
Съдържание:
- Автор John Day [email protected].
- Public 2024-01-30 07:52.
- Последно модифициран 2025-01-23 14:36.



В тази инструкция направих LED дъска за съобщения, свързана с wifi, използвайки Raspberry Pi (RPi). Потребителите ще се свържат с уеб сървъра на Raspberry Pi, използвайки своите браузъри, за да изпратят кратки съобщения, които ще се показват на 8x8 LED дисплея. Тъй като свързването на 8x8 LED матрица с драйвера MAX7219 в Python е добре документирано от други в Интернет, този проект се фокусира върху изграждането на интерфейс на уеб сървър и използването на ZeroMQ Messaging за управление на входящи съобщения.
Актуализация: Ето един последващ проект IoT Десетична/Шестнадесетична 8x8 LED Matrix Drawing Board
(Аз съм фасилитатор на клуб за Girls Who Code Club и измислих този прост проект, за да науча учениците на дизайна на уеб интерфейса и съобщенията.)
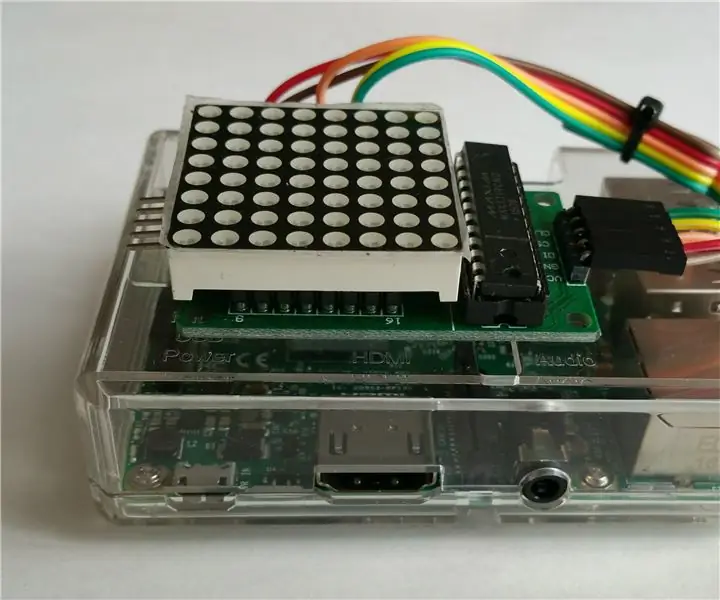
Стъпка 1: Настройка на хардуера


Този проект изисква следния хардуер:
- Малина Пи
- USB източник на захранване като Anker с къс USB към MicroUSB кабел
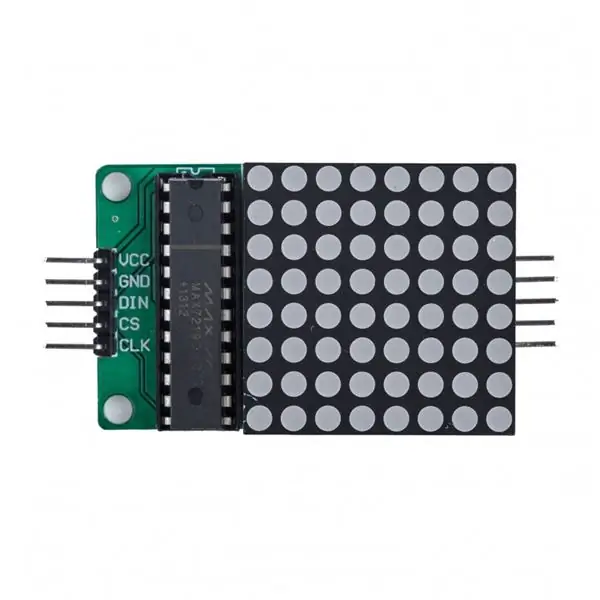
- MAX7219 точков матричен модул с лентов кабел (Aliexpress за по -малко от $ 2)
- Корпус (направих такъв от картонена кутия и спрей боядисан в черно)
Настройката на хардуера е лесната част. Просто свържете 5 -жилен лентов кабел от LED матрицата към RPi на библиотека dox MAX7219.
LED-> RPi ======== VCC-> GPIO Pin #2 (5v) GND-> GPIO Pin #6 (GND) DIN-> GPIO Pin #19CS-> GPIO Pin #24CLK-> GPIO Pin # 23
Използвах двустранна лента от пяна, за да прикрепя LED модула към корпуса RPi. След това направих корпус от картонена кутия, в който да се помещават както RPi, така и батерията.
Стъпка 2: Настройка на софтуера




