
Съдържание:
- Стъпка 1: Подгответе пръстена NeoPixel
- Стъпка 2: Изрежете лентите от светодиоди
- Стъпка 3: Запоявайте светодиодите
- Стъпка 4: Подготовка на гърба
- Стъпка 5: Окабеляване на микрофона и Arduino
- Стъпка 6: Програмиране на Arduino
- Стъпка 7: Промяна на цветовете, яркостта и прага на сензора
- Стъпка 8: Направете веригата по -постоянна
- Стъпка 9: Създайте картина
- Стъпка 10: Сглобявайки го заедно
- Стъпка 11: Учене от грешки
- Автор John Day [email protected].
- Public 2024-01-30 07:52.
- Последно модифициран 2025-01-23 14:36.



Този проект показва как да направите интерактивна картина на глухарче. Започва като жълто цвете със светодиоди за венчелистчета, след което се превръща в бял часовник от глухарче, който може да се надуе, за да накара семената да се разпръснат.
Базиран е на красиво произведение на изкуството от Чи Дзи, чиято картина е вдъхновена от един единствен цветен дизайн от Джеси Томпсън и Захори Берта. Направих моя върху плат и го рамкирах в гобленов обръч, за да отида на стената на Tech and Textiles makerspace в Девън, Англия, като пример за проект за начинаещи, който съчетава шиене с Arduino.
Видео на светлинна живопис от Чи Дзи
Видео на дизайна на едно цвете от Джеси Томпсън и Захори Берта
Кодът за двата съществуващи проекта е наличен и мислех, че ще бъде лесен за изработка, но инструкциите бяха минимални и отнеха няколко опита, преди да намеря метод, който работи. Ето пълните инструкции и съвети за спестяване на време за ремикс, който съчетава елементи както от дизайна, така и от моите ощипвания.
Подробности за това, което не ми върши работа, са в края на краищата за всеки, който се интересува защо избрах този начин.
Код за светло рисуване от Ци Дзи
Код за картина с малки цветя от Джеси Томпсън и Захори Берта
Материали
- Arduino UNO
- Пръстен Adafruit от 12 неопиксела
- 5V лента от 11 RGB светодиода
- Сензор за звуков микрофон
- Джъмперни проводници
- 5V акумулаторна батерия с USB A връзка
- Кабел за принтер (USB A до B кабел)
- Лепилни точки или горещо лепило
- А4 карта
- 30см х 30см кремав памучен плат, като например стара калъфка за възглавница
- Зелена боя за плат
- Кафява памучна нишка
- 70см x 50см велпапе, като кутии за пица
- Самозалепваща лента
- 9 инчов обръч за бродерия за рамка на картината
- 9 Самозалепващи се велкро лепенки
Инструменти
- Компютър с Arduino IDE изтеглен
- Поялник и безоловен спойка
- Платформа за верига за тестване
- Стрипер за тел/фрези
- Игла за шиене
- Химилка
- Ножици
Стъпка 1: Подгответе пръстена NeoPixel
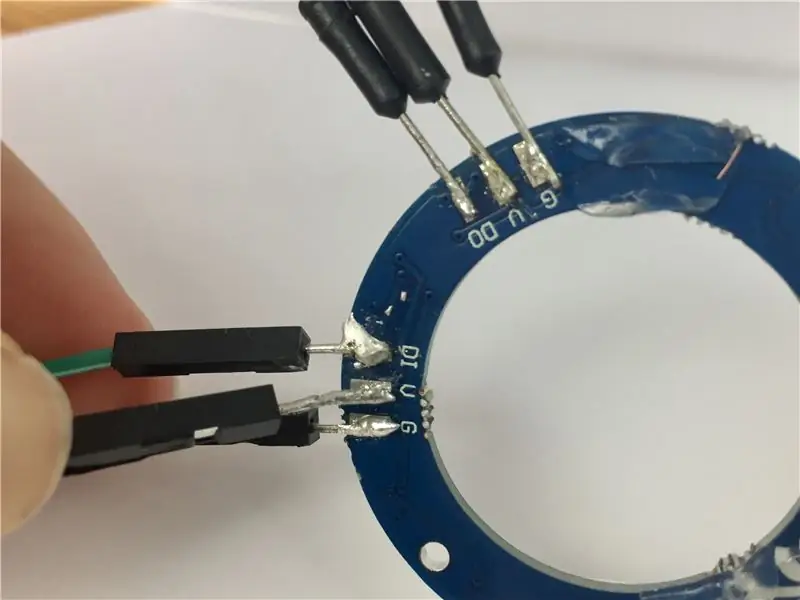
Запоявайте различни цветни проводници към всяка от захранващите, заземяващите и данните подложки на гърба на пръстена NeoPixel.
Ако имате различна версия на пръстена, вашите проводници може да не са в същото положение като моята снимка.
Забележете кои проводници са за вход и изход, както и положителни, данни и земя, защото маркировките за тях са от долната страна на пръстена и няма да се виждат, когато пръстенът е в позиция.
Стъпка 2: Изрежете лентите от светодиоди


