
Съдържание:
- Автор John Day [email protected].
- Public 2024-01-30 07:52.
- Последно модифициран 2025-01-23 14:36.

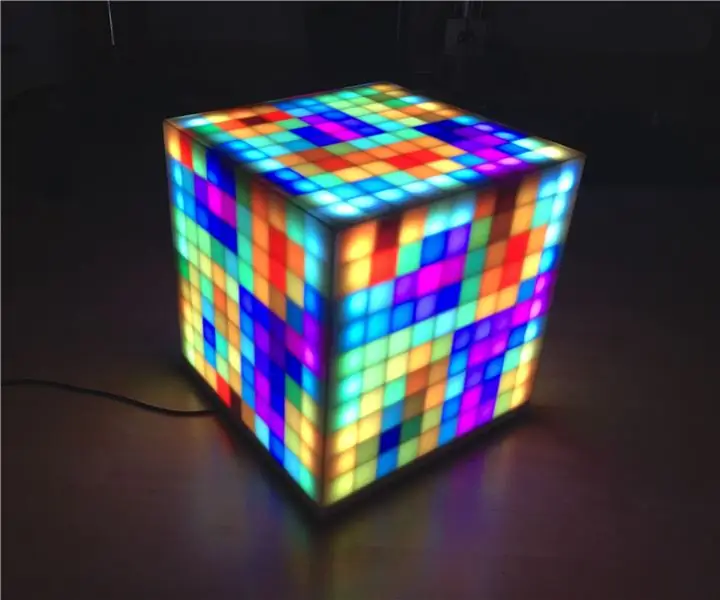
Преди известно време изграждам 10x10 LED-Coffetable с някои от тези светодиоди WS2812, но дори и да е възможно да играете старата училищна игра Snake със свързан към нея смартфон, искам нещо по-специално. Затова реших да сложа още няколко светодиода, подредени като куб, за да получа повече възможности за създаване на анимации, както и игри и ето ни: RGB-Brick.
Бих искал да благодаря на целия екип от LED-STUDIEN, който финансира този проект, но специално на Денис Джакстийн като мое лице за контакт. Без тяхната помощ нямаше да мога да създам този очарователен LED-куб.
Стъпка 1: Вдъхновете се




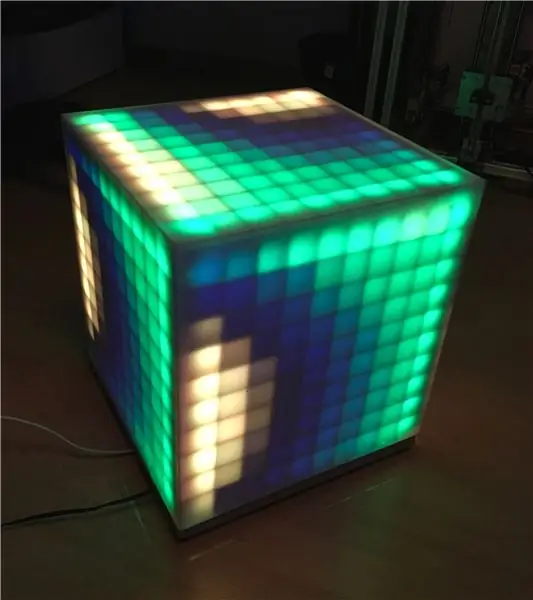
Ето няколко снимки и малък видеоклип с някои от възможностите на Brick, включително много анимации, (в процес на работа) огън за нагрята атмосфера, музикален визуализатор и игрите Snake, както и Tetris.
Стъпка 2: Какво ви трябва

