
Съдържание:
- Автор John Day [email protected].
- Public 2024-01-30 07:52.
- Последно модифициран 2025-01-23 14:36.

Описание:
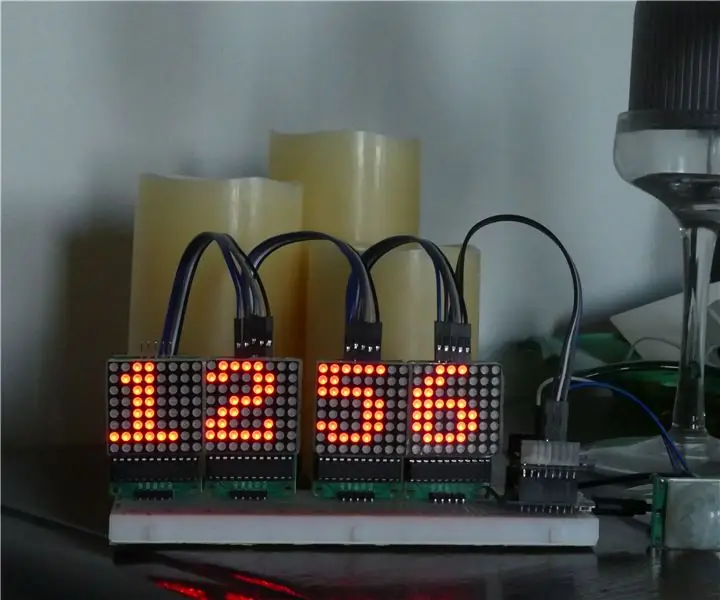
Изградете часовника си с помощта на Arduino, матричен дисплей и модул за часовник в реално време (RTC). Това е забавен и прост проект, който според мен е чудесен за начинаещи. Часовникът използва RTC модула за точно проследяване на времето, както и на деня, месеца и годината. В допълнение, модулът има вграден температурен сензор. Можете да научите повече за модула DS3231 тук, както и за използваната за него I2C комуникационна шина. И накрая, ние ще използваме Dot Matrix Display, за да покажем, разбира се, часа, деня от седмицата, месеца и т.н. Можете да научите повече за дисплея тук и за MAX7219 IC драйвера в листа с данни по -долу.
Можете също да изтеглите pdf версията за този проект тук. Това е почти същото като тази инструкция.
[АКТУАЛИЗИРАНЕ: 2/22/19] Не използвайте ръководството за pdf, актуализирах тази инструкция, но тези промени все още не са отразени в pdf.
Стъпка 1: Съберете компоненти
Компонентите, които ще ви трябват за този проект:
- Матричен дисплей Max7219 [Купете тук] [Информационен лист]
- RTC DS3231 [Купете тук] [Информационен лист]
- 3V CR3032 батерия (за DS3231)
Освен това ще ви е необходим Arduino от всякакъв вид (за предпочитане Nano, за да сведете до минимум размера на проекта), макет, кабели за джъмпери, както и Arduino IDE, инсталиран на вашия компютър.
Стъпка 2: Библиотеки

Изтеглете следните библиотеки и инсталирайте.zip файла в Arduino IDE, като отидете на Sketch> Include Library> Add. Zip library
ЗАБЕЛЕЖКА: ВЕРСИИТЕ имат значение !
* Уверете се, че имате правилните версии, преди да изтеглите. Бих препоръчал да изтеглите всяка библиотека в Arduino IDE, за да сте в безопасност.
MD_Parola 3.0.1:
MD_MAX72XX 3.0.2:
DS3231 1.0.2:
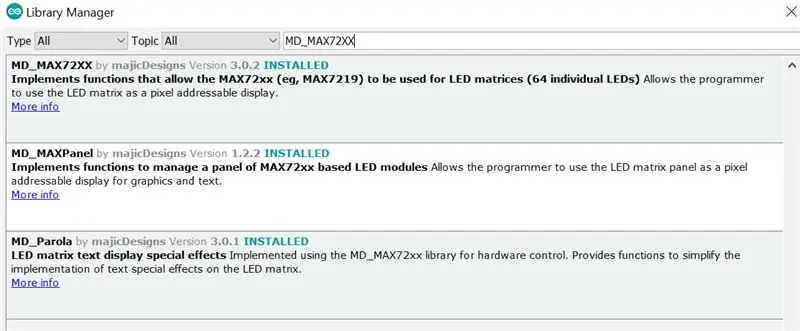
Алтернативно, В IDE на Arduino отидете на Sketch> Include Library> Manage Libraries и в лентата за търсене въведете „MAX72XX“и трябва да видите следното (Вижте изображението):
Инсталирайте само MD_MAX72XX и MD_Parola. MD_MAXPanel НЕ е необходим.
Стъпка 3: Тестване на вашите компоненти
След като инсталирате библиотеките, тествайте компонентите си поотделно, за да се уверите, че работят както трябва. Моля, изпълнете тези стъпки, преди да свържете всичко заедно
За да тествате DS3231 RTC модул, свържете DS3231 към Arduino (вижте Кабелите по -долу). След това в Arduino IDE отидете на Файлове> Примери> DS3231> DS3231_Test и качете скицата. Отворете серийния монитор и проверете дали получавате правилната дата, час, ден и т.н.
За да тествате матричния дисплей, първо го свържете към Arduino (вижте Кабелите по -долу). След това в IDE на Arduino отидете на Файлове> Примери> MD_Parola> Parola_HelloWorld и качете скицата. Трябва да видите HELLO отпечатано на дисплея и може или не може да бъде отпечатано назад. Ако текстът е обратно, трябва да промените следния ред:
#define HARDWARE_TYPE MD_MAX72XX:: PAROLA_HW
Да се
#define HARDWARE_TYPE MD_MAX72XX:: FC16_HW
Качете скицата отново и проблемът трябва да бъде разрешен.
Сега, след като тествахме нашите компоненти, сме готови да свържем всичко заедно!
Стъпка 4: Окабеляване



