
Съдържание:
- Стъпка 1: Решете размера и изрежете
- Стъпка 2: Жични светодиоди
- Стъпка 3: Сглобете дърво
- Стъпка 4: Добавете Arduino и Bluetooth
- Стъпка 5: Напишете приложението за iPhone
- Стъпка 6: Arduino код
- Стъпка 7: Персонализирайте според вашия стил
- Стъпка 8: Arduino код и IOS код
- Стъпка 9: Какво ново? + Наскоро актуализиран код
- Автор John Day [email protected].
- Public 2024-01-30 07:52.
- Последно модифициран 2025-01-23 14:36.



В този урок ще можете да създадете Bluetooth LED платка, която да рисува снимки от създаденото от нас приложение за iPhone. В това приложение потребителите ще могат да създадат игра Connect 4, която също ще се показва на тази дъска за игри. Това ще бъде евтина, но ефективна версия, така че всеки може да изгражда и изследва! Като цяло ще обясня основните понятия, които могат да бъдат променени, но имат същия ефект. Например моята LED платка съдържа 88 светодиода. Този брой може да бъде увеличен или намален в зависимост от предпочитанията, времето или размера на дъската.
Необходими части:
ws2812b светодиодни светлини (или еквивалент) - $ 21
5v 10 ампера захранващ адаптер (моят проект изразходва около 5 ампера, ако е напълно включен) - 18 долара
Foam Board (получих моя в доларовия магазин) - $ 1
Всеки вид дърво (получено в Menards) - $ 10
Акрилен плексиглас (облачно/бяло, също при Menards) - $ 10
Arduino Nano - $ 8
(eBay) Bluetooth модул HM -10 устройство - $ 3 (Amazon) Bluetooth модул HM -10 устройство - $ 10
Като цяло този проект струва не повече от 75 долара и може да бъде забавен за децата или страхотно светлинно шоу! Обичам да гледам в eBay за евтини части, но гледам за измами или счупени части. Могат да се направят по -малки версии, за да се спести още повече време. Предлага се LED матрица за създаване на малки размери на тази платка. Само не забравяйте да промените колко светодиоди, които се използват в кода на Arduino и приложението IOS
Стъпка 1: Решете размера и изрежете



Нещата, които трябва да се вземат предвид за размера, е колко светодиоди има за проекта, колко дърво има и колко големи са квадратите за всеки светодиод.
Размери на дъската:
Горна облицована дъска: 20 "на 27"
Изрязване в средата: 23 "на 16"
Страна: 0,75 "висок + долно лице и дебелина на горната част = 1,75" дебелина
Дебелината на дървото: 1/2"
Размерът на дъската от пяна:
всеки квадрат е 2"
Размерите на светодиодите:
Ширина: 8 светодиода
Височина: 11 светодиода
Общо: 88 светодиода
Стъпка 2: Жични светодиоди




Нарежете всяко парче светодиод и го поставете в средата на всеки квадрат. Извадете проводниците според дължината, необходима на всеки светодиод. Линията с данни ще пътува от колона в колона. Започнете с първия светодиод и запоявайте до следващия чак до 11 -ия светодиод. Веднъж в горната част отстранете парче тел, което достига чак до следващото, водещо вдясно от първото. Когато работите с положителното и отрицателното на светодиода, продължете да запоявате от всеки светодиод, докато стигнете до последния светодиод в колоната. Създадох две шини от тел, една положителна, една отрицателна и я прикрепих към всяка колона. За да ги свържете. Извадих средата на проводника и от там запоявах към светодиода. Двата положителни и отрицателни проводника на шината са свързани към gnd на Arduino и VIN щифта на Arduino, който също докосва захранването от контакта. Първият светодиод има проводник към щифт D3 на платката Arduino Nano. Това може да се промени според предпочитанията.
Използвам горещо лепило, за да залепя проводници, светодиоди и пяна, след като включих и видях всичко да работи.
Стъпка 3: Сглобете дърво