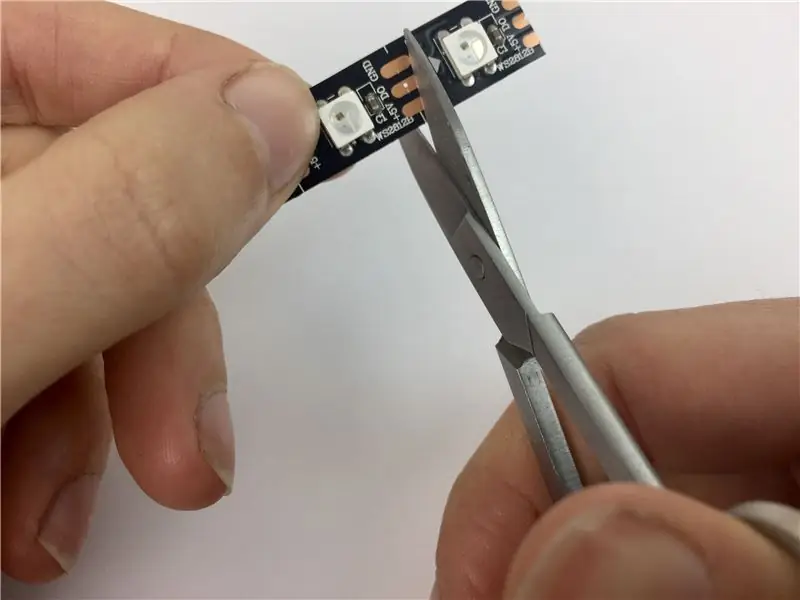
Изрежете 11 отделни светодиода от лента от RGB светодиоди, като внимавате да изрежете по централната линия, за да оставите подложки за запояване от двете страни на среза. Нанесете петна от спойка от горната страна на всяка подложка.
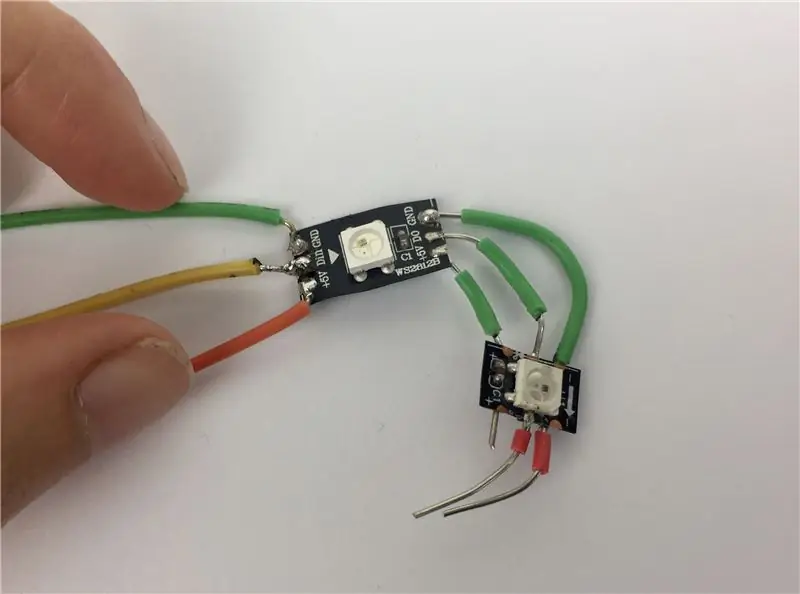
Стъпка 3: Запоявайте светодиодите



