
Съдържание:
- Автор John Day [email protected].
- Public 2024-01-30 07:52.
- Последно модифициран 2025-01-23 14:36.



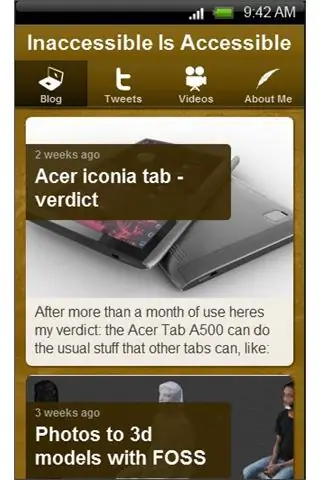
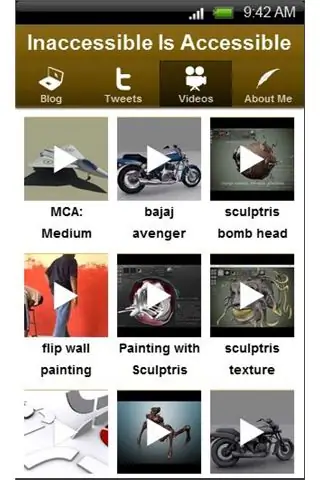
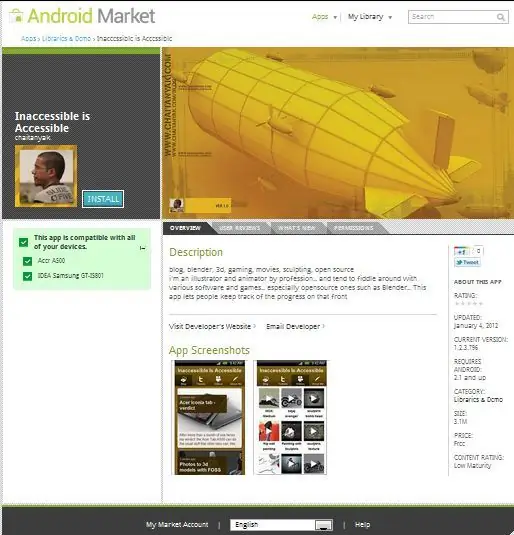
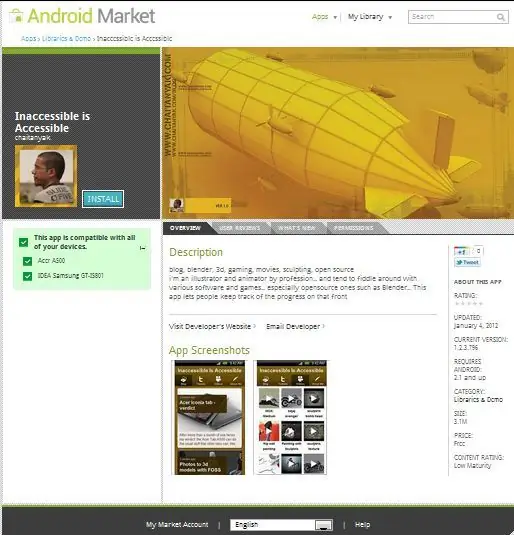
АКТУАЛИЗИРАНЕ: Тази техника е остаряла, сега има различни други начини за създаване на приложение.. това може да не работи повече. Първото ми публикувано приложение е достъпно за изтегляне от Android App Market тук. По -долу е кратък урок за това как практически всеки може да създаде такъв. Това е приложение, което може да показва информация/медийни емисии от различни източници (facebook, блогове, twitter, търсения и др.)
Трябваше да разбера как да създам просто приложение на работа онзи ден.. затова реших да разгледам всички онлайн уеб приложения, които го правят вместо вас, използвайки съдържание от вашия уебсайт, блог или други емисии.
Ще намерите куп от тях, ако потърсите в Google, но този работи добре (и не беше блокиран от моята офис защитна стена).. има много възможности за персонализиране и обхваща повечето платформи (android, ios, windows phone, bada..). Казва се Conduit, опитайте го на mobile.conduit.com.
АКТУАЛИЗИРАНЕ:
Вече не използвам този сайт.. намерих https://www.appyet.com/ за много по -добър.
Стъпка 1: Ето какво ви трябва