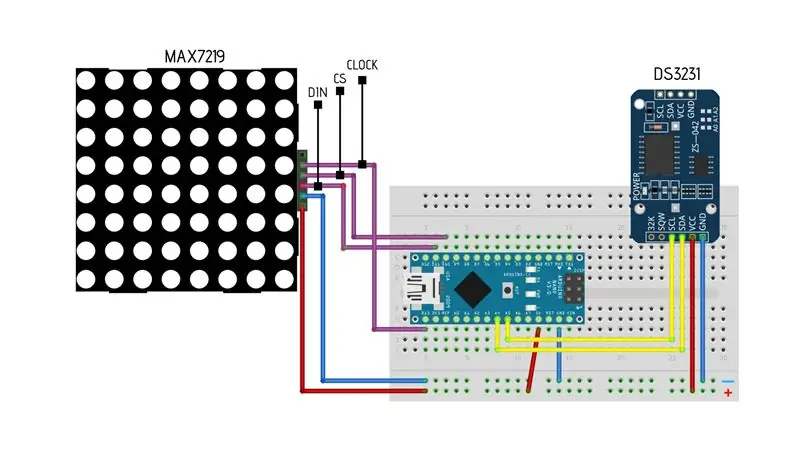
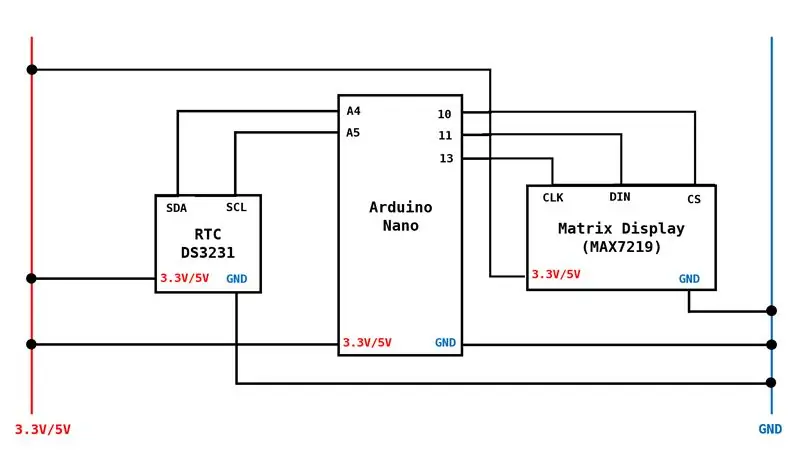
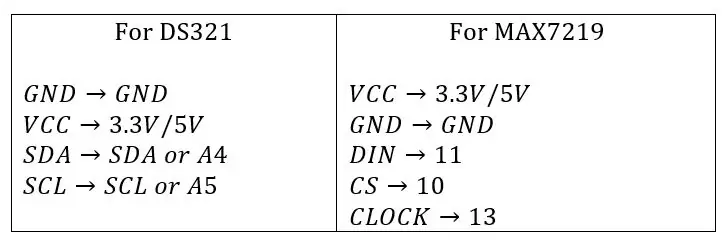
Вижте диаграмата или схемата или таблицата
Стъпка 5: КОД
Вземете кода тук
Забележка: Използвах код първоначално от Electronic Projects, но го промених, за да поддържа текущи (към момента на завършване) библиотеки.
Характеристики на часовника:
Часовникът автоматично се настройва да показва времето във 24 -часов формат, но може лесно да се промени на 12 часа. Часовникът също ще показва температурата (както в Целзий, така и в Фаренхайт). Включих и функция, наречена „Sleep Mode“, която е зададена на „OFF“(Вижте Sleep Mode по -долу за подробности).
12 -часов формат: За да настроите часовника да показва времето във 12 -часов формат, ще трябва да коментирате ред 88
час = Clock.gethour (h12, PM); // 24 часов формат
И разкоментирайте редове 93 до 100
if (Clock.getHour (h12, PM)> = 13 || Clock.getHour (h12, PM) == 0)
{h = Clock.getHour (12, PM) - 12; } else {h = Clock.getHour (h12, PM); }
Спящ режим:
Това е функция, която помага да се намали яркостта на часовника, особено през часовете, в които спим. Не мисля, че искате да се събудите посред нощ и да сте заслепени от този часовник. Той е много ярък, дори когато е на най -ниската настройка. За да активирате режим на заспиване, разкомментирайте редове 177 до 184
if (h == 12 || h <8) // Времеви интервали (в този случай от 12AM до 8AM) {P.setIntensity (0); // Задайте яркостта на дисплея на най -ниската настройка} else {P.setIntensity (6); // Задайте яркостта на дисплея на 6 (15 е най -ярката)}
Забележка: Попаднах на проблем при използване на режим на заспиване, докато часовникът е настроен на режим 12 часа. Ще забележите, че той ще работи два пъти на ден, тъй като 8:00 и 20:00 ч. Се тълкуват и като 8. Така че, ако зададете режим на заспиване да бъде активен от 21:00 до 7:00 сутринта, той също ще бъде активен от 9:00 до 19:00 часа. ОБАЧЕ този проблем не възниква, ако часовникът е настроен на 24 часов режим.
Стъпка 6: Заключение
Поздравления!!! Имате работещ часовник. Ето как се получи моят [Clock Gallery]. Надявам се, че не само сте научили малко повече за компонентите и кодирането, но и че сте се насладили на пътуването до там. Моля, споделете с мен вашите мисли за това ръководство на адрес [email protected]. Това всъщност е първото ми ръководство по проекта и се надявах да ви послужи добре. Надявам се да създам още много ръководства. Освен това, ако имате въпроси, предложения и/или подобрения по проекта, не се колебайте да ми пишете.
Препоръчано:
ESP8266 LED матричен часовник: 8 стъпки (със снимки)