Направете дупка в средата на картата, за да пасне на микрофона. Използвайки точки за лепило, поставете пръстена от нео пиксели и отделни светодиоди в положение, както е показано, като се уверите, че всички стрелки на светодиодите ще се подредят по същия начин, когато маргаритката е свързана заедно.
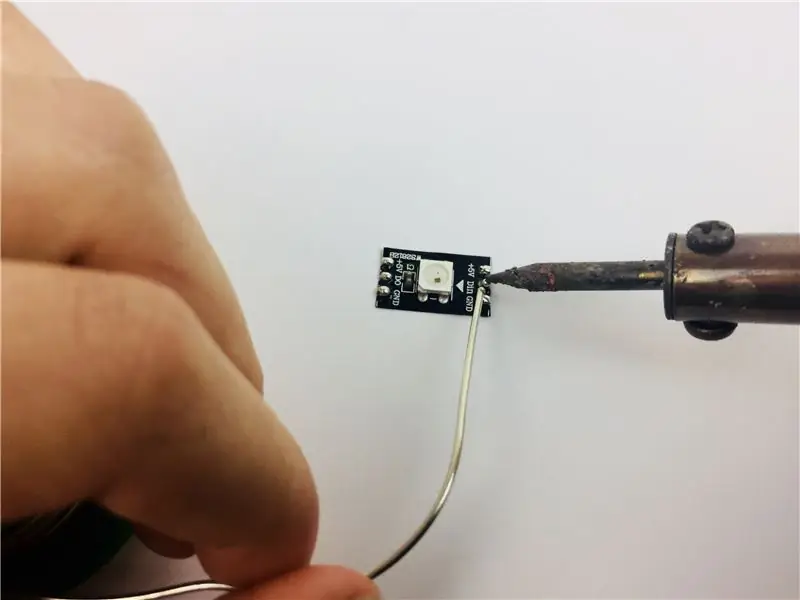
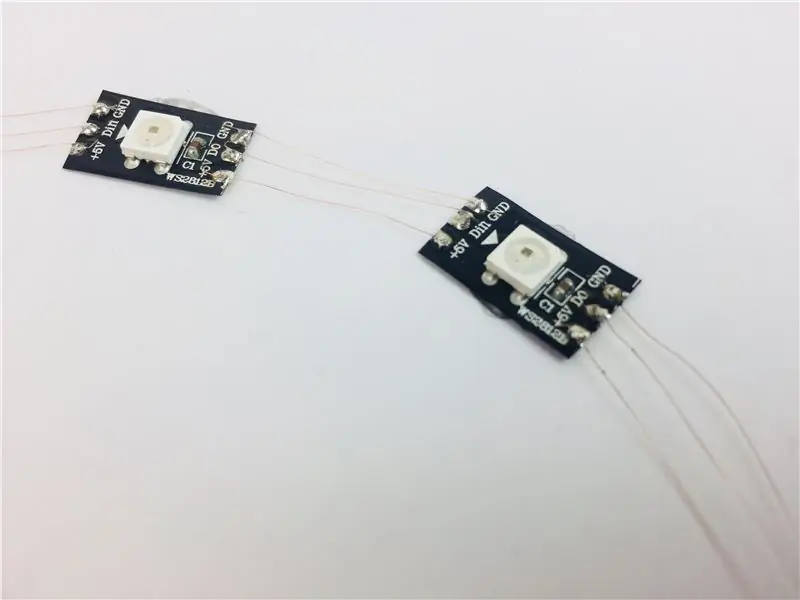
Запоявайте изходните проводници от пръстена към първия отделен светодиод, като съпоставяте положителните, заземяващите и проводниците за данни към едни и същи подложки на двата светодиода.
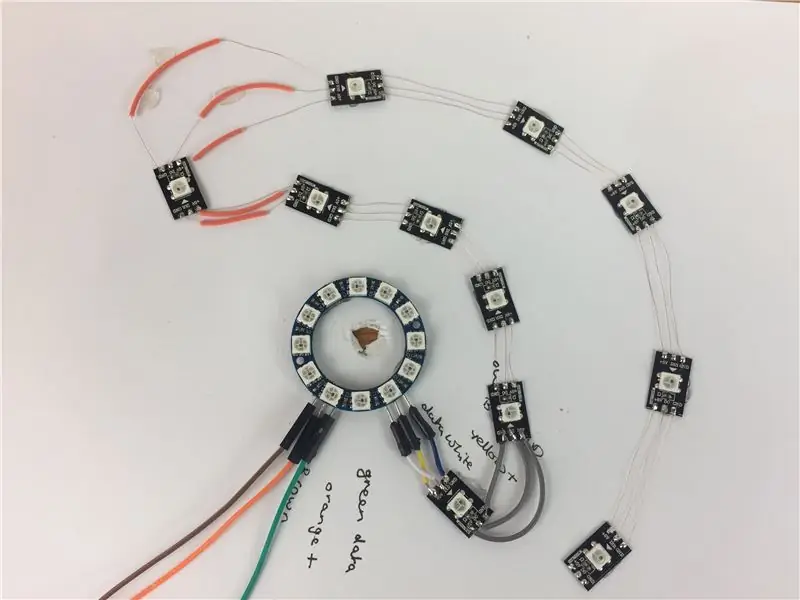
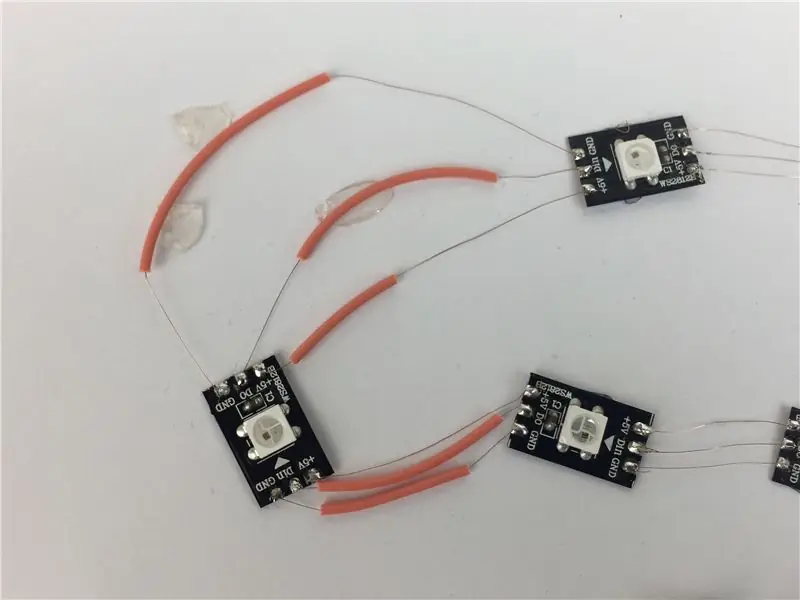
Най -бързият и лесен начин, който открих, за да свържа светодиодите заедно, е да разделя джъмперната жица на отделни медни нишки. Прикрепете една нишка, за да свържете всяка от запоените подложки на светодиодите към следващата, като съответства на положителни данни, данни и маса. Нужно е само бързо докосване на горещ поялник, защото подложките са предварително запоени в предишната стъпка. Вместо да режете проводниците на този етап, прекарайте ги през горната част на светодиода, за да достигнете до запоените подложки от другата страна. Уверете се, че няма проводници, които се пресичат или докосват един друг, запоявайте към тези подложки и продължете да въртите към входната страна на последния светодиод.
Не прикрепяйте проводник към изходната страна на последния светодиод. За разлика от някои светодиоди, с които може да сте запознати, не е необходимо да завършите кръгла верига, която връща захранването към земята, тъй като през цялото време сте свързвали отделно заземяване и положителни линии. Изрежете всички проводници, които минават отгоре на светодиодите, така че да имате само проводници, свързващи между тях.
Съвет: За да предотвратите докосване на проводниците при заобикаляне на ъглите, вкарайте всеки от тях обратно в малка лента от пластмасова изолация, която преди това беше отстранена.
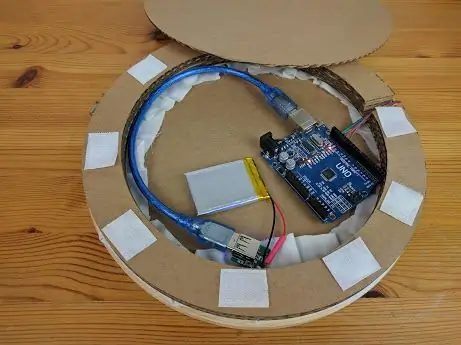
Стъпка 4: Подготовка на гърба


Направете още една дупка в бялата карта за входните проводници и ги прокарайте.
Разделете двата пръстена на обръча за гоблени. Очертайте външната страна на най -малкия пръстен върху 5 броя велпапе и го изрежете. Нарежете дупки в средата на 3 кръга на приблизително 2 см от ръба, за да направите пръстени и изрежете 5 мм прорез във всеки от тях. Залепете пръстените един върху друг, подреждайки прорезите, и го залепете към един от останалите кръгове от картата.
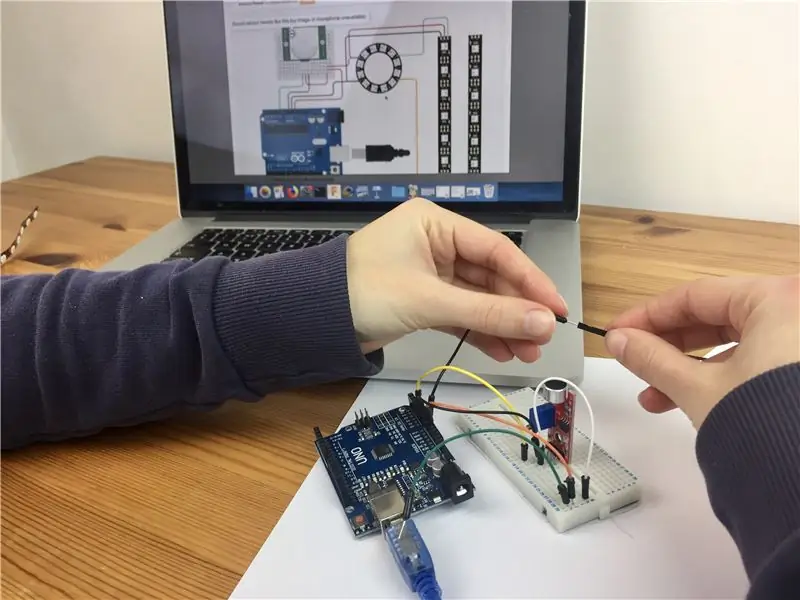
Стъпка 5: Окабеляване на микрофона и Arduino


