
Съдържание:
- Консумативи
- Стъпка 1: REST JSON Http (s) протокол
- Стъпка 2: Поток
- Стъпка 3: Табло за управление
- Стъпка 4: Поток на импортиране (проект, скрипт и т.н.)
- Стъпка 5: Как всичко работи заедно
- Стъпка 6: HTTP POST и GET
- Стъпка 7: Бутонови възли
- Стъпка 8: Функционален възел
- Стъпка 9: JSON Node и Inject Node
- Стъпка 10: Текстов възел и възел за отстраняване на грешки
- Стъпка 11: Възел на диаграма
- Стъпка 12: Възел Gauge и Link Nodes
- Стъпка 13: Благодарим ви, че прочетохте My Instructable
- Автор John Day [email protected].
- Public 2024-01-30 07:51.
- Последно модифициран 2025-01-23 14:36.

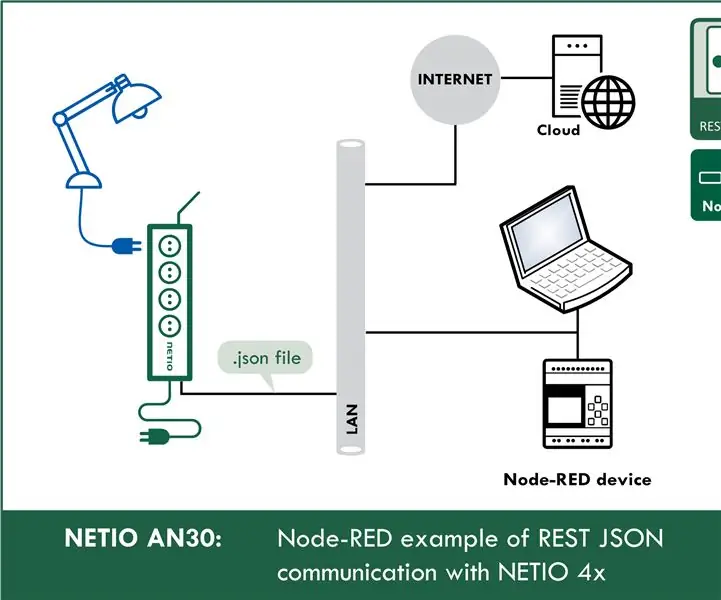
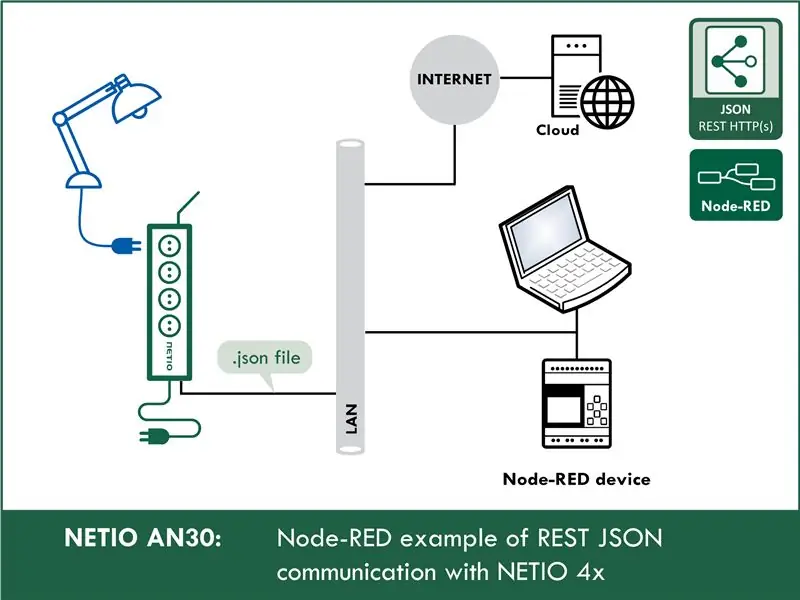
Тази инструкция ще ви научи как да работите с JSON в node-RED. Ще ви покажа как да контролирате мрежовите контакти с прехвърляне на json файлове чрез http get и post. Можете да използвате тези знания по -късно, за да контролирате всяко устройство, поддържащо JSON протокол.
За учебни цели ще използвам всички мрежови контакти NETIO 4, но не се притеснявайте, не е нужно да купувате нищо. NETIO има невероятно онлайн демо, което можете да използвате.
Консумативи
NETIO 4Всички мрежови powersocket или 4Всички онлайн демо:
Възел-ЧЕРВЕН
Стъпка 1: REST JSON Http (s) протокол