Ето списък на всички материали, от които се нуждаете, някои от тях не са необходими, а други могат да бъдат разменени от любимите ви:
- 500 WS2812 светодиоди 30px/m
- Захранване 5V 30A
- Тийнейджърски 3.2
- ESP8266 wifi-модул
-
няколко парчета дърво:
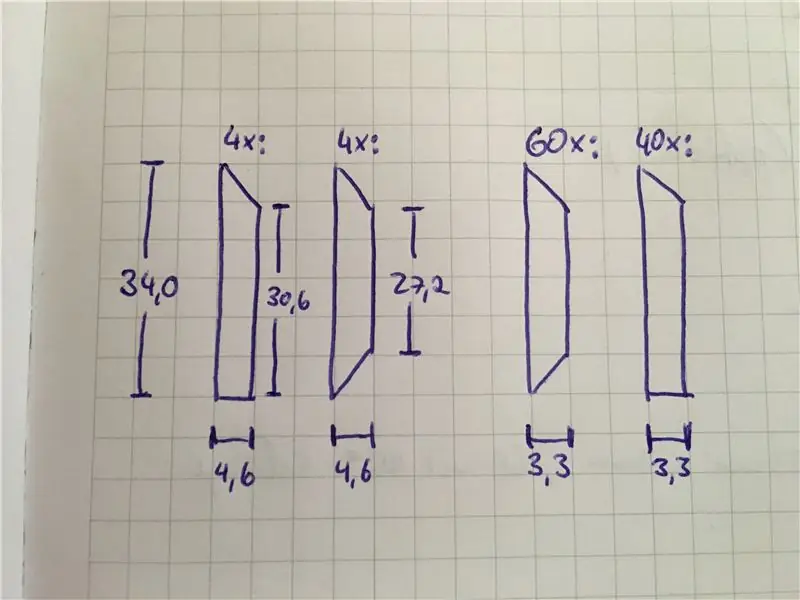
- 1x: 27, 2cm x 27, 2cm x 1, 0cm, за капака
- 2x: 29, 6cm x 27, 2cm x 1, 0cm, за големите странични панели
- 2x: 25, 2cm x 29, 6cm x 1, 0cm, за малките странични панели
- 1x: 34, 0cm x 34, 0cm x 1, 9cm, за дъното
- 8x: 34, 0cm x 4, 6cm x 0, 3cm, за ръбовете на LED решетката
- 100x: 34, 0cm x 3, 3cm x 0, 3cm, за LED решетката
-
няколко парчета акрилно стъкло:
- 1x: 34, 0cm x 34, 0cm x 0, 3cm
- 2x: 34, 0cm x 36, 3cm x 0, 3cm
- 2x: 34, 6 см x 36, 3 см x 0, 3 см
- 1x: 10, 0cm x 7, 5cm x 0, 3cm (по избор, за терминала)
- Teensy audioboard (по избор)
- Проводници, регулатор на напрежението, кабелни скоби, зумер, бутон, температурен сензор (по избор)
- лепило за дърво, лепило за акрилно стъкло, винтове и други дреболии
Ако искате терминал в долната част на куба (по избор се очаква за жака за захранване):
- 230V жак за захранване
- 230V превключвател
- аудио жак
- USB удължителен кабел
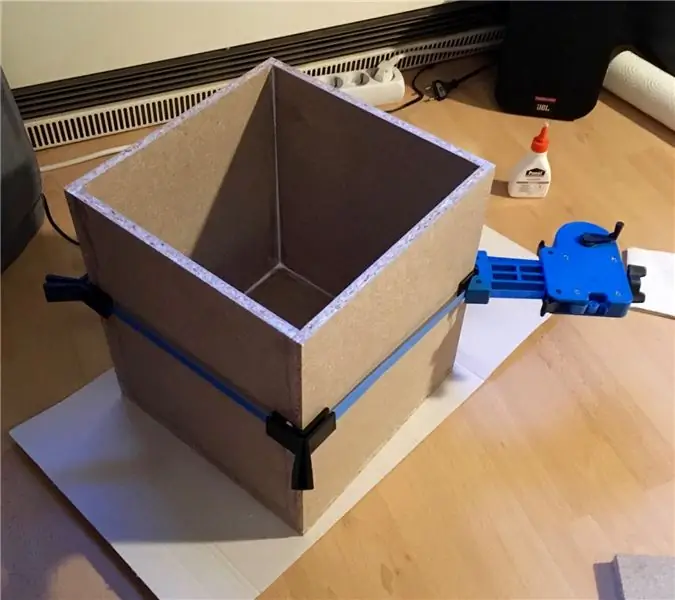
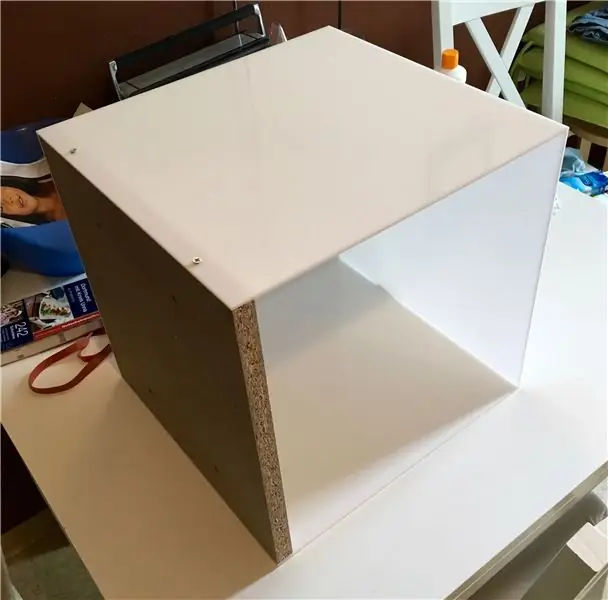
Стъпка 3: Изграждане на кутията