1) компютър с достъп до интернет 2) някои инструменти и умения за редактиране на изображения 3) съдържание под формата на блог, туитър, flickr, youtube и др. Всичко с rss емисия ще работи. 4) устройство за тестване или използване на приложението - PC/MAC браузър, устройство с Android, IOS устройство, Windows Phone, Badafor android и windows phone, сайтът генерира инсталационния файл (.apk и т.н.), който можете незабавно да тествате на вашия устройство. За IOS и Bada обаче трябва да получите лиценз за разработчици по избор: 6) Ако искате да публикувате приложението си във всеки магазин за приложения/пазар, ще ви трябват лицензи за програмисти за Android ($ 23), IOS ($ 99), Windows Phone ($ 99), Бада (безплатно). имам две Android устройства и много приятели и колеги с Android устройства.. така че получих лиценз за android.
Стъпка 2: Стъпка 1

Отидете на https://mobile.conduit.com/ и въведете URL адреса на вашата уеб страница, базирани на cms (блогове и т.н.) страници работят най -добре. Натиснете бутона „Създаване“.
Стъпка 3: Стъпка 2

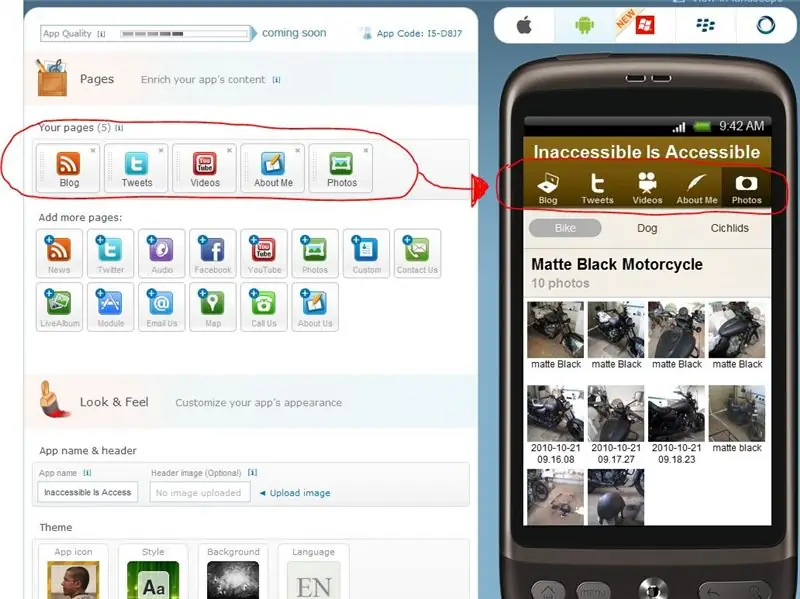
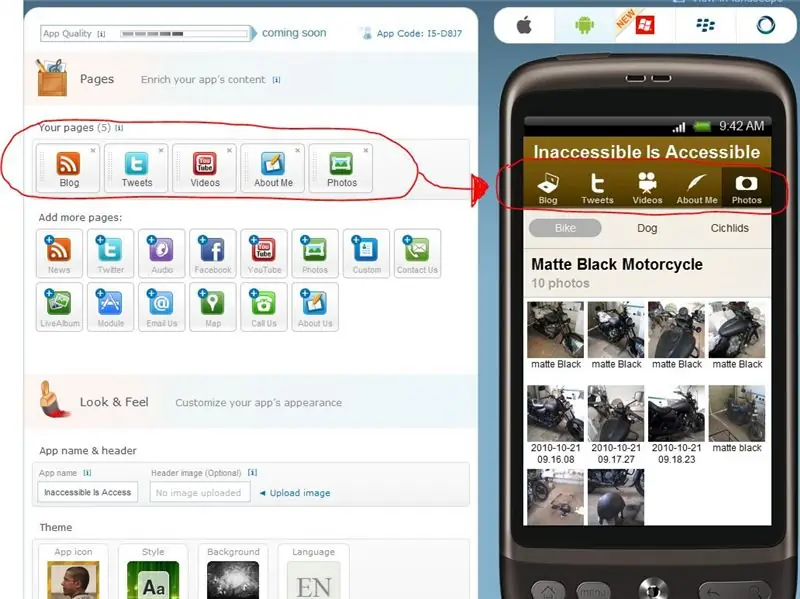
Сайтът открива всички емисии на вашата страница и създава „страници“за приложението от тях. (вижте изображението) от тук нататък е доста просто.
Стъпка 4: Стъпка 3
добавете още страници, ако искате. Имате няколко опции за оформление за всяка от тях. Много диджеи и музиканти са използвали страницата Аудио.. тя позволява на потребителя да възпроизвежда музика от вашата колекция или чрез "Media RSS", или Soundcloud. Песента дори ще свири във фонов режим, докато потребителят разглежда другите страници на приложението!
Стъпка 5: Стъпка 4
Редактирайте външния вид и усещане, като промените цветовете и качите заглавни или фонови изображения. ще е необходимо и изображение на приложение. Сайтът ще ви каже необходимите размери и формати, когато щракнете върху бутоните „добавяне на изображение“или „качване на изображение“
Стъпка 6: Стъпка 5

