
Съдържание:
- Автор John Day [email protected].
- Public 2024-01-30 07:51.
- Последно модифициран 2025-01-23 12:59.

Създадох тази кошница заедно с Yeting Bao и Yuni Xie. Благодаря за отдадеността ви към този проект:).
Използвайте лесен за използване инструмент за машинно обучение, за да създадете интелектуална кошница за кошчета за отдел за рециклиране близо до вашето място: след като пуснете бутилка в специалната кошница, екранът до нея ще покаже нейния материал.
Консумативи
Това, от което се нуждаем, е кутия за бутилки, които искате да рециклирате, фотонна верига с микрофон, компютър с връзка с интернет и бутон (който използваме iPad).
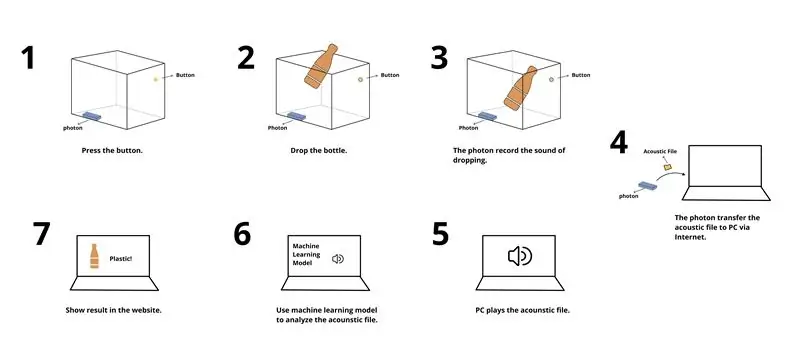
Стъпка 1: Разгледайте как работи

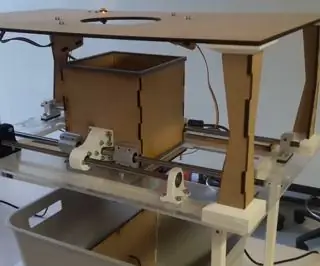
Стъпка 2: Направете кутия

Тук използваме четири акрилни дъски и една дървена дъска за оформяне на кутията. Можете да използвате всеки материал, който искате, но се уверете, че те са достатъчно здрави, за да издържат хиляди пъти изпускането на бутилките и, разбира се, той трябва да издава звуци.
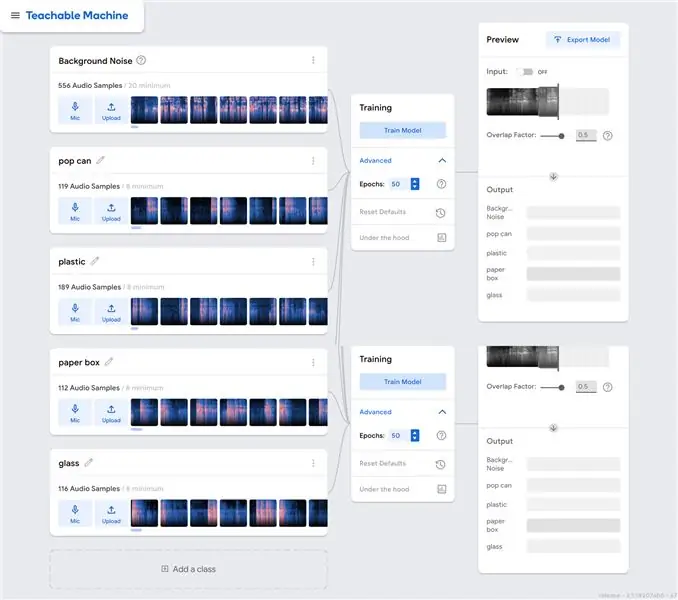
Стъпка 3: Обучете вашия модел за акустично машинно обучение