Залепете дървените парчета заедно с всякакъв вид лепило за дърво или течни пирони. За допълнителна опора добавих малки парчета дърво и ги залепих в ъглите, където гърбът се среща с всяка страна. Купих две 12 скоби от Menards и ги завинтих в горната част и страничната част на дъската, така че да се отваря като врата. Направих това в случай на неизправност на LED или искам да добавя още компоненти по -късно.
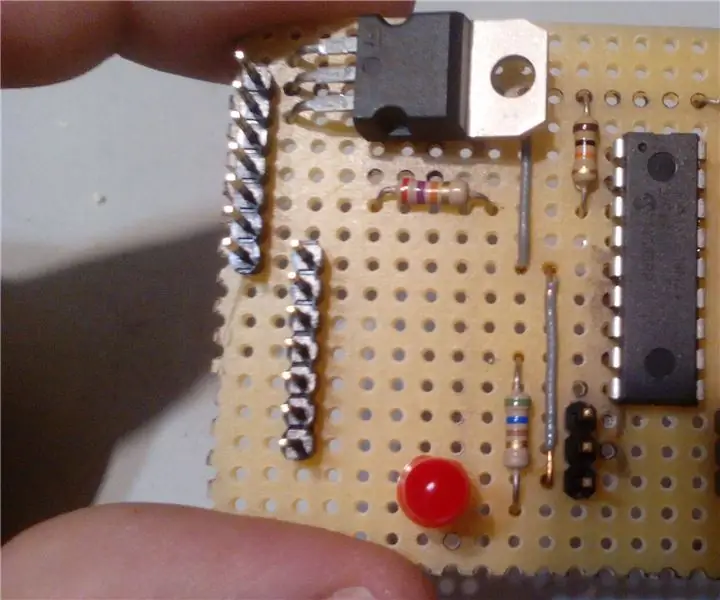
Стъпка 4: Добавете Arduino и Bluetooth



Добавете DC жак към задната част на дъската. Далечната задна метална плоча е положителна, докато средната плоча е отрицателна. Това осигурява лесен начин за включване и изключване на платката. Оставих dc жака да виси малко, вместо да го закрепя в кутията в случай, че искам да го закача на стената. В противен случай гърбът щеше да стърчи далеч навън, тъй като кабелът, който ще се включи, ще бъде до стената. Положителното се включва във VIN на Arduino Nano, докато отрицателното отива на земята. Положителният и отрицателният светодиод също ще бъдат запоени към VIN и маса.
Качих диаграма за модула HM-10 и Arduino Nano. HM10 TXD влиза в RXD щифта на Nano, докато RXD щифтът на HM10 е свързан към TXD щифта на Arduino. Това се случва, защото Nano чете написаното от Bluetooth модула и обратно. Също така, свържете VIN към +5v на Arduino и свържете основите заедно.
И накрая, превключвателят или бутонът е по избор между Arduino RXD и HM10 TXD. По някаква причина много хора не могат да качват нов код, когато са свързани, така че улеснява прекъсването на връзката им всеки път, когато кодът се качва, след което ги сменяте отново след качването.
След като приключите, проверете дали всичко работи. Ако е така, залепете горещо всички проводници и го направете да изглежда добре. Не забравяйте, че няма такова нещо като твърде много лепило.
Стъпка 5: Напишете приложението за iPhone




Ще дам проекта Xcode в описанието. Имам 3 Bluetooth класа, които се свързват с BLE Device и му изпращат информация. ScannerViewController търси всяко налично Bluetooth устройство с ниска енергия. BluetoothSerial описва всеки процес на свързване/изключване от избраното устройство и може да изпраща данните. И накрая, SerialViewController е основният изглед на приложението. Имам collectionView с двоен масив, който съдържа всяка стойност на HSB и я съхранява за по -късна употреба, ако потребителят иска да се върне към цвета, който е имал.
Потребителят може да използва цветното колело, за да избере цвят, който също може да бъде запазен за по -късно. След това потребителят може да рисува с избрания цвят. Има бутон за запълване заедно с отмяна.
В секцията Connect 4 потребителят може да избира между различни режими на игра, за да предизвика други играчи. Всеки ход ще изпраща данни към устройството Arduino Nano и HM-10, които ще се показват на екрана. Винаги можете да редактирате тези изображения, тъй като изглеждат доста зле.
При всяко натискане на клетка тя изпраща кода (например) "P; 15; 0,56; 0,81; 1 / n". P означава "Play", което зададох на Arduino да разпознава и ще показва цветове за 15 -та клетка. Цветовете са следващите 3 стойности, които се изпращат. Това е нюанс, наситеност и яркост. Важно е да добавите / n в края, така че Bluetooth модулът да знае кога да спре да чете входящите данни. За да изчистите дисплея, изпращам кода "z / n". Когато получавам "z" за първата буква, я настроих да изчисти дъската. И разбира се, завършвам с / n, за да уведомя устройството HM10 кога да спре да чете данните.
Ако имате въпроси, не се колебайте да ги оставите в коментарите:)
Стъпка 6: Arduino код
Ще предоставя кода на Arduino, който трябва да бъде качен в Nano. Този код получава всеки символ поотделно и го комбинира и съхранява в масив. Когато използвате масива, всяка стойност (оттенък, насищане, яркост), която е изпратена до масива, се разделя между запетаята. Това променя цвета на необходимия пиксел на дъската. Същата концепция се отнася и за свързващата част 4. Hue, Saturation и Brightness се изпращат от приложението IOS и се доставят на Arduino заедно с кой пиксел на дъската, който трябва да бъде оцветен.
Отново, ако има въпроси относно кода, уведомете ме в коментарите:)
Стъпка 7: Персонализирайте според вашия стил