Тази част е малко техническа, но моля, изчакайте ме. Ако не обясних тази част, тогава ще имате проблеми с разбирането на стойностите в json файлове, които ще изпращаме в node-RED.
Действия, приложими към всеки изход (електрически контакт):
Във всички M2M протоколи, NETIO захранващите контакти използват същите действия, които могат да бъдат приложени към отделни изходи. Например, действие за включване или изключване може да бъде записано на всеки изход.
Променливата Action обаче може да се използва само за записване на стойности, не може да се използва за четене на текущото състояние на изхода.
Това са действия, които можете да приложите към всеки изход:
0 = Изходът е изключен (Изкл.)
1 = Изходът е включен (Вкл.)
2 = Изходът е изключен за кратко (кратко изключване)
3 = Изходът е включен за кратко (кратко включено)
4 = Изходът е превключен от едно състояние в друго (превключване)
5 = Изходно състояние непроменено (без промяна)
6 = Игнориран
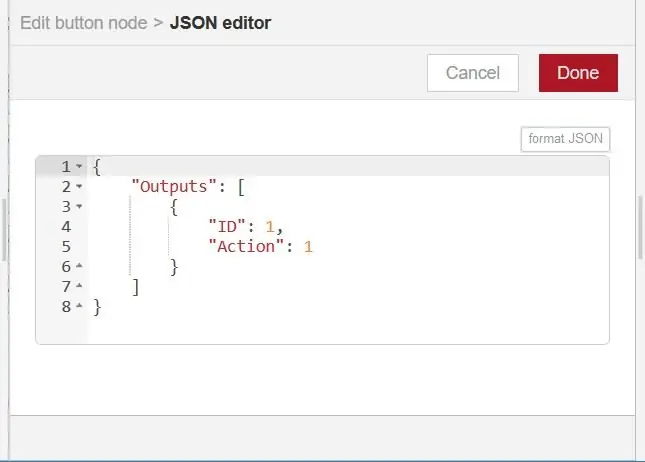
Пример - JSON файл за превключване на изхода №. 1:
{
"Изходи": [{
"ID": 1, „Действие“: 4
}]
}
ID - този номер показва кой изход ще използваме
Действие - тази част е действието, което изходът ще извърши (напр. 1 (Включете изхода))
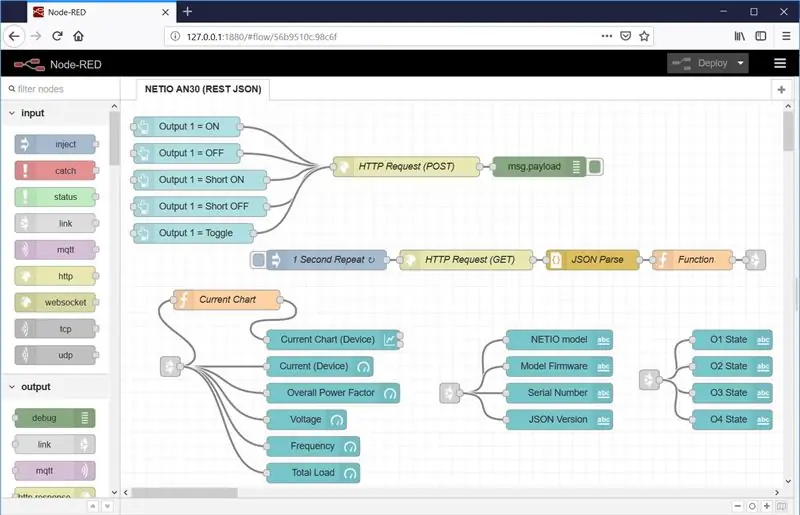
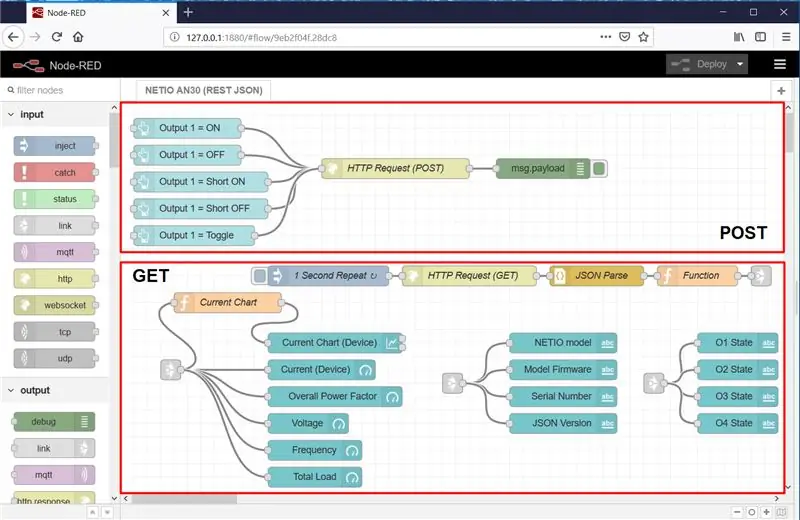
Стъпка 2: Поток