На първо място ще изградим дървената кутия и LED решетката. Размерите на куба се определят от разстоянието на пиксела върху LED лентата. В този случай пикселът има разстояние 3, 4 cm, така че кубът трябва да бъде 34 x 34 x 34 cm. Ще спестите много време, като използвате тези размери, защото не е нужно да отрязвате лентата след всеки пиксел и да я поставяте отново заедно с малък кабел.
Всичко идва заедно с малко лепило за дърво. Трябва да работите правилно, защото акрилният калъф съвпада перфектно върху дървената кутия. Става много по -лесно с някои доброволци около вас или просто използвайте обтегач на рамката, както направих аз.
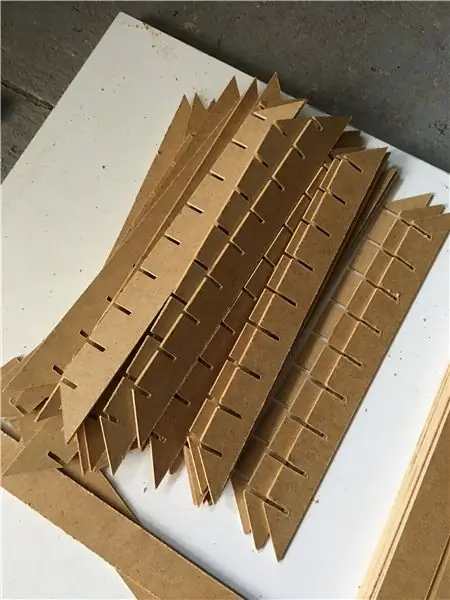
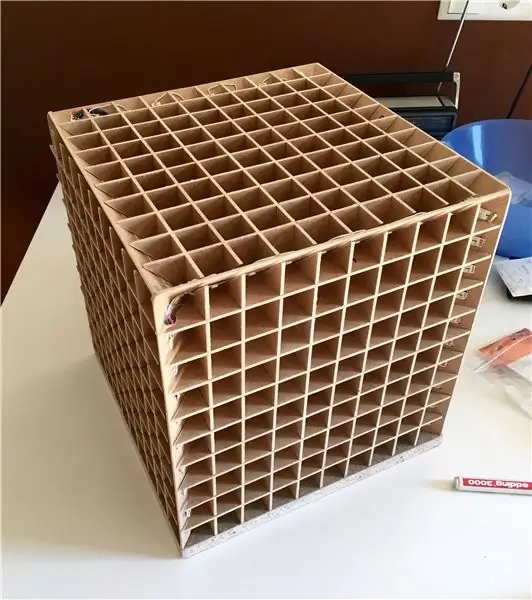
Ръбовете на решетката и самата решетка са изработени от ПДЧ с висока плътност (HDF). Използването на настолен трион е най -добрият избор, защото трябва да изрежете дори повече от 100 парчета от тях. Размерите можете да намерите на снимката по -горе. Решетката се нуждае от малка празнина (около 0, 3 см) на всеки 3, 4 см, за да събере первазите x и y. След като приключите, можете да поставите ръбовете към куба и да ги фиксирате с много лепило за дърво. Това е малко трудно, особено защото те трябва да имат ъгъл почти около 45 градуса. Преди да можете да прикрепите решетката към куба, трябва да добавите LED лентите.
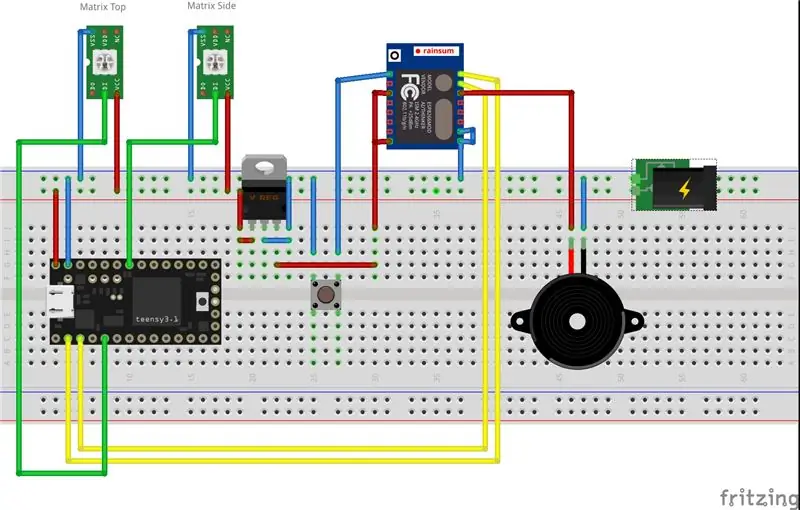
Стъпка 4: Електрониката