Вече можете да тествате приложението, като използвате приложението "Re.vu" на Conduit и кода на приложението на вашето приложение … или можете да го публикувате в мобилния формат, в който искате да го тествате. Аз направих последното, така че ще говоря за това оттук нататък.
Стъпка 7: Стъпка 6


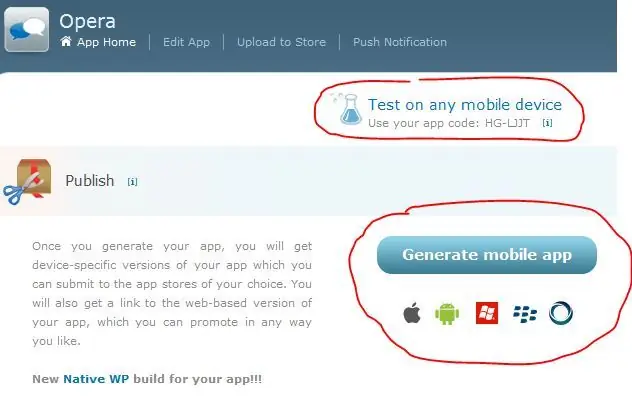
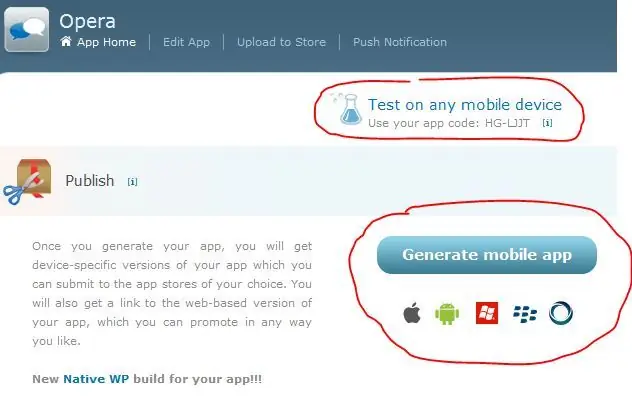
Преди да натиснете „Генериране на мобилно приложение“, върнете се на страницата за редактиране и направете някои екранни снимки на приложението в емулатора (използвах инструмента за изрязване на Windows за това). Когато натиснете „Генериране на мобилно приложение“, ще стигнете до страница, където можете да попълните информация за приложението си и да качите изображения за началния екран и екранни снимки на приложения за магазините за приложения.
Стъпка 8: Стъпка 7


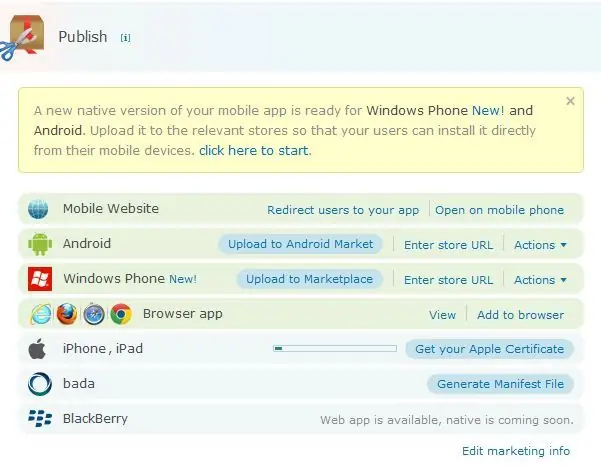
Натиснете големия бутон „Генериране“. Това ви отвежда до началната страница на приложението, където можете да видите, че е в процес на генериране на приложения за Android, Windows Phone и браузър. Приложението IOS ще изисква сертификат за ябълка (който все още нямам, така че е пропуснат) На този етап вече можете да използвате няколко версии на приложението си: мобилният сайт и приложението браузър.. са готови и можете да ги изпратите на приятелите си.
Стъпка 9: Стъпка 8