ESP8266 LED матричен часовник: ESP8266 LED матричен часовник Прост LED матричен часовник, базиран на популярния ESP8266 с модул Час в реално време и синхронизация на времето през WiFi от NTP сървър. НОВО! Предлага се и версия ESP32
ESP32 LED матричен часовник: 8 стъпки

ESP32 LED Matrix Clock: Това е продължение на проекта ESP8266 LED Matrix Clock. Авторът на оригиналния код го актуализира за ESP32 (голямо благодаря на schreibfaul1!), Така че реших да актуализирам и часовника, който вече направих
8x8 светодиоден матричен часовник и предупреждение срещу проникване: 4 стъпки (със снимки)

8x8 Led Matrix Clock & Anti-Intrusion Warning: В тази инструкция ще видим как да изградим 8x8 Led Matrix Clock, активиран чрез откриване на движение. Този часовник може да се използва и като устройство против проникване, което изпраща предупредително съобщение, ако има движение открит за телеграм бот !!! Ще направим две различни
Настолен органайзер с LED матричен часовник и Bluetooth: 7 стъпки

Настолен органайзер с LED матричен часовник и Bluetooth: Бюрото ми беше много затрупано и исках да имам хубав органайзер, в който да подреждам моливите си, четките за боядисване, глинените инструменти и т.н. Погледнах много организатори на пазара, но не ми хареса нито един от тях . Заех се да проектирам свой собствен организатор за бюро и тук
ESP8266 Мрежов часовник без RTC - Nodemcu NTP Часовник Няма RTC - ИНТЕРНЕТЕН ЧАСОВНИК ПРОЕКТ: 4 стъпки

ESP8266 Мрежов часовник без RTC | Nodemcu NTP Часовник Няма RTC | ИНТЕРНЕТЕН ЧАСОВНИК ПРОЕКТ: В проекта ще се прави часовник проект без RTC, ще отнеме време от интернет с помощта на wifi и ще го покаже на дисплея st7735