LED лентите отстрани обикалят веднъж около куба, затова изрежете 10 ленти с дължина 40 пиксела. За светодиодите отгоре на куба изрежете 10 ленти с дължина 10 пиксела. Бъдете внимателни, за да подравните правилно лентите по отношение на стрелката върху тях. След като премахнете лепилната лента от куба, тя никога няма да се задържи като първия път.
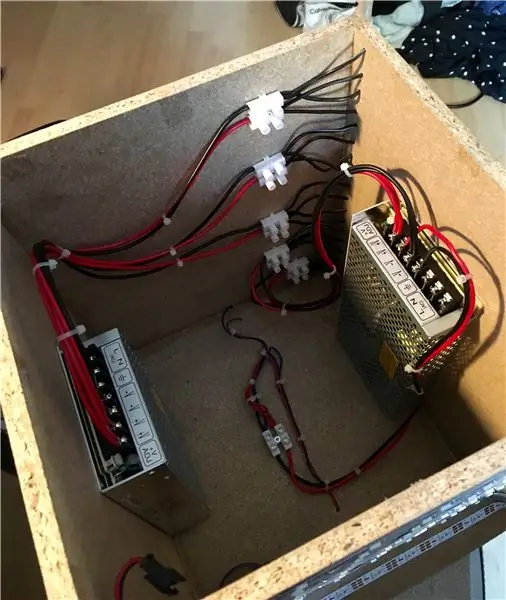
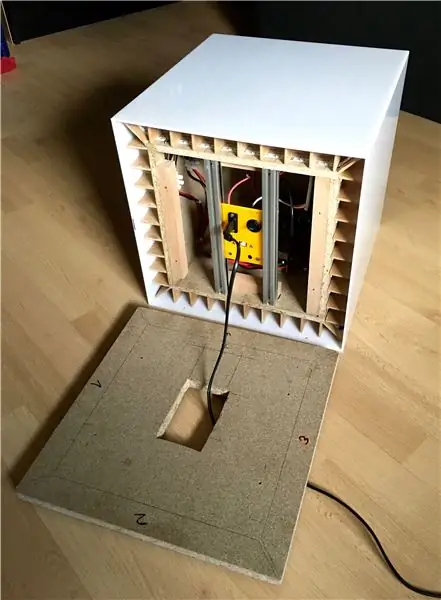
Захранващите устройства са фиксирани с някои винтове отстрани на интериора. Захранващите кабели от светодиодите влизат в кутията от малки дупки близо до всяка LED лента.
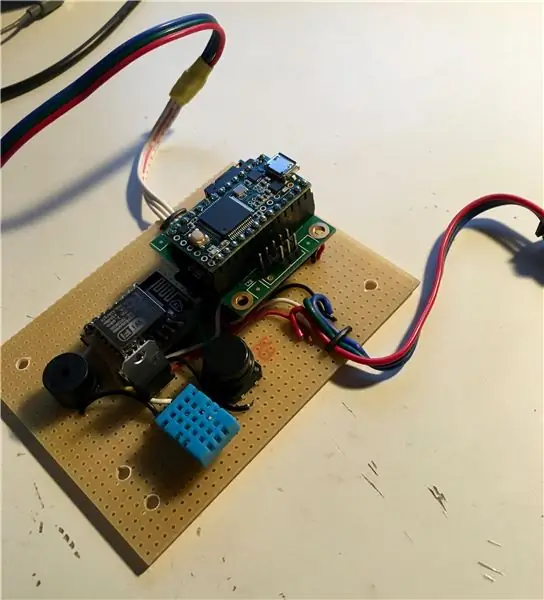
Контролерът се състои от Teensy 3.2, ESP8266 и аудио платка Teensy, която не е необходима за стартиране на куба. DHT11 беше само за проверка на температурата вътре в куба, но след множество тестове за няколко часа мога да кажа, че можете да го изоставите.
На терминала можете да намерите жака за захранване, както и превключвателя на захранването (когато разбрах, че това не е най -доброто място за превключвател, беше твърде късно). USB жакът е за програмиране на Teensy. Аудио входът отива към аудио платката Teensy, за да въздейства на светодиодите към музиката. Всичко това се събира в едно малко спокойствие от арилно стъкло, държано от два алуминиеви профила. Току -що намерих това в гаража, можете да използвате каквото искате, защото е покрито от долния дървен панел и не допринася за външния вид на куба.
Имайте предвид, че един светодиод използва 60mA, общо това е 30A! Внимавайте, когато ги закачите! Трябва да проверите всичките си вериги, преди да ги свържете към захранването!
Стъпка 5: Връзки и кодиране