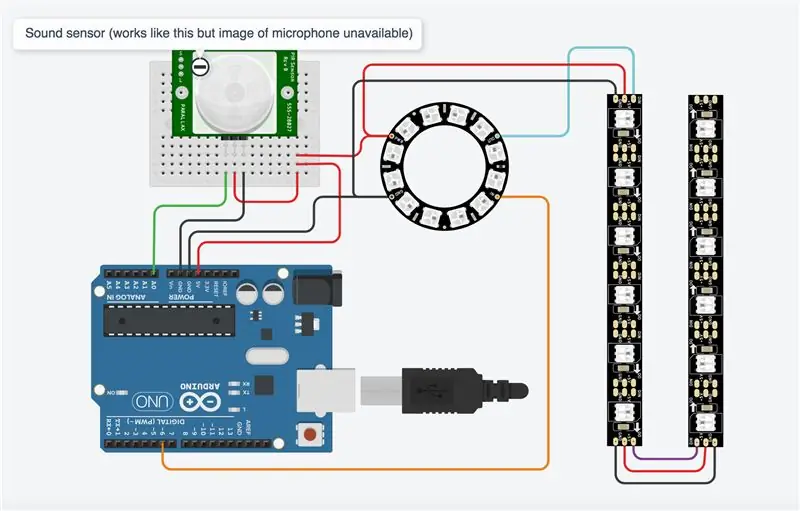
Свържете вашия Arduino към сензора на микрофона и LED пръстена, както е показано. Използвах TinkerCad, за да създам електрическа схема, която няма картина на микрофон, затова замених друг сензор, който използва същите щифтове и работи по същия начин в симулацията.
За да видите симулацията, отидете на https://www.tinkercad.com/things/5cgI2wluA0c. Плъзнете кръга, прикрепен към сензора, върху активната зона, за да симулирате духане в микрофона. Светодиодите са в ленти на 6, така че последният светодиод в симулацията не е част от дизайна и не свети.
Стъпка 6: Програмиране на Arduino