И сега основната част. Ето как изглежда средата node-RED.
Импортирахме URL API поток (Проектът, който виждате. По -късно ще ви покажа как да импортирате потоци и този проект) Този проект се състои от две части:
- NETIO AN30 (JSON REST API) поток
- Табло за управление (графичен интерфейс, чрез който можете да управлявате вашата програма)
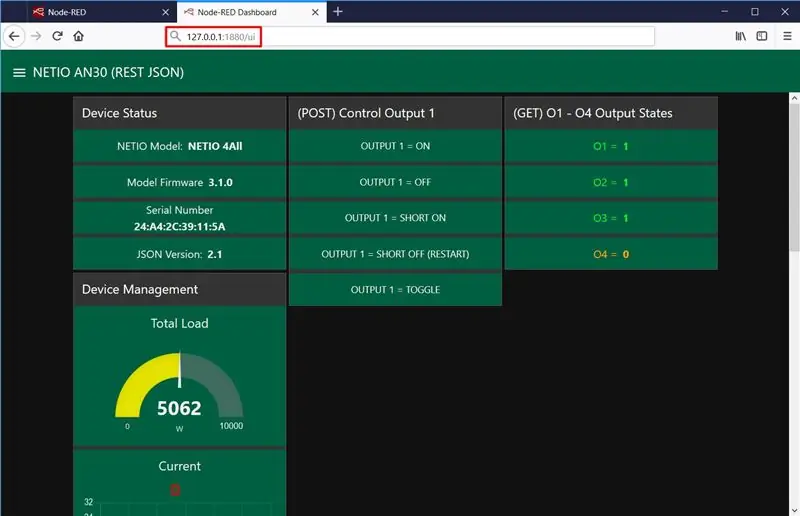
Стъпка 3: Табло за управление

Ето как изглежда таблото за управление на node-RED за тази инструкция. Можете да го персонализирате, ако искате да отговаря на вашия вкус.
Таблото за управление на този проект е разделено на 4 части:
- Състояние на устройството - показва информация за устройството, като модел, mac адрес или версия на фърмуера.
- (POST) Контролен изход 1 - Съдържа 5 бутона, които контролират изхода 1. Всеки бутон изпълнява различни действия
- (GET) O1 - O4 Output States - Тази част показва текущото състояние на всеки изход от вашето устройство.
- Управление на устройства - В тази част можете да намерите всякакви графики и измервателни уреди, които показват текущи измерени стойности от NETIO 4 Всички устройства
Стъпка 4: Поток на импортиране (проект, скрипт и т.н.)

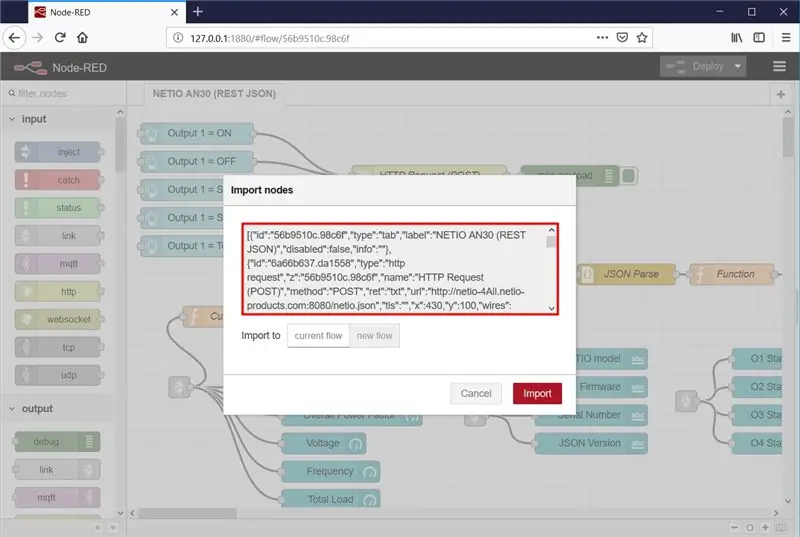
В менюто (десен горен ъгъл) изберете Импортиране и след това Клипборд.
След това копирайте текста по -долу в посоченото поле и щракнете върху Импортиране.
Инсталиране на липсващи възли
Възлите се зареждат в избрания поток. Възможно е да се покаже съобщение за грешка със списък на възли, които се импортират, но все още не са инсталирани в Node-RED. В този случай липсващите възли трябва да бъдат инсталирани.
Ако липсват възли, изберете Управление на палитрата в менюто, щракнете върху Инсталиране и намерете и инсталирайте възлите, които липсват.
Импортиране на текст:
[{"id": "56b9510c.98c6f", "type": "tab", "label": "NETIO AN30 (REST JSON)", "disabled": false, "info": ""}, {"id ":" 6a66b637.da1558 "," type ":" http заявка "," z ":" 56b9510c.98c6f "," name ":" HTTP заявка (POST) "," метод ":" POST "," ret ": "txt", "url": "https://netio-4All.netio-products.com:8080/netio.json", "tls": "", "x": 430, "y": 100, "проводници":
Стъпка 5: Как всичко работи заедно

