. Можете да се свържете с други приложения на телефона си, да се свържете с мрежата и да изтеглите информация от там, както и да се свържете с други устройства чрез Bluetooth или WiFi.
Или използвайте невероятно удобния IFTT, за да накарате Alexa или друг асистент да настрои вашата табла за настроение или да контролирате всичките си стари устройства.
Току -що сте започнали с MIT App Inventor, но можете да видите колко лесно и мощно е да се използва. Така че отидете на проучване и създайте своя собствена табла.
Стъпка 11: Калъфи и покрития



Така че това беше много забавно, програмирането на гласово активирано приложение. Но все пак прилича на същия стар телефон или таблет - някак скучно. Защо не добавите покритие или калъф към устройството, за да изглежда наистина направено по поръчка. Има само няколко съображения, които трябва да се вземат предвид:
Ако покриете екрана, материалът трябва да:
- Имайте достатъчно дупки, за да позволите на пръста си да докосне екрана
- Или бъдете достатъчно проводими, за да предадете докосването си до повърхността на таблета
Добрите опции са мрежеста тъкан или дантела. И двамата променят външния вид на телефона, но позволяват на кожата ви да се свърже с екрана. Някои тънки хартии и пластмаси от типа Mylar пропускат достатъчно електричество, за да се регистрират като докосване.
- Ако поставите рамка около нея, не забравяйте да оставите достатъчно място за захранващия кабел.
- Уверете се, че устройството е монтирано сигурно, ако го поставите на стената. Може да е стар и остарял, но все още работи - така че не го нарушавайте сега, когато знаете как да го програмирате.
Но това е съвсем различна тема, заслужаваща и завършена класа и инструктируема сама по себе си. И това е чудесен начин да върнете нови посетители във вашето пространство за създаване. Така че не забравяйте да им кажете на всички „Върнете се за втората част на класа“.
Приятно правене и бъдете отлични един към друг.
Препоръчано:
Talkative Automation -- Аудио от Arduino -- Автоматизация с гласово управление -- HC - 05 Bluetooth модул: 9 стъпки (със снимки)

Talkative Automation || Аудио от Arduino || Автоматизация с гласово управление || HC - 05 Bluetooth модул: …………………………. Моля АБОНИРАЙТЕ се за канала ми в YouTube за още видеоклипове …. …. В това видео ние сме изградили Talkative Automation .. Когато изпратите гласова команда през мобилен телефон, тя ще включи домашните устройства и ще изпрати обратна връзка
Роботска ръка с гласово управление: 8 стъпки (със снимки)

Ръка на гласово контролиран робот: а. Статии {размер на шрифта: 110.0%; тегло на шрифта: удебелен; стил на шрифта: курсив; декорация на текст: няма; background-color: red;} a.articles: hover {background-color: black;} Тази инструкция обяснява как да се изгради гласово управляема роботизирана ръка с помощта на
WIFI Контролирана светлина за настроение: 4 стъпки (със снимки)

WIFI Контролирана светлина за настроение: Това е WIFI контролирана светлина за настроение, която проектирах и направих! Диаметърът е 10 см, а височината е 19 см. Проектирах го за „предизвикателството за скоростта на LED STRIP“. Това настроение може да се контролира чрез интернет на всяко устройство в локалната ви мрежа
Анимирана светлина за настроение и нощна светлина: 6 стъпки (със снимки)

Animated Mood Light & Night Light: Имайки очарование, което граничи с манията по светлината, реших да създам селекция от малки модулни печатни платки, които могат да се използват за създаване на RGB светлинни дисплеи от всякакъв размер. След като направих модулната платка, се натъкнах на идеята да ги подредя в
RGB LED светлина за настроение с дистанционно управление: 3 стъпки (със снимки)

RGB LED Mood Light с дистанционно управление: Контролирайте цвета на мощен LED светлинен лъч с дистанционно управление, съхранявайте цветовете и ги припомняйте по желание. С това нещо мога да контролирам цвета на ярка светлина в много различни цветове, използвайки трите основни цвята: червено зелено