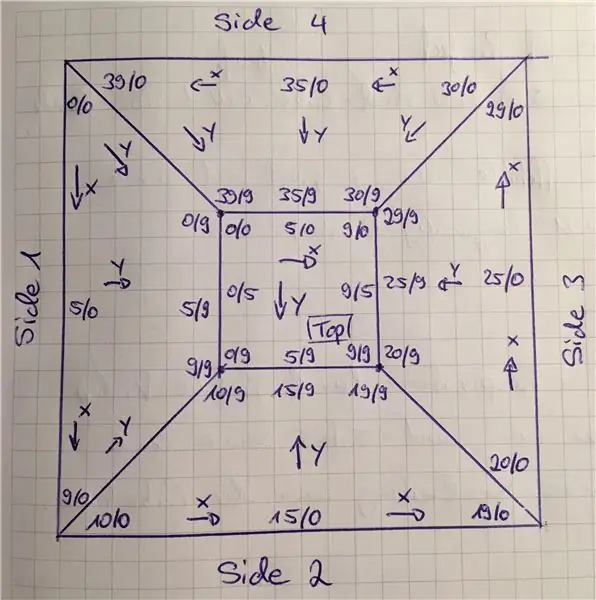
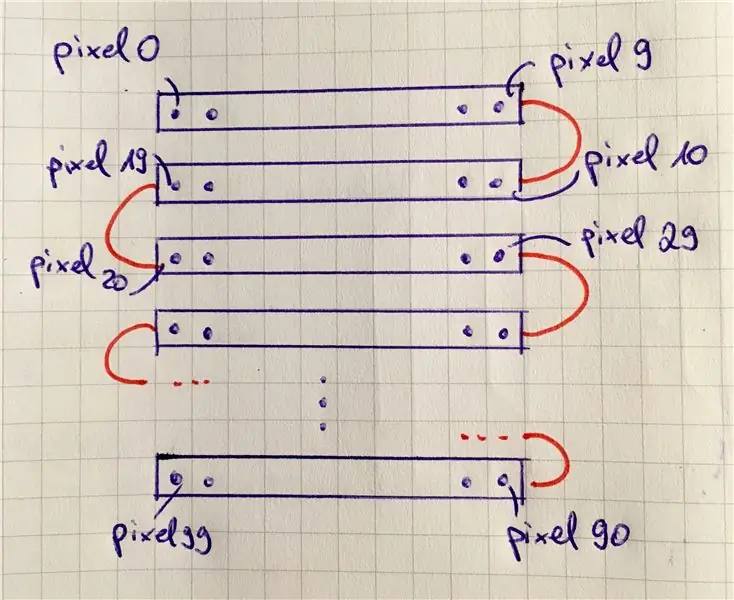
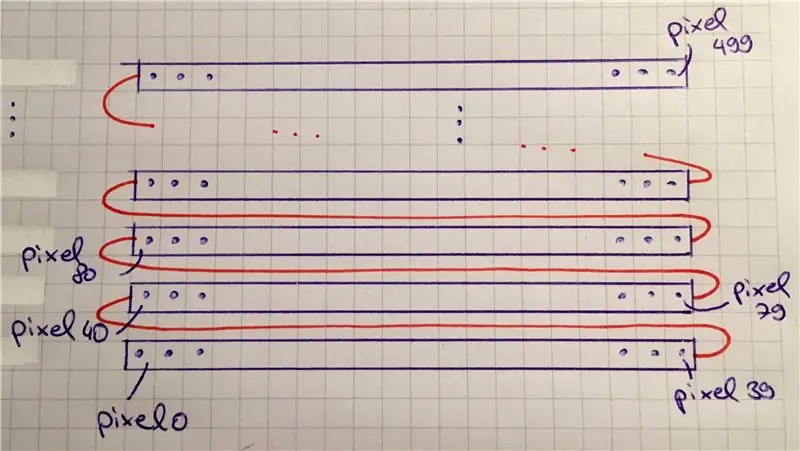
Светодиодите са свързани като две матрици на пинове 3 и 20 на Teensy. Първият е матрицата отгоре (10x10, 100 пиксела), а вторият е отстрани (40x10, 400 пиксела). Светодиодите на горната матрица са подредени в зигзаг, което означава, че стрелките на лентата трябва да са в различни посоки за всяка лента, докато LED лентите отстрани са подравнени в една и съща посока. Разгледайте снимките, червената линия ще ви покаже как да свържете Dout на първата лента с Din на следващата, надявам се това да ви помогне да разберете подравняването.
За анимациите и игрите конвертирам двете матрици в една с размер 10x50, използвайки следната функция:
void setXYPixel (байт x, байт y, CRGB c) {
if (x <= 39) matrix_bottom (x, y) = c; else matrix_top (x - 40, y) = c; } // край на setXYPixel ()
За играта Змия трябва да приложите някои специални случаи:
- Когато змийската глава удари горния ред на страничната матрица, тя трябва да премине към матрицата отгоре.
- Когато змийската глава удари единия край на горната матрица, тя трябва да премине към долната матрица.
- Когато змийската глава удари последната или първата колона на страничната матрица, тя трябва да премине към първата съответно последна колона.
За играта Tetris се нуждаете от нещо подобно на това за поле, започващо в горния ляв ъгъл:
void setXYPixel (байт x, байт y, CRGB c) {
if (y <10) matrix_top (x, y) = c; else matrix_bottom (x + 10, 19 - y) = c; } // край на setXYPixel ()
Стъпка 6: Акрилен капак