Потокът е разделен основно на две части: POST и GET.
POST: Писане на O1
- Пет бутона, създадени в таблото за управление в потока, се показват в таблото за управление.
- След като щракнете върху бутона Output 1 = ON в таблото за управление, полезният товар се задава във файла netio.json, който определя изхода и действието (определено за всеки от бутоните).
- Блокът HTTP Request (POST) изпраща файла netio.json като заявка до IP адрес.
- Отговорът (състоянието) на сървъра се връща като изход.
- Блокът Msg.payload показва резултата от HTTP заявка (POST).
GET: Четене от O1 - O4
- Блокът за 1 секундно повторение активира, с период от една секунда, блока HTTP Request (GET), който от своя страна изпраща netio.json като GET заявка и връща пълен JSON файл със статуса на сокета, получен от сървъра.
- Блокът JSON Parse трансформира JSON файла от блока HTTP Request (GET) в JSON обект, така че да е възможно да се манипулират свойствата в JSON файла.
- Функционалният блок взема отделни части от JSON обекта и ги трансформира в свойства на обект за съобщения за по -късна употреба.
- Блокът Текуща диаграма задава msg.payload на свойството msg. TotalCurrent на обекта msg, тъй като последващият блок Current Chart (Device) може да показва само стойността на msg.payload.
- След това следват различни изходни възли, за да покажат избраните свойства на обекта за съобщения, взети от обекта JSON, в таблото за управление.
Обектът msg и msg.payload
За просто и кратко обяснение вижте тук:
www.steves-internet-guide.com/node-red-mess…
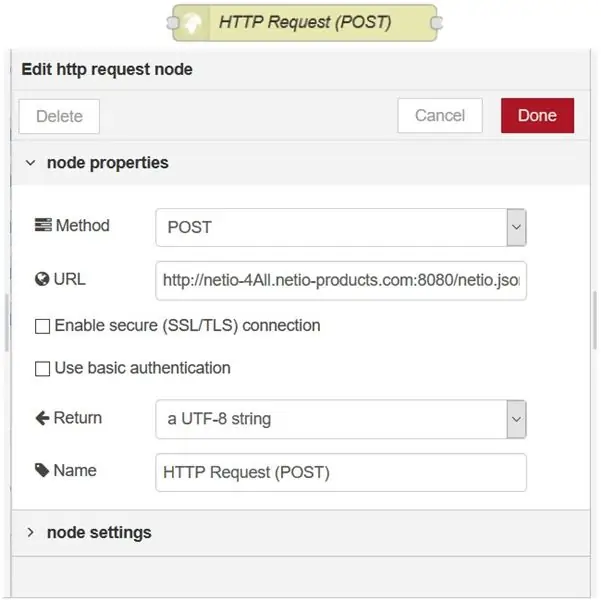
Стъпка 6: HTTP POST и GET


HTTP заявка (POST)
Този възел изпраща команден файл netio.json като HTTP заявка (POST), за да контролира NETIO 4All устройството.
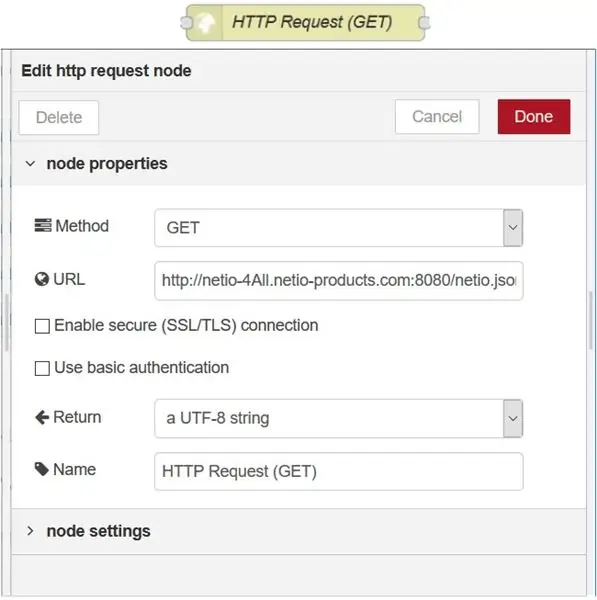
HTTP заявка (GET)
Този възел изпраща HTTP заявка (GET) и връща отговора на състоянието.
Предварително попълненият адрес сочи към онлайн демонстрацията на NETIO 4All, където можете да тествате връзката, без да имате NETIO устройство на бюрото си.
netio-4all.netio-products.com
Възможно е да зададете свой собствен IP адрес в тези възли; обаче IP трябва да бъде променен както в възлите HTTP Request, POST, така и в GET.
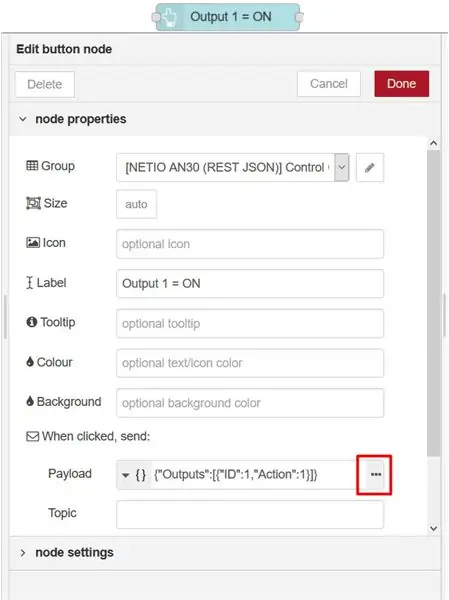
Стъпка 7: Бутонови възли


