
Съдържание:
- Автор John Day [email protected].
- Public 2024-01-30 07:52.
- Последно модифициран 2025-01-23 14:36.

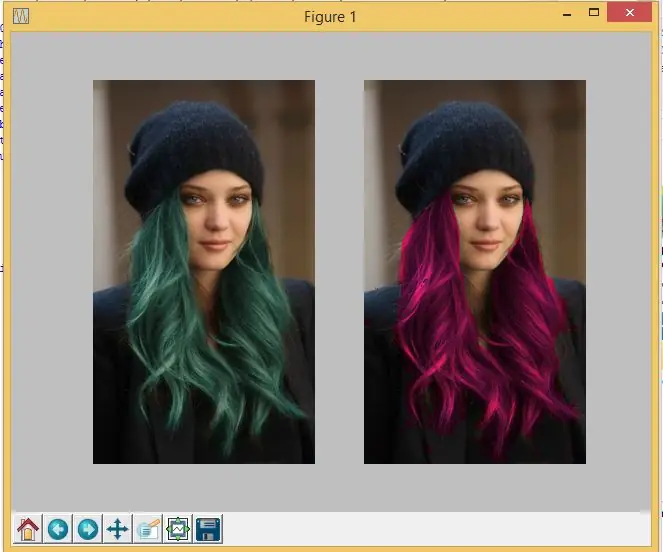
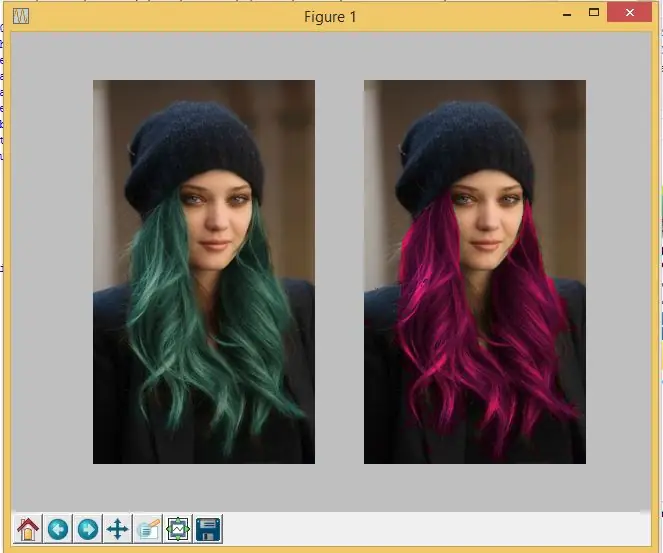
Този проект е за създаване на мой собствен процесор за кодиране на изображения, кодиран от python за моя модул, GET1033 Exploring Computational Media Literacy. Първоначално потребителят ще трябва да въведе своя собствена снимка и след това да избере филтрите, които иска. Създадох 9 филтъра, които са: Показване на входното изображение, Огледало, Поставяне зад лентата, Поставяне зад прозрачна лента, Картина в кръг, Размазване, Завъртане, Промяна на цвета и Photoshop. След като изберете един от тях, изходното изображение ще има ефекти. Както е показано на снимката, това е филтърът за промяна на цвета, където откривам зелените цветни пиксели в картината и ги преобразувам в розов цвят.
Стъпка 1: Процесът на създаване

Стъпка 1: Изтеглете Python от тук!
Стъпка 2: Кодирайте го!
Първо, импортирах няколко пакета с предварително кодирана функция, достъпна за използване в кода. Пакетите, които импортирах, са Scipy, Matplot и Numpy.
За Scipy импортирах Разни процедури (MISC) и Многоизмерна обработка на изображения (NDIMAGE). MISC е за четене и запазване на изображението, докато NDIMAGE е за изпълнение на гауссов филтър и завъртане.
За Matplotlib това е библиотека за начертаване на графика в Python, която осигурява интерфейс, подобен на MATLAB.
За Numpy това е библиотека, която може да поддържа големи, многоизмерни масиви и матрици. Numpy е важен, защото ми позволява да редактирам масива от червено, зелено и синьо (RGB) на изображенията ефективно, когато добавям или умножавам масива. Например, A = [0, 1, 2] и с присъствието на Numpy, A*2 = [0, 2, 4] вместо да получи A*2 = [0, 1, 2, 0, 1, 2].
Когато работя върху филтъра за промяна на цвета, се опитвам да преобразувам зелената коса на момичето в розов цвят. И така, това, което направих, беше да открия зелените цветни пиксели в картината и да ги умножа с (2, 0.2, 0.8). Така ще получа момиче с розова коса вместо действителната зелена коса.
Що се отнася до Photoshop, опитвам се да заменя зеления фон в картината на Отмъстителите с картина на NUS. И така, това, което направих, беше да умножа 0 към всички зелени пиксели и след това да добавя пикселите от картината на NUS към зелените пиксели. Това ще ми даде снимка на Отмъстителите в NUS.
Прикачих и моя код към GitHub и можете да го изтеглите от тук!
Стъпка 2: Как работи?