По -трудно от дървената кутия поради по -малката дебелина, но с достатъчно време и добри идеи за поддържане на куба заедно, докато лепилото се втвърди, ще получите това заедно. Изненадан съм от силата на това акрилно лепило (Acrifix), така че мисля, че не е нужно да се притеснявате за счупен калъф.
Стъпка 7: Съберете го заедно




След като изпълните всички стъпки, преди да дойде време да съберете всички части. Когато все още не сте обединили LED решетката, сега е време да го направите. Не залепвам решетката към куба, защото няма нужда от нея и в случай на счупен светодиод можете да я смените без проблеми, но трябва да имате повече от две ръце, за да държите петте решетки към куба и да поставите го в акрилното покритие. Не на последно място можете да завиете долния дървен панел към куба. Капакът е фиксиран към долния дървен панел с осем много малки винта.
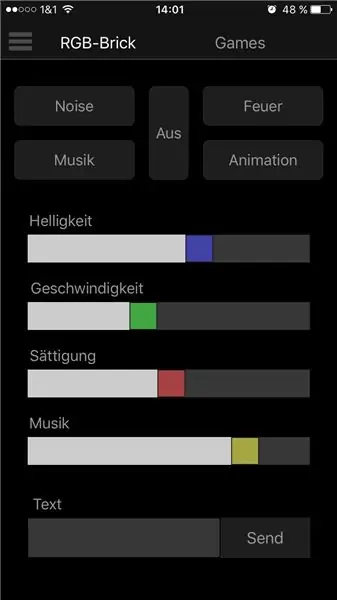
Стъпка 8: Софтуер и контроли


Скицата на Teensy се основава на библиотеката FastLED, която включва няколко основни анимации. Добавянето на библиотечния пакет RGBLEDS към вашата скица носи мощна матрична алгебра за показване на текст и „спрайтове“с много примерни скици. Ако искате да играете и на Tetris, вижте инструкциите от jollifactory, дори ако той използва само двуцветна матрица.
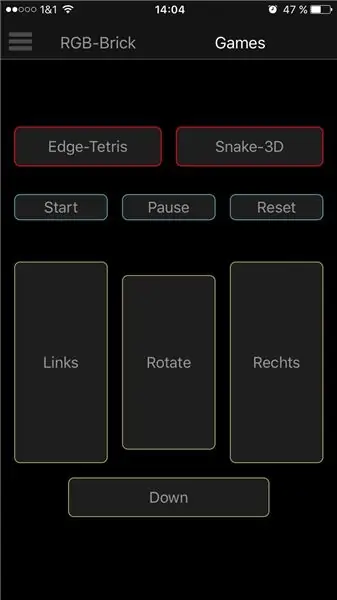
Приложението за смартфон е базирано на NetIO от David Eickhoff, което има много добра документация. С NetIO-UI-Designer можете да създадете свой собствен потребителски интерфейс с бутони, плъзгачи, етикети и много други. Можете да изберете протокола за изходящите съобщения в дизайнера. В моя случай взех най -простия - UDP. Съобщенията се изпращат до ESP8266 от домашната ми мрежа и Teensy ще оцени съдържанието и ще обработи посочената команда. Можете да използвате прикачения файл, за да започнете да създавате свой собствен интерфейс или просто да използвате приложение по ваш избор.
Стъпка 9: Изградете своя собствена и се наслаждавайте

Сега е време да вземете частите и да построите своя собствена тухла. Ако имате въпроси, не се колебайте да попитате.
За още видеоклипове можете да проверите канала ми в Youtube. Все още се работи, така че в бъдеще ще има повече материали.
Благодарим ви, че четете и се забавлявайте да играете тетрис или други хубави игри на своя собствена тухла!