Щракването върху бутонния възел генерира съобщение, съдържащо файл netio.json (дясна снимка), което след това се изпраща чрез http възел за публикации до netio smart гнездо за захранване.
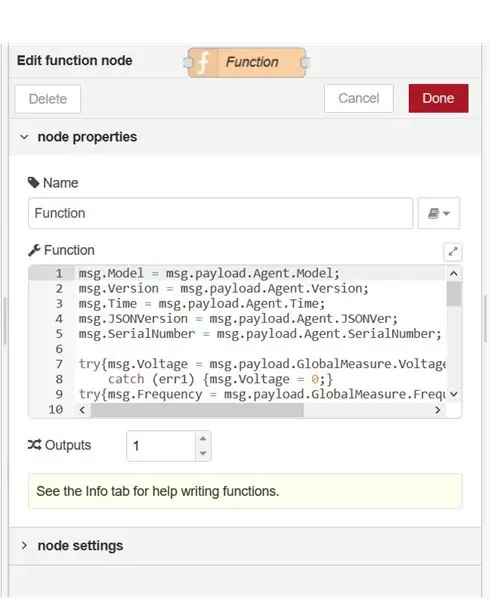
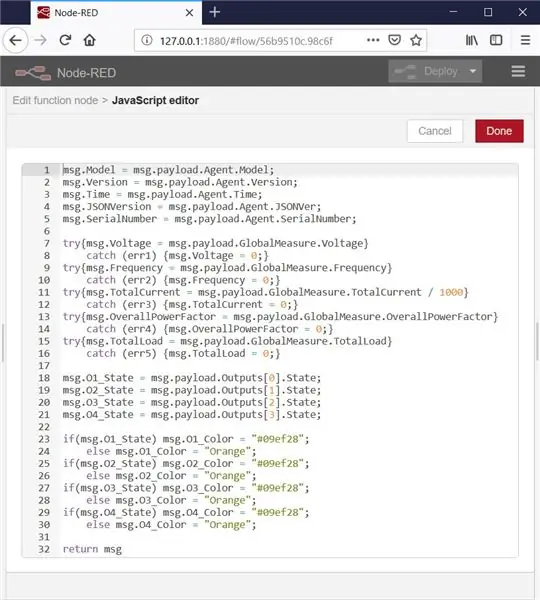
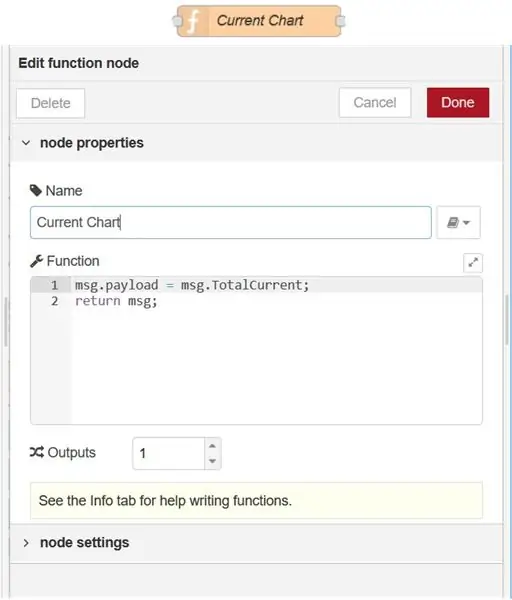
Стъпка 8: Функционален възел