Тук използваме нашия прототип на кошчето, за да симулираме хвърляне на различни видове бутилки в кофа за боклук. Използвайки машинна машина за уебсайтове, ние записваме различни видове падащи звуци и извличаме звуковите проби. И след това използвайте Модела на влака, за да обучите компютъра да разпознава тези различни видове звуци. Не забравяйте да експортирате модела, за да може да се използва на вашия уебсайт.
В този процес събрахме падащ звук, издаден от четири вида бутилки (пластмасова бутилка, кутии, хартиена кутия, стъкло), които често се използват в ежедневието.
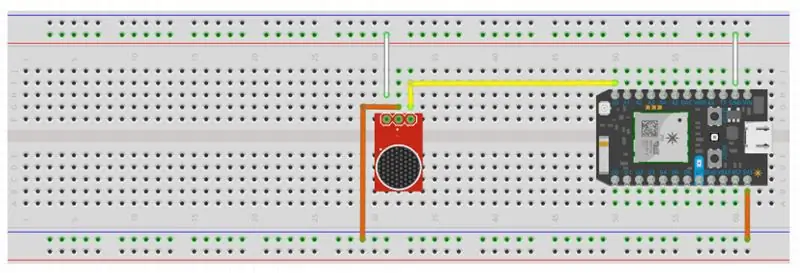
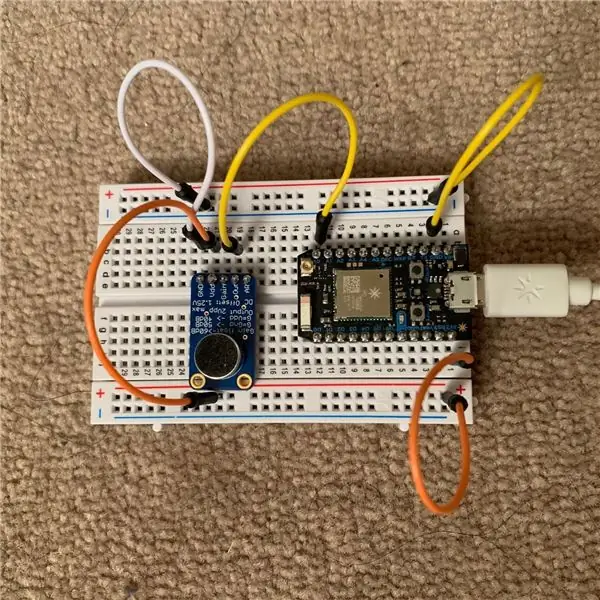
Стъпка 4: Изградете вашата фотонна верига