Втора награда в конкурса за лампи и осветление 2016


Голяма награда в LED конкурса
Препоръчано:
LED светлина (и) със захранване от батерията със слънчево зареждане: 11 стъпки (със снимки)

LED светлини (и), захранвани от батерии, със слънчево зареждане: Жена ми учи хората как да правят сапун, повечето от часовете й бяха вечер и тук през зимата се стъмва около 16:30 ч. Някои от нейните ученици имаха проблеми с намирането на нашите къща. Имахме табела отпред, но дори и с улично осветление
Лек хак за стая със зрителни увреждания със слухови увреждания: 7 стъпки (със снимки)

Лек хак на стаята със слухови увреждания на вратата: Проблем: баща ми е регистриран като глух, а майка ми е с увреден слух и поради това често им е трудно да чуят звънеца на вратата. Това би могло да бъде проблем, претърпян и от много други.Купиха мигащ светлинен звънец на вратата, за да им помогнат с
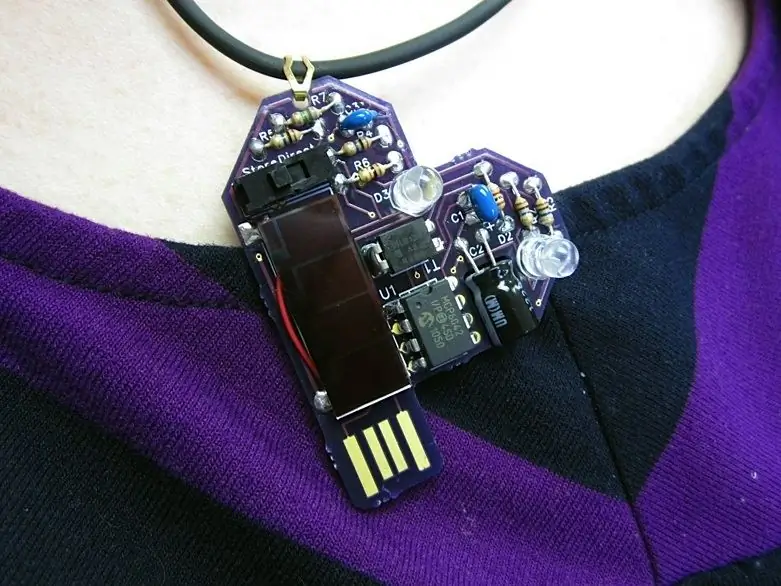
Висящи бижута със слънчево захранване на сърцето със светкавици: 11 стъпки (със снимки)

Висящи бижута със слънчево захранване за сърце: Тази инструкция е за сърце със слънчева енергия с пулсиращ червен светодиод. Той измерва около 2 " до 1,25 ", включително USB раздела. Той има една дупка през горната част на дъската, което улеснява окачването. Носете го като огърлица, обеци, връзки на щифт
Направете уеб свързан робот (за около $ 500) (използвайки Arduino и нетбук): 6 стъпки (със снимки)

Направете уеб свързан робот (за около $ 500) (използвайки Arduino и нетбук): Тази инструкция ще ви покаже как да създадете свой собствен уеб свързан робот (използвайки микроконтролер Arduino и компютър с Asus eee). Защо искате уеб Свързан робот? Разбира се, за да играете. Карайте робота си от цялата стая или през броя
Персонализиран часовник със стрелки за снимки: 5 стъпки (със снимки)

Персонализиран часовник със стрелки за снимки: Някои хора наблюдават часовника. Сега всеки може да бъде часовник. Други проекти персонализират лицето на часовника. Този персонализира стрелките на часовника. Изглежда скъп, но е по -малко от 5 долара и около 30 минути на часовник. Перфектен за Chr