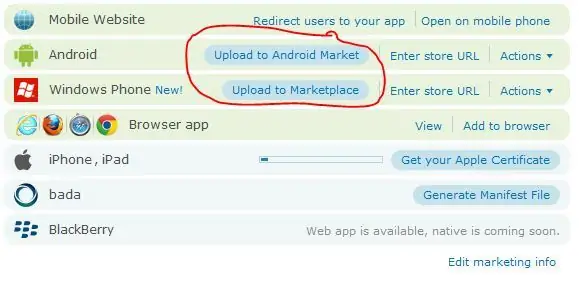
След като генерирането приключи за приложенията за android и windows phone, щракнете върху бутоните „Качване в Android Market“или „Качване в Marketplace“, за да отидете на страницата, която ви казва как да го публикувате на съответните пазари. Този процес отнема малко повече време, но не е нужно да чакате, за да го изпробвате на вашето устройство! Просто превъртете надолу до раздела „Качване в магазин“на инструкциите и щракнете, за да го разширите. Там ще намерите връзка за изтегляне на инсталатора на приложения! Поставете го на вашето устройство и инсталирайте! това е.
Стъпка 10: Стъпка 9
За да публикувате на някой от пазарите, трябва да платите еднократна такса.. в моя случай платих такса от 25 долара на пазара на Android и успях да изпратя APK файла заедно със снимки на екрани и т.н. На следващия ден приложението беше в Пазарът. не са публикувани на другите пазари или магазини за приложения.. защото таксата за разработчици е $ 99 за IOS и Windows телефон (все пак вече можете да тествате приложението си за Windows..и да го разпространявате по други канали) Bada е безплатна.. затова се регистрирам там сега.
Препоръчано:
$ 5 DIY абонатен дисплей на YouTube с помощта на ESP8266 - Не е необходимо кодиране: 5 стъпки

Дисплей за абонати на YouTube за 5 долара, направен сам, използвайки ESP8266 - не е необходимо кодиране: В този проект ще ви покажа как можете да използвате платката ESP8266 Wemos D1 Mini, за да покажете броя на абонатите на всеки канал в YouTube под $ 5
Просто приложение за супермаркет, използващо RFID RC-522 и Arduino Mega: 6 стъпки

Просто приложение за супермаркет, използващо RFID RC-522 и Arduino Mega: Радвам се да ви видя отново тук в моя друг урок, тук ще ви помогна да създадете просто приложение за супермаркет, използвайки RFID RC-522 и Arduino с обработка, за да създадете прост GUI. Забележка: не стартирайте серийния монитор на Arduino, докато работите
[HASS.IO] Започнете изграждането на вашия интелигентен дом без кодиране за по -малко от $ 100: 6 стъпки
![[HASS.IO] Започнете изграждането на вашия интелигентен дом без кодиране за по -малко от $ 100: 6 стъпки [HASS.IO] Започнете изграждането на вашия интелигентен дом без кодиране за по -малко от $ 100: 6 стъпки](https://i.howwhatproduce.com/images/003/image-8860-20-j.webp)
[HASS.IO] Започнете да изграждате своя интелигентен дом без кодиране, за по -малко от 100 долара: Напоследък се забърквам и успешно правя дома си по -малко " идиотски ". Затова ще споделя как да направя система за интелигентен дом с ниска цена, висока съвместимост, която да работи безпроблемно и стабилно
Arduino 4-колесно задвижване Bluetooth RC кола, използваща UNO R3, HC-05 и L293D Motorshield с кодиране и приложение за Android: 8 стъпки

Arduino 4 Wheel Drive Bluetooth RC автомобил, използващ UNO R3, HC-05 и L293D Motorshield с кодиране и приложение за Android: Днес ще ви разкажа за това как да направите автомобилна RC кола с 4-колесно задвижване arduino, използвайки HC 05, L293 мотор щит, 4 DC мотор, с кодиране и приложение за android за управление на автомобил. Използвана компонента: -1-Arduino UNO R32-Bluetooth HC-053-Motorshield L293
Wifi PPM (не е необходимо приложение): 4 стъпки (със снимки)

Wifi PPM (без приложение) Имах няколко ESP8266 wifi модула, така че реших да направя свой собствен. Програмата стартира wifi точка за достъп с HTML