Не забравяйте, че този проект е за забавление и може да бъде персонализиран. Боядисайте дървото или добавете дизайн. Накарайте светодиодите да реагират на музика, като добавите микрофон и малък високоговорител. Добавете чувствителни на допир с помощта на IR сензори. Вмъкнете превъртащ се текст в приложението Arduino или IOS. Добавете нов режим на игра в приложението IOS. Тетрис е друга опция за добавяне.
Този проект е основен с надеждата да вдъхнови другите да създадат нещо голямо и иновативно от това. Благодаря ви за подкрепата!
Стъпка 8: Arduino код и IOS код
Ето връзката към проекта Swift и Arduino в GitHub. Ако има проблеми, моля, уведомете ме.
github.com/oKeeg/LED-Coloring-Board
Стъпка 9: Какво ново? + Наскоро актуализиран код

В най -новата актуализация потребителите могат да запълнят цялата мрежа с един цвят, вместо да докосват всички тях. Има бутон за отмяна в случай на злополука. И накрая, новият режим на анимации, при който потребителят може да избере или добави нови анимации, които да играе за дъската.
Новите анимации включват -
Избледняване на цветовете - Периодично избледнява случайни цветове.
Breathing Rainbow - Премества цветовете на дъгата в една голяма хоризонтална линия.
Анимациите работят повече от страната на Arduino, а не от телефона. Когато се натисне, телефонът изпраща ред код, който Arduino да изпълни (например) „A; 0 / n“. "A" означава Анимация, а "0" е първата натисната анимация, която е Fade Colors. Arduino чете 0 и възпроизвежда анимацията с избледняване на цветовете.
Препоръчано:
Безжична дъска за обяви (Bluetooth): 5 стъпки (със снимки)

Безжична табла за съобщения (Bluetooth): В този съвременен свят, където всичко е цифровизирано, защо не и конвенционалната дъска за съобщения получи нов облик. Така че, нека направим табла за съобщения, управлявана от Bluetooth, която е много проста. Тази настройка може да се използва вместо статично известие борд като в колежи/в
LED ЧЕРТЕЖНА ПЛАСТ: 9 стъпки (със снимки)

LED ЧЕРТЕЖНА ПЛАСТКА: Здравейте приятели, добре дошли отново в бръмчането за творчество. Тук правя LED подложка за копиране за всички ученици.За това са ви необходими 15 светодиода и акрилен лист. Трябва само да залепите акрилен лист и да поставите LED панел вътре в него
RGB Infinity часовник със собствено приложение BT: 15 стъпки (със снимки)

RGB Infinity Clock със собствено приложение BT: Нормалните цифрови и аналогови часовници са скучни, затова планирайте да разработите готин часовник с персонализирани цветове за циферблат, часова стрелка, минутна стрелка и втора ръка. За тази цел първо искате да разработите часовника, като използвате адресируема RGB LED лента. След това за комуникация с А
Приложение IOS за споделяне на снимки в близост: 6 стъпки

Proximity Photo Sharing IOS App: В тази инструкция ще създадем приложение за iOS със Swift, което ви позволява да споделяте снимки с всеки наблизо, без да е необходимо сдвояване на устройство. Ще използваме Chirp Connect за изпращане на данни чрез звук и Firebase за съхраняване на изображенията в клона
ЕВТИНА И ЛЕСНА РОБОТНА ДЪСКА PICAXE СЪС СЕРИЙЕН КАБЕЛ: 12 стъпки (със снимки)

ЕВТИНА И ЛЕСНА РОБОТНА ДЪСКА PICAXE СЪС СЕРИЙЕН КАБЕЛ: Ето инструкциите как да изградите лесна, проста и евтина PICAXE ДОСКА за управление на SUMO ROBOT или за използване в произволен брой други проекти на PICAXE 18M2+