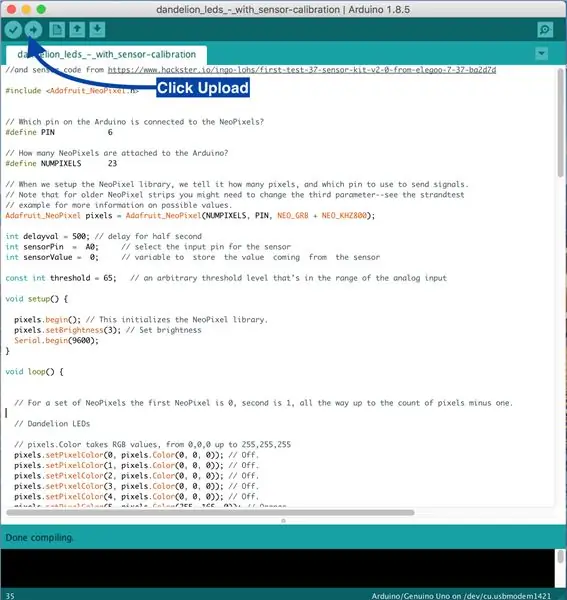
Отворете Arduino IDE на компютъра си и стартирайте нова скица Изтрийте всичко в скицата и вместо това копирайте и поставете този код в нея
// Адаптиран с помощта на NeoPixel Ring проста скица (c) 2013 Shae Erisson // и сензорен код от https://www.hackster.io/ingo-lohs/first-test-37-s… #include // Кой щифт на Arduino е свързан с NeoPixels? #define PIN 6 // Колко NeoPixels са свързани към Arduino? #define NUMPIXELS 23 // Когато настройваме библиотеката NeoPixel, ние й казваме колко пиксела и кой щифт да използва за изпращане на сигнали. // Обърнете внимание, че за по-старите ленти NeoPixel може да се наложи да промените третия параметър-вижте strandtest // примера за повече информация относно възможните стойности. Adafruit_NeoPixel пиксели = Adafruit_NeoPixel (NUMPIXELS, PIN, NEO_GRB + NEO_KHZ800); int delayval = 500; // забавяне за половин секунда int sensorPin = A0; // избираме входния щифт за сензора int sensorValue = 0; // променлива за съхраняване на стойността, идваща от сензора const int праг = 200; // произволно ниво на праг, което е в диапазона на void setup () {pixels.begin (); // Това инициализира библиотеката NeoPixel. pixels.setBrightness (20); // Задайте яркост Serial.begin (9600); } void loop () {// За набор от NeoPixels първият NeoPixel е 0, вторият е 1, чак до броя на пикселите минус един. // Глухарчеви светодиоди // пиксели. Цветът приема RGB стойности, от 0, 0, 0 до 255, 255, 255 пиксела. SetPixelColor (0, пиксели. Цвет (0, 0, 0)); // Изкл. pixels.setPixelColor (1, pixels. Color (0, 0, 0)); // Изкл. pixels.setPixelColor (2, pixels. Color (0, 0, 0)); // Изкл. pixels.setPixelColor (3, pixels. Color (0, 0, 0)); // Изкл. pixels.setPixelColor (4, pixels. Color (0, 0, 0)); // Изкл. pixels.setPixelColor (5, pixels. Color (255, 165, 0)); // Оранжево. pixels.setPixelColor (6, pixels. Color (255, 165, 0)); // Оранжево. pixels.setPixelColor (7, pixels. Color (255, 165, 0)); // Оранжево. pixels.setPixelColor (8, pixels. Color (255, 165, 0)); // Оранжево. pixels.setPixelColor (9, pixels. Color (255, 165, 0)); // Оранжево. pixels.setPixelColor (10, pixels. Color (255, 165, 0)); // Оранжево. pixels.setPixelColor (11, pixels. Color (255, 165, 0)); // Оранжево. pixels.setPixelColor (12, pixels. Color (0, 0, 0)); // Изкл. pixels.setPixelColor (13, pixels. Color (0, 0, 0)); // Изкл. pixels.setPixelColor (14, pixels. Color (0, 0, 0)); // Изкл. pixels.setPixelColor (16, pixels. Color (0, 0, 0)); // Изкл. pixels.setPixelColor (17, pixels. Color (0, 0, 0)); // Изкл. pixels.setPixelColor (18, pixels. Color (0, 0, 0)); // Изкл. pixels.setPixelColor (19, pixels. Color (0, 0, 0)); // Изкл. pixels.setPixelColor (20, pixels. Color (0, 0, 0)); // Изкл. pixels.setPixelColor (21, pixels. Color (0, 0, 0)); // Изкл. pixels.setPixelColor (22, pixels. Color (0, 0, 0)); // Изкл. pixels.show (); // Това изпраща актуализирания цвят на пиксела към хардуера. забавяне (delayval*6); // Постепенна промяна от цвете към начална глава // пиксели. Цветът приема RGB стойности, от 0, 0, 0 до 255, 255, 255 пиксела. setPixelColor (0, пиксели. Цвят (0, 0, 0)); // Изкл. pixels.setPixelColor (1, pixels. Color (0, 0, 0)); // Изкл. pixels.setPixelColor (2, pixels. Color (0, 0, 0)); // Изкл. pixels.setPixelColor (3, pixels. Color (0, 0, 0)); // Изкл. pixels.setPixelColor (4, pixels. Color (0, 0, 0)); // Изкл. pixels.setPixelColor (5, pixels. Color (226, 246, 255)); // синьо -бели пиксели.setPixelColor (6, пиксели. Color (255, 165, 0)); // Оранжево. pixels.setPixelColor (7, pixels. Color (226, 246, 255)); // синьо -бели пиксели.setPixelColor (8, пиксели. Color (255, 165, 0)); // Оранжево. pixels.setPixelColor (9, pixels. Color (226, 246, 255)); // синьо -бели пиксели.setPixelColor (10, pixels. Color (255, 165, 0)); // Оранжево. pixels.setPixelColor (11, pixels. Color (226, 246, 255)); // синкавобял. pixels.setPixelColor (12, pixels. Color (0, 0, 0)); // Изкл. pixels.setPixelColor (13, pixels. Color (0, 0, 0)); // Изкл. pixels.setPixelColor (14, pixels. Color (0, 0, 0)); // Изкл. pixels.setPixelColor (16, pixels. Color (0, 0, 0)); // Изкл. pixels.setPixelColor (17, pixels. Color (0, 0, 0)); // Изкл. pixels.setPixelColor (18, pixels. Color (0, 0, 0)); // Изкл. pixels.setPixelColor (19, pixels. Color (0, 0, 0)); // Изкл. pixels.setPixelColor (20, pixels. Color (0, 0, 0)); // Изкл. pixels.setPixelColor (21, pixels. Color (0, 0, 0)); // Изкл. pixels.setPixelColor (22, pixels. Color (0, 0, 0)); // Изкл. pixels.show (); // Това изпраща актуализирания цвят на пиксела към хардуера. забавяне (delayval*6); // Светодиоди на засаждащата глава pixels.setPixelColor (0, pixels. Color (226, 246, 255)); // Синкавобяло. pixels.setPixelColor (1, pixels. Color (0, 0, 0)); // изключване на пиксели.setPixelColor (2, пиксели. Color (226, 246, 255)); // Синкавобяло. pixels.setPixelColor (3, pixels. Color (0, 0, 0)); // изключени пиксели.setPixelColor (4, пиксели. Color (226, 246, 255)); // Синкавобяло. pixels.setPixelColor (5, pixels. Color (255, 165, 0)); // Оранжево. pixels.setPixelColor (6, pixels. Color (226, 246, 255)); // Синкавобяло. pixels.setPixelColor (7, pixels. Color (255, 165, 0)); // Оранжево. pixels.setPixelColor (8, pixels. Color (226, 246, 255)); // Синкавобяло. pixels.setPixelColor (9, pixels. Color (255, 165, 0)); // Оранжево. pixels.setPixelColor (10, pixels. Color (226, 246, 255)); // Синкавобяло. pixels.setPixelColor (11, pixels. Color (226, 246, 255)); // изключване на пиксели.setPixelColor (12, пиксели. Color (0, 0, 0)); // Изкл. pixels.setPixelColor (13, pixels. Color (0, 0, 0)); // Изкл. pixels.setPixelColor (14, pixels. Color (0, 0, 0)); // Изкл. pixels.setPixelColor (16, pixels. Color (0, 0, 0)); // Изкл. pixels.setPixelColor (17, pixels. Color (0, 0, 0)); // Изкл. pixels.setPixelColor (18, pixels. Color (0, 0, 0)); // Изкл. pixels.setPixelColor (19, pixels. Color (0, 0, 0)); // Изкл. pixels.setPixelColor (20, pixels. Color (0, 0, 0)); // Изкл. pixels.setPixelColor (21, pixels. Color (0, 0, 0)); // Изкл. pixels.setPixelColor (22, pixels. Color (0, 0, 0)); // Изкл. pixels.show (); // Това изпраща актуализирания цвят на пиксела към хардуера. забавяне (delayval*3); // Забавяне за определен период от време (в милисекунди). pixels.setPixelColor (0, pixels. Color (226, 246, 255)); // Синкавобяло. pixels.setPixelColor (1, pixels. Color (0, 0, 0)); // изключен пиксели.setPixelColor (2, пиксели. Color (226, 246, 255)); // Синкавобяло. pixels.setPixelColor (3, pixels. Color (226, 246, 255)); // Синкавобяло. pixels.setPixelColor (4, pixels. Color (226, 246, 255)); // Синкавобяло. pixels.setPixelColor (5, pixels. Color (255, 165, 0)); // Оранжево. pixels.setPixelColor (6, pixels. Color (226, 246, 255)); // Синкавобяло. pixels.setPixelColor (7, pixels. Color (255, 165, 0)); // Оранжево. pixels.setPixelColor (8, pixels. Color (226, 246, 255)); // Синкавобяло. pixels.setPixelColor (9, pixels. Color (226, 246, 255)); // Синкавобяло. pixels.setPixelColor (10, pixels. Color (226, 246, 255)); // Синкавобяло. pixels.setPixelColor (11, pixels. Color (226, 246, 255)); // Синкавобяло. pixels.setPixelColor (12, pixels. Color (0, 0, 0)); // Изкл. pixels.setPixelColor (13, pixels. Color (0, 0, 0)); // Изкл. pixels.setPixelColor (14, pixels. Color (0, 0, 0)); // Изкл. pixels.setPixelColor (16, pixels. Color (0, 0, 0)); // Изкл. pixels.setPixelColor (17, pixels. Color (0, 0, 0)); // Изкл. pixels.setPixelColor (18, pixels. Color (0, 0, 0)); // Изкл. pixels.setPixelColor (19, pixels. Color (0, 0, 0)); // Изкл. pixels.setPixelColor (20, pixels. Color (0, 0, 0)); // Изкл. pixels.setPixelColor (21, pixels. Color (0, 0, 0)); // Изкл. pixels.setPixelColor (22, pixels. Color (0, 0, 0)); // Изкл. pixels.show (); // Това изпраща актуализирания цвят на пиксела към хардуера. забавяне (delayval*3); // Забавяне за определен период от време (в милисекунди). pixels.setPixelColor (0, pixels. Color (226, 246, 255)); // Синкавобяло. pixels.setPixelColor (1, pixels. Color (226, 246, 255)); // Синкавобяло. pixels.setPixelColor (2, pixels. Color (226, 246, 255)); // Синкавобяло. pixels.setPixelColor (3, pixels. Color (226, 246, 255)); // Синкавобяло. pixels.setPixelColor (4, pixels. Color (226, 246, 255)); // Синкавобяло. pixels.setPixelColor (5, pixels. Color (226, 246, 255)); // Синкавобяло. pixels.setPixelColor (6, pixels. Color (226, 246, 255)); // Синкавобяло. pixels.setPixelColor (7, pixels. Color (226, 246, 255)); // Синкавобяло. pixels.setPixelColor (8, pixels. Color (226, 246, 255)); // Синкавобяло. pixels.setPixelColor (9, pixels. Color (226, 246, 255)); // Синкавобяло. pixels.setPixelColor (10, pixels. Color (226, 246, 255)); // Синкавобяло. pixels.setPixelColor (11, pixels. Color (226, 246, 255)); // Синкавобяло. pixels.setPixelColor (12, pixels. Color (0, 0, 0)); // Изкл. pixels.setPixelColor (13, pixels. Color (0, 0, 0)); // Изкл. pixels.setPixelColor (14, pixels. Color (0, 0, 0)); // Изкл. pixels.setPixelColor (16, pixels. Color (0, 0, 0)); // Изкл. pixels.setPixelColor (17, pixels. Color (0, 0, 0)); // Изкл. pixels.setPixelColor (18, pixels. Color (0, 0, 0)); // Изкл. pixels.setPixelColor (19, pixels. Color (0, 0, 0)); // Изкл. pixels.setPixelColor (20, pixels. Color (0, 0, 0)); // Изкл. pixels.setPixelColor (21, pixels. Color (0, 0, 0)); // Изкл. pixels.setPixelColor (22, pixels. Color (0, 0, 0)); // Изкл. pixels.show (); // Това изпраща актуализирания цвят на пиксела към хардуера. забавяне (delayval); // Забавяне за определен период от време (в милисекунди). // Прочетете стойността на сензора и я покажете в серийния монитор sensorValue = analogRead (sensorPin); Serial.println (sensorValue); забавяне (250); // Докато стойността на сензора е по -малка от прага, проверете стойността на сензора и я отпечатайте в серийния монитор. Когато стойността е над прага, скицата може да продължи докато (sensorValue <праг) {sensorValue = analogRead (sensorPin); Serial.println (sensorValue); забавяне (250); } // Светодиоди за първи вятър pixels.setPixelColor (0, pixels. Color (0, 0, 0)); // Изкл. pixels.setPixelColor (1, pixels. Color (0, 0, 0)); // Изкл. pixels.setPixelColor (2, pixels. Color (0, 0, 0)); // Изкл. pixels.setPixelColor (3, pixels. Color (0, 0, 0)); // Изкл. pixels.setPixelColor (4, pixels. Color (0, 0, 0)); // Изкл. pixels.setPixelColor (5, pixels. Color (0, 0, 0)); // Изкл. pixels.setPixelColor (6, pixels. Color (0, 0, 0)); // Изкл. pixels.setPixelColor (7, pixels. Color (0, 0, 0)); // Изкл. pixels.setPixelColor (8, pixels. Color (0, 0, 0)); // Изкл. pixels.setPixelColor (9, pixels. Color (0, 0, 0)); // Изкл. pixels.setPixelColor (10, pixels. Color (0, 0, 0)); // Изкл. pixels.setPixelColor (11, pixels. Color (0, 0, 0)); // Изкл. pixels.setPixelColor (12, pixels. Color (226, 246, 255)); // Синкавобяло. pixels.setPixelColor (13, pixels. Color (226, 246, 255)); // Синкавобяло. pixels.setPixelColor (14, pixels. Color (226, 246, 255)); // Синкавобяло. pixels.setPixelColor (15, pixels. Color (226, 246, 255)); // Синкавобяло. pixels.setPixelColor (16, pixels. Color (226, 246, 255)); // Синкавобяло. pixels.setPixelColor (17, pixels. Color (0, 0, 0)); // Изкл. pixels.setPixelColor (18, pixels. Color (0, 0, 0)); // Изкл. pixels.setPixelColor (19, pixels. Color (0, 0, 0)); // Изкл. pixels.setPixelColor (20, pixels. Color (0, 0, 0)); // Изкл. pixels.setPixelColor (21, pixels. Color (0, 0, 0)); // Изкл. pixels.setPixelColor (22, pixels. Color (0, 0, 0)); // Изкл. pixels.show (); // Това изпраща актуализирания цвят на пиксела към хардуера. забавяне (delayval); // Забавяне за определен период от време (в милисекунди). // Светодиоди за втори вятър pixels.setPixelColor (0, pixels. Color (0, 0, 0)); // Изкл. pixels.setPixelColor (1, pixels. Color (0, 0, 0)); // Изкл. pixels.setPixelColor (2, pixels. Color (0, 0, 0)); // Изкл. pixels.setPixelColor (3, pixels. Color (0, 0, 0)); // Изкл. pixels.setPixelColor (4, pixels. Color (0, 0, 0)); // Изкл. pixels.setPixelColor (5, pixels. Color (0, 0, 0)); // Изкл. pixels.setPixelColor (6, pixels. Color (0, 0, 0)); // Изкл. pixels.setPixelColor (7, pixels. Color (0, 0, 0)); // Изкл. pixels.setPixelColor (8, pixels. Color (0, 0, 0)); // Изкл. pixels.setPixelColor (9, pixels. Color (0, 0, 0)); // Изкл. pixels.setPixelColor (10, pixels. Color (0, 0, 0)); // Изкл. pixels.setPixelColor (11, pixels. Color (0, 0, 0)); // Изкл. pixels.setPixelColor (12, pixels. Color (0, 0, 0)); // Изкл. pixels.setPixelColor (13, pixels. Color (0, 0, 0)); // Изкл. pixels.setPixelColor (14, pixels. Color (0, 0, 0)); // Изкл. pixels.setPixelColor (15, pixels. Color (0, 0, 0)); // Изкл. pixels.setPixelColor (16, pixels. Color (0, 0, 0)); // Изкл. pixels.setPixelColor (17, pixels. Color (226, 246, 255)); // Синкавобяло. pixels.setPixelColor (18, pixels. Color (226, 246, 255)); // Синкавобяло. pixels.setPixelColor (19, pixels. Color (226, 246, 255)); // Синкавобяло. pixels.setPixelColor (20, pixels. Color (226, 246, 255)); // Синкавобяло. pixels.setPixelColor (21, pixels. Color (226, 246, 255)); // Синкавобяло. pixels.setPixelColor (22, pixels. Color (226, 246, 255)); // Синкавобяло.pixels.show (); // Това изпраща актуализирания цвят на пиксела към хардуера. забавяне (2000); // Забавяне за определен период от време (в милисекунди). }
Прикрепете вашия Arduino към компютъра с кабела на USB принтера
Отидете на Инструменти> Борд и изберете дъската Arduino/Genuino UNO
Отидете на Port и се уверете, че платката е свързана с десния USB порт. Ако не сте сигурни, можете да изключите Arduino и да видите кой порт изчезва от списъка. Включете го отново и портът ще бъде показан отново.
Качете скицата, като кликнете върху иконата за качване, показана на анотираната снимка. Светлините трябва да мигат на Arduino, докато се качва. Когато приключи качването на половината светодиоди на неопикселовия пръстен ще светне жълто и след това ще се промени на пълен пръстен от бели светлини. Издухайте микрофона, за да проверите веригата. Светодиодите във външните слоеве трябва да светнат на свой ред. Проверете спойката на всички светодиоди, които не работят.
Стъпка 7: Промяна на цветовете, яркостта и прага на сензора