RPi трябва да има следния софтуер:
- Python 3
- Apache 2 уеб сървър
- Max7219 драйвер за Python
- ZeroMQ съобщения
Python 3
RPi трябва да има предварително инсталиран Python 3. Докато моят код е написан за Python 3, Python 2 трябва да работи с няколко малки промени.
Apache 2
Инсталирайте Apache и активирайте Python CGI скриптове. По -долу има няколко страхотни ресурса за настройка на Apache на RPi, така че няма да повтарям тук. Просто следвайте уроците по -долу, за да настроите Apache и CGI. Уверете се, че скриптите *.py са изпълними от браузър.
- https://raspberrywebserver.com/cgiscripting/
- https://www.knight-of-pi.org/apache-web-server-with-cgi-for-python/
Max7291 драйвер
Инсталирайте драйвера Max7219, като следвате последното ръководство за инсталиране:
https://max7219.readthedocs.io/en/latest/install.html
След инсталирането стартирайте примерния код, matrix_test.py, за ръководство за инсталиране, за да покажете „Hello World“на LED матрицата. Това трябва да работи, преди да преминете към следващата стъпка.
ZeroMQ съобщения
Защо имаме нужда от съобщения? Опитайте да стартирате горния примерен код, matrix_test.py, на два терминални екрана едновременно. Системата ще позволи да се изпълняват няколко кода едновременно, но ще видите припокриване на съобщения, което не е желателно. В среда с един потребител това може да не е проблем, тъй като можете да се уверите, че само една програма може да работи едновременно. В многопотребителска среда, като уеб, системата трябва да създаде FIFO (First-In-First-Out) опашка, за да се увери, че само един човек може да изпълни кода, докато другите чакат. Въпреки че може да има други решения за постигане на това, реших да използвам ZeroMQ за управление на опашката FIFO. Кодът на сървъра на ZeroMQ съдържа действителното извикване на функция за показване на съобщение на светодиодната матрица едно по едно, докато уеб сървърът действа като ZeroMQ клиент за запитване и изпращане на съобщения до сървъра ZeroMQ. По този начин, докато няколко потребители могат да изпращат съобщения чрез уеб страница едновременно, сървърът ZeroMQ ще показва само едно съобщение наведнъж.
За този проект просто ще инсталираме пакета Python pyzmq, а не целия пакет ZeroMQ.
бягай:
sudo pip3 инсталирайте pyzmq
Прочетете ръководството за ZeroMQ на https://zguide.zeromq.org и изпробвайте примера за сървъра и клиент на hello world в Python. Копирайте примерния код на Python за сървър и клиент в RPi и се уверете, че работят, преди да преминете към следващата стъпка.
Стъпка 3: Настройка на уеб страница
В уеб страницата използвах bootstrap css/js рамката, за да изглежда страницата красива. Това е напълно незадължително.
Изтеглете прикачения файл led_msg.tar.gz в корена или подкаталога на Apache. За да деактивирате gzip'd tar файла, изпълнете:
tar -xzvf led_msg.tar.gz
Това създава следните файлове:
msg.py (основна програма)
templates/interstitial.html (html template) templates/send_msg.html (html template) static/img/led_150x150-j.webp
По избор инсталирайте рамката на bootstrap css/js под статичната директория.
Въведете URL адреса за msg.py вашия браузър и се уверете, че уеб страницата се показва. Все още не изпращайте съобщение !!!
Преди да могат да бъдат изпратени съобщения, сървърът ZeroMQ трябва да бъде стартиран да приема съобщения от клиента на уеб страницата и да ги показва на LED матрицата. Нищо няма да се покаже на екрана, ако сървърът ZeroMQ не работи.
Изтеглете прикачения код max7219_server.py в домашната си директория, а не в основния каталог на Apache, където може да бъде изпълнен от уеб потребители. Стартирайте го като root:
sudo python max7219_server.py
Сега сървърът ZeroMQ е готов да получава съобщения от уеб страницата. Въведете и изпратете просто съобщение от уеб страницата. Ако всичко е настроено правилно, ще видите това съобщение на екрана на сървъра на ZeroMQ, както и на LED матрицата.
Ако искате да изключите сървъра, просто направете Control-C, за да излезете от екрана на сървъра.
Това е. Надявам се този проект да ви хареса толкова, колкото и аз.
Едно подобрение, което можете да направите, е да направите асинхронната комуникация на ZeroMQ между сървъра и клиентите, така че уеб страницата да не чака, докато се показват други съобщения. Също така, можете да прикачите допълнителна LED матрица в каскаден режим. Ще оставя това на вас.
Препоръчано:
Табло за съобщения на LED лента: 3 стъпки

Табло за съобщения на LED ленти: Тази инструкция ще ви преведе през процеса на създаване на табло за съобщения от индивидуално адресируеми LED ленти NeoPixel. Този проект е адаптирана версия на знак, произведен от Джош Левин, който може да бъде намерен на https://github.com/bigjo
Как да направите уебсайт на табло за съобщения с помощта на PHP и MYSQL: 5 стъпки

Как да направите уебсайт на табло за съобщения, използвайки PHP и MYSQL: Тази инструкция ще ви покаже как да създадете уебсайт на табло за съобщения, използвайки php, mysql, html и css. Ако сте нов в уеб разработката, не се притеснявайте, ще има подробни обяснения и аналогии, за да може да разберете по -добре концепциите. Мат
Странни неща стена в рамка (напишете свои собствени съобщения!): 8 стъпки (със снимки)

Stranger Things Wall in a Frame (Write Your Own Messages!): Имах намерение да направя това в продължение на месеци, след като видях урок, използващ коледни светлини (изглеждаше страхотно, но какъв е смисълът да не показвам никакви съобщения, нали?). Така че направих тази Странна стена преди време и ми отне доста време
Micro: Bit Puppet "Текстови съобщения"!: 5 стъпки (със снимки)

Micro: Bit Puppet "Текстови съобщения"!: Почти цялата ни безжична комуникация се осъществява чрез радиовълни*, включително телефонни обаждания, текстови съобщения и WiFi. С вградените си радиопредаватели и приемници, микроконтролерът Micro: Bit улеснява изграждането на всякакви проекти
Домашно предупреждение: Arduino + облачни съобщения на голям дисплей: 14 стъпки (със снимки)

Домашно предупреждение: Arduino + облачни съобщения на голям дисплей: В ерата на мобилните телефони бихте очаквали хората да реагират на вашето обаждане денонощно. Или … не. След като жена ми се прибере, телефонът остава заровен в чантата или батерията му е изтощена. Нямаме наземна линия. Обаждане или