Използвайте микрофон и високоговорител, за да свържете фотонната верига, вижте снимката по -горе. Не забравяйте да го свържете към захранването.
Време за отстраняване на неизправности
Ако използвате друга версия на фотонна или Arduino верига, може да успеете да приложите към Photon библиотека за машинно обучение „TensorFlowLite“. Нашата версия на фотона обаче не изпълнява такава функция. Вместо това използваме javascript библиотеката на инструмента за машинно обучение.
Междувременно нашата версия на фотона не може да изпраща аудио към компютър и да го анализира в реално време. Затова използваме npm пакет „Speaker“, за да възпроизвеждаме аудио и да го анализираме в браузъра.
Ако имате друга версия на фотон или Arduino, може да опитате някои по -лесни начини да изпратите звука на компютър или да приложите библиотека за машинно обучение към вашата схема.
Стъпка 5: Подайте кода си на компютър
Използвайте Node.js, за да обслужвате кода за получаване на аудио и автоматично възпроизвеждане. Можеш
Можете да го намерите в Github.
Ето основния код, който използвахме в тази стъпка.
… // Запишете wav файла локално и го възпроизведете, когато прехвърлянето приключи
socket.on ('data', function (data) {// Получихме данни за тази връзка. writer.write (data, 'hex');});
socket.on ('end', function () {console.log ('предаването завършено, записано в' + outPath);riter.end (); var file = fs.createReadStream (outPath); var reader = new wav. Reader (); // събитието "format" се излъчва в края на четеца на заглавки на WAVE.on ('format', function () {// заглавката на WAVE се отстранява от изхода на четеца reader.pipe (нов говорител (wavOpts));}); // изпращаме WAVE файла към файла на екземпляра на Reader.pipe (четец);}); }). слушане (dataPort); …
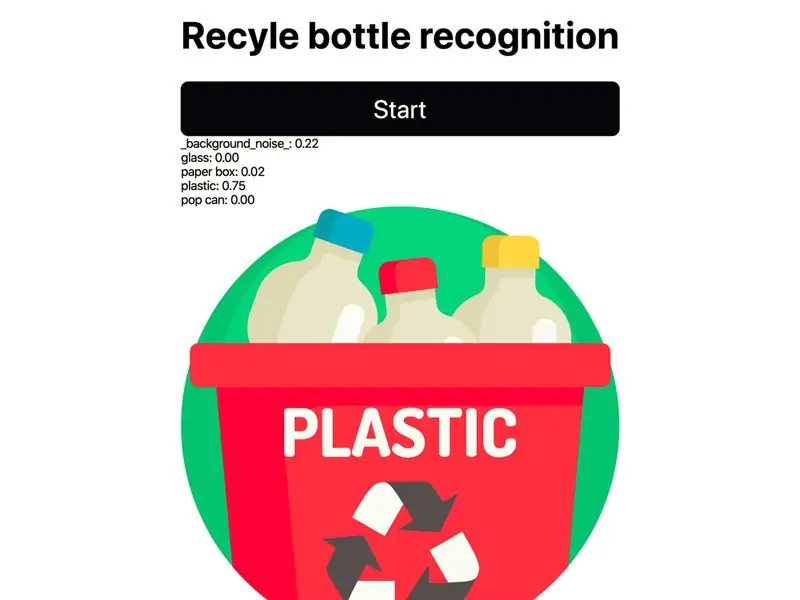
Стъпка 6: Разработете своята визуализация


Използвайте javascript, за да изпратите AJAX заявка до частици и да контролирате функцията „отвори“. Когато се извика функцията „отворен“и стойността е зададена на „1“, микрофонът на фотона ще се включи и ще записва за 3 секунди. Записаният звук ще бъде изпратен на компютъра и ще се възпроизведе автоматично.
След като компютърът получи звук, разпознаването ще се покаже на страницата.
Препоръчано:
Кошче "CleanBasket" с баскетболен обръч: 4 стъпки

Кошче "CleanBasket" с баскетболен обръч: Искате ли винаги чисто бюро? Тогава CleanBasket определено е за вас. Винаги хвърляйте всичко в кошчето и печелете точки с него. Опитайте се да прекъснете връхната си точка
Кошче E на колелото: 10 стъпки (със снимки)

Кошче E на колелото: Осигурена интернет защитена кутия за кошчета с качулки Характеристики Кошчето за колела е закрепено към стената със заключваща се скоба. Парцелите са скрити от погледа с заключваща се клапа Електронно отключване чрез осветена клавиатура PIR светеща табела за доставка през нощта
IDC2018 IOT Интелигентна кошче за боклук: 8 стъпки

IDC2018 IOT Интелигентен кош за боклук: Доброто управление на отпадъците се превърна в основен въпрос за нашата планета. В обществените и природни пространства мнозина не обръщат внимание на отпадъците, които оставят след себе си. Когато няма наличен събирач на боклук, е по -лесно да оставите отпадъци на място, отколкото да донесете
Кошче за сортиране - Открийте и сортирайте кошчето си: 9 стъпки

Кошче за сортиране - Откриване и сортиране на боклука: Виждали ли сте някога някой, който не рециклира или го прави по лош начин? Искали ли сте някога машина, която да се рециклира вместо вас? Продължавайте да четете нашия проект, няма да съжалявате! Сортиращият кош е проект с ясна мотивация за помощ
UCL-IIoT-Автоматично кошче за боклук: 6 стъпки

UCL-IIoT-Automatic Trashcan: Аз съм студент от 3. семестър на Automation Technology в UCL. В тази инструкция имам за цел да преместя предишния си проект в индустрия 4.0