Функционален възел е специален възел, който позволява писане на персонализирана JavaScript функция.
В тази инструкция функцията избира стойности от анализирания JSON файл (сега JSON обект) и ги присвоява на свойствата на обекта msg.
Кодът е разделен на четири раздела:
- Присвояване на стойности от JSON обекта на отделните свойства на обекта msg
-
Обработка на грешки в случай, че мрежовият контакт не поддържа глобални измервания
Ако мрежовият контакт не поддържа измерването на глобални стойности, Node-RED ще покаже грешки, тъй като тази функция няма да намери съответното свойство, напр. msg.payload. GlobalMeasure. Voltage, тъй като няма да присъства в JSON обекта. В този случай свойството на обекта msg, напр. msg. Voltage, е зададено на 0 и грешката се улавя и се обработва.
- Присвояване на стойности на изходното състояние
- Настройка на цветовете на показаните стойности на изходното състояние според изходните състояния
Стъпка 9: JSON Node и Inject Node


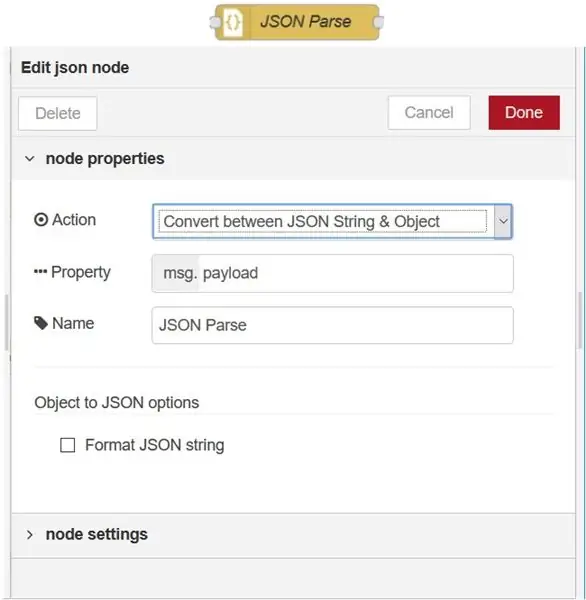
JSON възел
JSON възел анализира JSON файла и го трансформира в JSON обект.
Като отговор от сървъра на GET заявката, възелът HTTP Request връща JSON файл, съдържащ текущото състояние на NETIO 4x устройството, но е просто текстов файл, така че за да работи с данните, JSON файлът се нуждае да бъде анализиран в JSON обект.
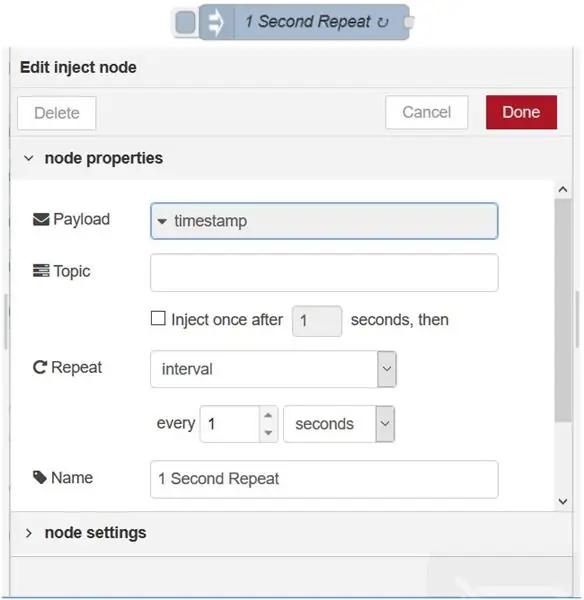
Инжектиране на възел
Всяка секунда този възел активира възела HTTP Request, който изпраща GET заявка.
В резултат стойностите в таблото за управление се актуализират с период от една секунда
Стъпка 10: Текстов възел и възел за отстраняване на грешки