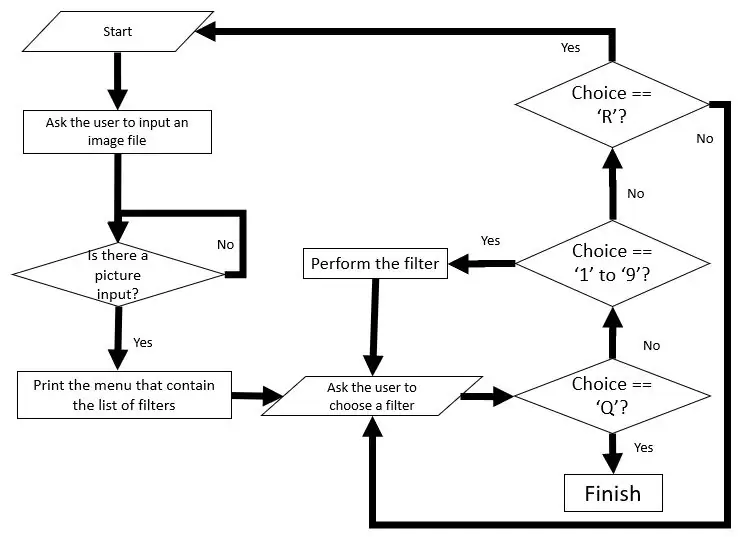
Блок -схемата е приложена, за да покаже как работи целият код!
1. Първо, потребителят е подканен да въведе снимка по избор. 2. След това ще се покаже списъкът с филтри, от които потребителят може да избира. 3. Ако потребителят е въвел „1“до „9“, изображението ще бъде обработено и изведено според всеки филтър. Ако потребителят е въвел „R“, цялата програма ще бъде нулирана и потребителят ще бъде помолен да качи снимка отново. Ако потребителят е въвел „Q“, програмата ще излезе от цикъла.
Стъпка 3: Какво прави?
В този проект има общо 9 филтъра, които създадох, а именно
1. Показване на входното изображение - За показване на изображението, което е качено
2. Огледално изображение - Отразено дублиране на обект, но е обърнато по посока
3. Поставяне зад лентата - Вмъкване на черни вертикални ленти с ширина и разстояние 50 пиксела.
4. Поставете зад прозрачна лента - Вмъкване на прозрачни вертикални ленти с ширина и разстояние 50 пиксела
5. Кръгова картина - За да направите кръг в центъра на картината
6. Размазване - За да се замъгли изображението
7. Завъртане - За да завъртите изображението с 45 градуса
8. Промяна на цвета - За да промените зеления цвят в розов
9. Photoshop - За да промените част от картина с друга
Стъпка 4: Защо успях?
Преди това ми беше любопитно как Instagram и Snapchat измислиха филтри за снимките, които ги направиха толкова интересни. След лекцията и урока за разширената реалност исках да направя нещо свързано с нея, но бих искал да започна от основното, което е обработката на изображения, защото съм слаб в програмирането и бих искал да науча кодирането на Python.
Стъпка 5: Подобрения и какво ще направят бъдещите версии?

Едно от подобренията за този проект е да създам свои собствени филтри за лице в видеоклипове на живо с помощта на Python. Опитах се да кодирам това, но не успях да постигна нито едно от тях поради липса на познания по програмиране и ограничение във времето. Отделно от това, процесорът за изображения може да бъде „по -умен“, където може автоматично да открива цветовете и да променя частите, които искаме само. Има един път, когато се опитвам да променя черната коса на човек в друг цвят. В крайна сметка променям цвета на очите и косата на синьо, което прави картината много странна. Надявам се, че ще успея да създам собствено лице
Препоръчано:
Turn-a-HP49G-Графичен калкулатор-в-интервалометър за Canon Eos: 4 стъпки

Turn-a-HP49G-Graphing-Calculator-into-an-Intervalomet for Canon Eos: Disparador autom à ƒ  ¡ tico y manual for Canon Eos con HP49GPor Abraham [email protected]: //www.flickr.com /снимки/cacholongo/Необходими компоненти: 2n3904, Resistencia 2,2k; Diodo 1n4001, Cable de conexi à ƒ  & su
$ 2 Мини графичен таблет: 4 стъпки

$ 2 Мини графичен таблет: TOUCHPAD HACK - Как да превърнете тъчпад в полезен мини графичен таблет с някои прости ежедневни елементи За пълно видео, моля, вижте https://www.metacafe.com/watch/777196/2_mini_graphics_tablet
Iterator (приложение за графичен потребителски интерфейс на Python): 5 стъпки

Iterator (приложение за графичен потребителски интерфейс на Python): Здравейте, момчета, върнах се с още една страхотна инструкция. Този път научих Python и си помислих, че след като научих език за програмиране, е по -добре да разработя софтуер. Така че имам идея защо да не създам софтуер, който да помогне с досадното
Контролер за вентилатор, управляван от процесор и графичен процесор: 6 стъпки (със снимки)

CPU & GPU Driven Fan Controller: Наскоро обнових графичната си карта. Новият модел графичен процесор има по -висок TDP от моя процесор и стар графичен процесор, затова също исках да инсталирам допълнителни вентилатори на корпуса. За съжаление, моят MOBO има само 3 конектора за вентилатор с контрол на скоростта и те могат да бъдат свързани само с
Инструктиране на графичен процесор: 5 стъпки

GPU Instructable: Тази инструкция информира читателя за това какво е GPU и как работи