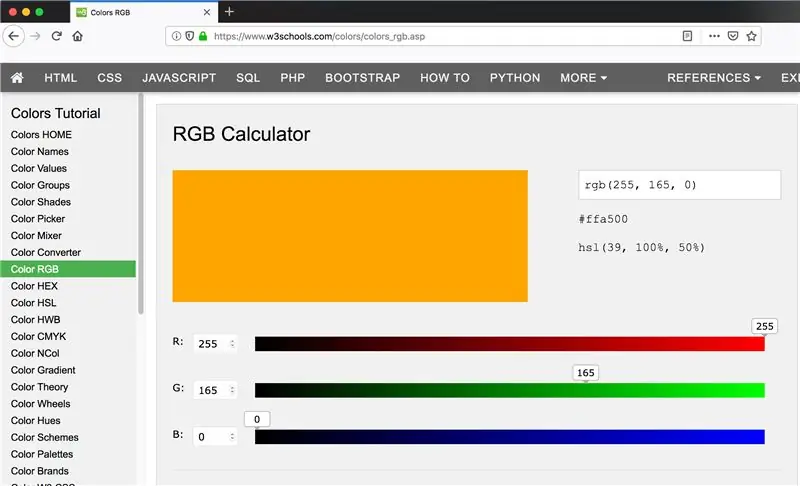
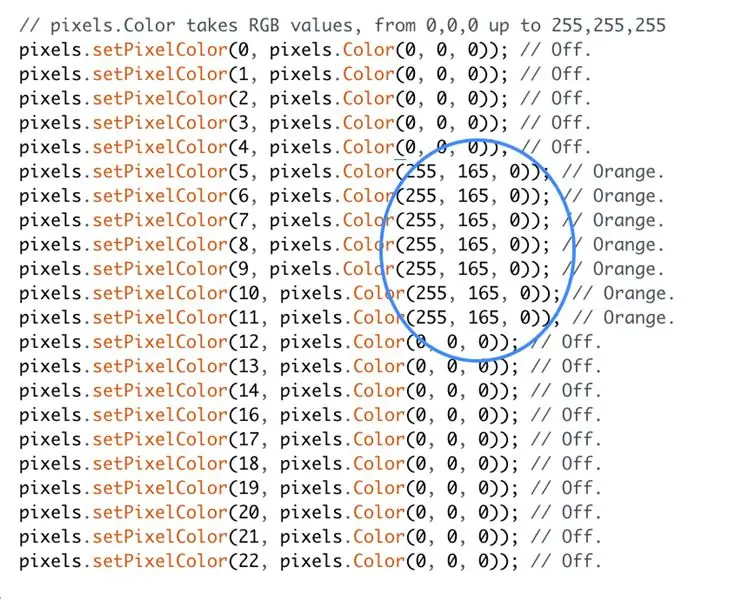
Цветове
Цветовете на светодиодите се задават с помощта на цветовите стойности на RGB (Red Green Blue). Ако предпочитате да използвате различни цветове, отколкото съм използвал, можете да намерите стойностите за цветовете, които искате, като използвате онлайн RGB цветен калкулатор, като www.w3schools.com/colors/colors_rgb.asp
За да изключите светодиода, използвайте стойностите 0, 0, 0.
За да настроите светодиода на бял, използвайте стойностите 255, 255, 255. Кодът в предишната стъпка използва синкаво бяло със стойности 226, 246, 255 и оранжево със стойности 255, 165, 0.
Яркост
За да промените яркостта на светодиодите, отидете в раздела за настройка на празнотата на кода и намерете следния ред код:
pixels.setBrightness (20); // Задайте яркост
Редактирайте номера в скобите, за да промените яркостта на светодиодите.
Праг на сензора
Когато стартирате програмата, половината пръстен на NeoPixel започва в жълто, за да представлява цвете и постепенно се променя в пълен кръг от бели светодиоди, за да представлява главата на семената. В този момент програмата трябва да спре, докато не издухате сензора на микрофона. Ако програмата продължава и осветява външните слоеве на светодиоди без активиране от сензора, отидете в раздела за настройка на празнотата на кода и намалете стойността, показана по -долу. Увеличете стойността, ако програмата спира, но не реагира, когато духате върху сензора.
const int праг = 200;
Стъпка 8: Направете веригата по -постоянна