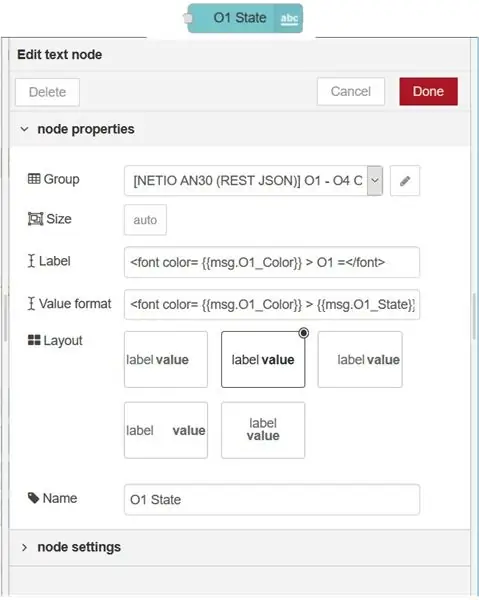
Текстов възел
Показва текстово поле в таблото за управление. В тази инструкция текстовите възли показват текущия, напрежението, модела, версията на фърмуера или JSON версията.
Етикетът се показва в таблото за управление, а Името е името на възела, показано в потока в Node-RED.
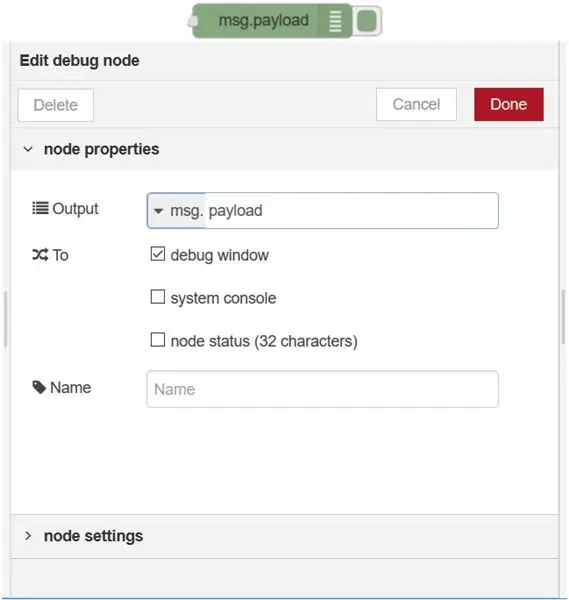
Отстраняване на грешки възел
Показва съобщението за плащане на съобщения.
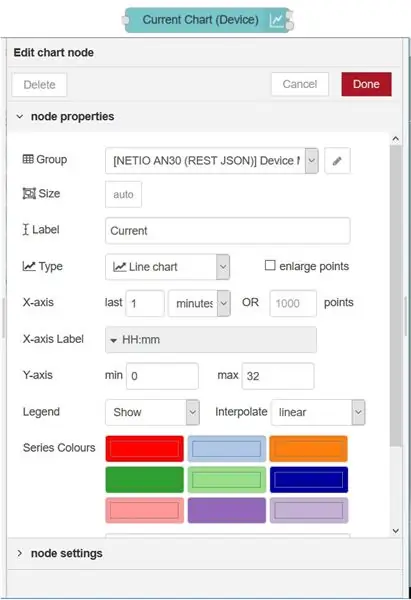
Стъпка 11: Възел на диаграма


Този възел нанася текущата диаграма в таблото за управление на стойността на полезния товар.
Този възел може да нанася само диаграми според стойността на полезния товар.
Поради тази причина функционален възел се използва за задаване на msg.payload до стойността, която трябва да се покаже.
msg.payload = msg. TotalCurrent;
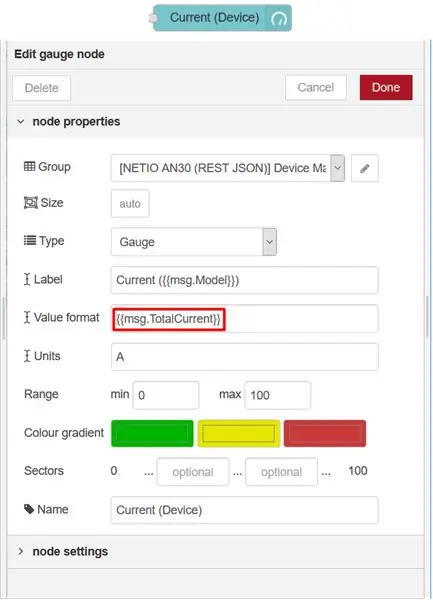
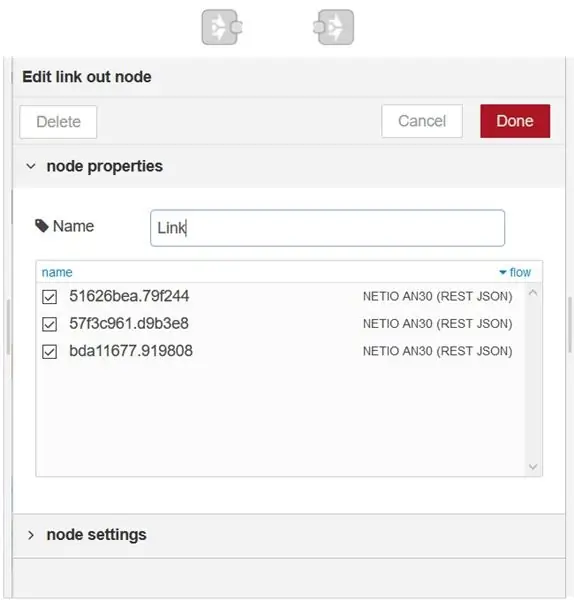
Стъпка 12: Възел Gauge и Link Nodes


Манометричен възел
Този възел добавя джаджа за габарити към таблото за управление.
В тази инструкция всеки измервател визуализира едно свойство на обекта на съобщението: напрежение [V], ток [A], честота [Hz] и цялостния истински коефициент на мощност (TPF).
Връзки възли
Свързването и свързването на възли работят като тунел. Msg.payload пристига във връзката в възел и излиза от възела на връзката.
Използвах го, за да направя потока малко по -ясен и по -лесен за четене.
Стъпка 13: Благодарим ви, че прочетохте My Instructable
Надявам се, че сте харесали инструкциите ми и се надявам да научите нещо ново.
Тази инструкция е само съкратена версия на различно ръководство, което направих
Оригиналното ръководство е по -дълго и много по -подробно ориентирано и като цяло по -добре структурирано. Ако не сте разбрали нещо или мислите, че съм пропуснал или не съм обяснил достатъчно нещо, тогава определено можете да го намерите там.
Обещавам, че няма да останете разочаровани
Оригинал:
Също така има подобни ръководства за различните приложения на node-RED, така че ако се интересувате, не се колебайте да проучите:
Работа с REST URL API в node-RED
www.netio-products.com/en/application-notes/an29-node-red-example-of-url-api-communication-with-netio-4x
Работа с REST XML в node-RED
www.netio-products.com/en/application-notes/an31-node-red-example-of-rest-xml-communication-with-netio-4x
Работа с TCP/Modbus в node-RED
Очаквайте много скоро:)
Препоръчано:
Как да инсталирате приложение Node.js на Heroku: 3 стъпки

Как да разгърна приложение Node.js на Heroku: Ето как разгърнах приложението си NodeJS на Heroku с помощта на безплатен акаунт. Просто щракнете върху връзките, за да изтеглите необходимия софтуер: Използван софтуер: VSCode (или всеки текстов редактор по ваш избор) HerokuCLIGit
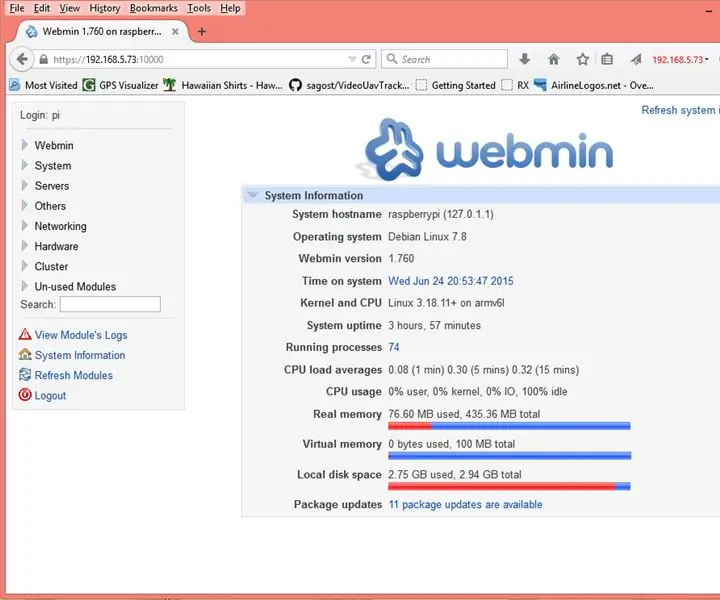
Как да работите с файловия мениджър в Webmin: 5 стъпки

Превключване на файловия мениджър в Webmin: Файловият мениджър на Webmin е много полезен инструмент. Поради Oracle (сапунена кутия) стана много трудно да се използват Java приложения в браузъра. За съжаление, File Manager е Java приложение. Той е много мощен и си заслужава усилията да го накарате да работи
Как да работите с Arduino и различни RGB светодиоди: 3 стъпки

Как да работите с Arduino и различни RGB светодиоди: Arduino е невероятно малко устройство. Но едно от най -използваните приложения за това мощно малко устройство често е да мига или мига светодиод. Този урок ще ви покаже три начина да работите с RGB светодиоди и Arduino. Първият начин е да използвате прост
Как да работите с ръкавица със сензорен екран: 3 стъпки (със снимки)

Накарайте ръкавицата да работи със сензорен екран: Можете да направите това само за няколко минути без много ноу-хау. Идва зима (ако сте в Северното полукълбо) а със зимата идва студ времето, а със студеното време идват и ръкавици. Но дори и в студа вашият телефон
Как да работите с Niftymitter V0.24: 6 стъпки

Как да работите с Niftymitter V0.24: Тази инструкция ще ви каже как да работите с Niftymitter 0.24, малък FM предавател с отворен код. Повече информация за дизайна можете да намерите на www.openthing.org/products/niftymitter. Този предавател е в процес на разработка и все още не е одобрен