Когато веригата работи, изключете Arduino от компютъра и извадете сензора на микрофона от макета. Запоявайте проводници от Arduino към сензора на микрофона, за да направите същата верига по -постоянна. Натиснете микрофона през отвора на картата отзад. Ако е необходимо, внимателно огънете микрофона на 90 градуса, така че дъската да може да лежи плоско зад картата. Прикрепете батерията към Arduino с помощта на кабела на принтера и цялата последователност трябва да работи.
Стъпка 9: Създайте картина

Направете дупка в тъканта си, където искате микрофона. Използвах горещ поялник, за да изгоря малка дупка и я подрязах с ножица, докато микрофонът не влезе. Нарисувайте и зашийте цветето си върху плата. Когато боята изсъхне, прикрепете картината към обръча за бродерия и отрежете излишната тъкан, оставяйки малка граница.
За да видите дали някой от компонентите на веригата се вижда през тъканта, поставете временно тъканта и обръча върху картата с микрофона, показващ се през отвора. Ако е необходимо, покрийте веригата със слоеве маскираща лента, като проверявате от време на време, докато компонентите вече не се показват. Светодиодите са достатъчно ярки, за да се видят през слой маскираща лента. Ако трябва да добавите още слоеве, можете да направите светодиодите по -ярки, като коригирате кода си, както е показано в Стъпка 7.
Поставете тъканта и обръча обратно върху картата както преди и закрепете на място, като залепите допълнителната тъкан върху гърба на картичката.
Стъпка 10: Сглобявайки го заедно

Залепете бялата карта върху кръга от велпапе, обхващащ микрофона, но не и Arduino и батерията, които трябва да заобиколят ръба на картона с проводниците, преминаващи през процепите.
Прикрепете последния кръг от картон с велкро, за да имате достъп до батерията. Направете дупка в картона, където искате да го окачите на кука на стената.
Стъпка 11: Учене от грешки



Първият ми опит беше със стикери за вериги и медна лента. Стикерите на веригите са малки светодиоди, повърхностно монтирани върху стикери с медни подложки. Те идват от компанията на Чи Дзи, Chibitroniks, и аз мислех, че ще бъдат перфектни.
Не можах да получа надеждна връзка, използвайки медна лента или сребърна лента и когато запоявах тел към стикерите, все още можех да запаля само серия от 3 LED стикера, за да запаля с помощта на 9V батерия. Стана ясно, че те не са предназначени за много леки проекти, както се надявах. Когато погледнах по -отблизо уеб страница за стикери за вериги, проект с 4 лампи се оказа различен тип светодиоди. Мога да захранвам стикери с 12V батерия, но щеше да е твърде обемист, за да се побере вътре в картината.
След това пробвах светодиоди за канализация. Мислех, че само захранването и заземяването ще бъдат по -лесни за свързване от програмируемите светодиоди, които имат захранване, земя и линии за данни. Но се оказа по -сложна схема, нуждаеща се от допълнително захранване и MOSFET, които нямах. Можех да използвам канализационни NeoPixels, но те са по -скъпи.
Така че след няколко фалстарта, се озовах с низ от програмируеми светодиоди, които са евтини и лесни за използване.
Препоръчано:
Как да пренастроите интерактивно с Eclipse (eGit): 10 стъпки

Как да пренастроя интерактивно с Eclipse (eGit): 20180718 - „Мисля“Реших проблема с изображенията. Ако изглеждат увеличени или нямат смисъл, опитайте да щракнете. Ако срещнете проблем, изпратете ми съобщение и аз ще се опитам да помогна. Тази инструкция предоставя стъпка по стъпка де
Интерактивно акрилно нощно небе: 6 стъпки

Интерактивно акрилно нощно небе: Великолепната нощна сцена може да подобри вашия интериорен дизайн, независимо дали става въпрос за вашата стая или хол. Този проект ви предлага избор за проектиране на вашата стая със собствените си ръце. Съберете своя талант в изкуството и следвайте стъпките ми, за да завършите
Интерактивно яйце - Звуково реагиращо и реагиращо на почукване: 4 стъпки

Интерактивно яйце - Звуково реактивно и реагиращо на почукване: Направих " Интерактивното яйце " като проект за училище, където трябваше да направим концепция и прототип. Яйцето реагира на силен шум с птичи шумове и ако почукате достатъчно силно 3 пъти, то се отваря за няколко секунди. Това е първият
Интерактивно дърво: 10 стъпки

Интерактивно дърво: Интересна традиция по отношение на докторската и лицензионната теза е, че те са окачени на дърво в основната библиотека на KTH преди публичната защита/семинар. Следователно, като проект за нашето проектиране и реализиране на физическо взаимодействие c
Интерактивно огледало за безкрайност: 9 стъпки (със снимки)

Interactive Infinity Mirror: Заданието за този клас беше просто, но сложно: Направете нещо интерактивно с Arduino. Трябваше да бъде проектиран добре, достатъчно технически предизвикателен и оригинален, доколкото оригиналните идеи отиват тези дни на сайтове като Instructables. ОТ
