
Съдържание:
- Автор John Day [email protected].
- Public 2024-01-30 07:51.
- Последно модифициран 2025-01-23 12:58.

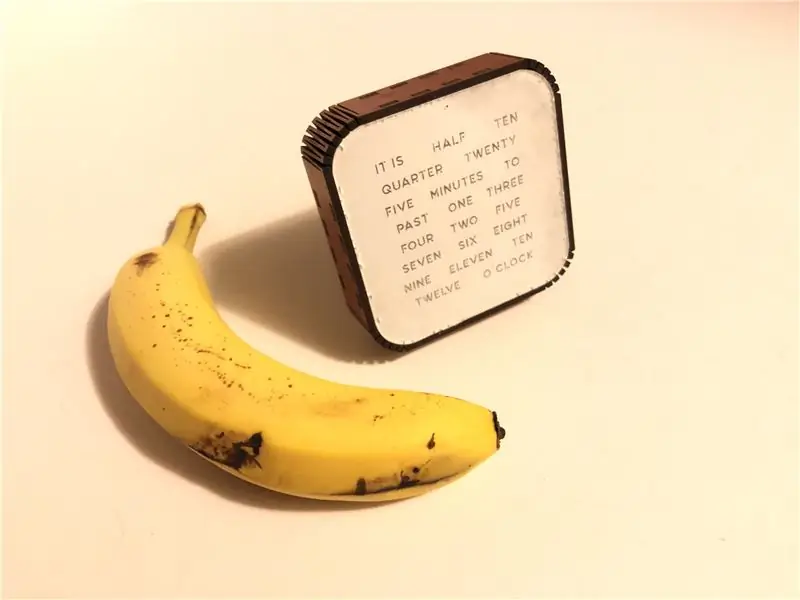
Забравете числата, RGB LED Word Clock показва часа като текст! Вместо две стрелки или цифров дисплей, Word Clock показва текущото време като думи в ярка LED светлина, използвайки стандартна 8x8 LED матрица. Например, ако часът беше 10:50, светодиодният часовник щеше да каже, ЧЕ ЕДНАДЕСЕТ МИНУТИ. В 10:30 щеше да се каже, че е ПОЛОВИНА ДЕСЕТ.
Консумативи
Хардуерни компоненти:
WS2812 LED 5050 RGB 8x8 64 LED Матрица за Arduino
Wemos D1 Mini Pro
M3 x 12 мм Болтове с шестостенни винтове
Софтуерни приложения и онлайн услуги: Arduino IDE
Ръчни инструменти и машини за производство:
Glowforge - Услуга за лазерно рязане или лазерно рязане.
Стъпка 1: Не първата


Виждал съм този тип Word Clock и ESP8622, но никой не беше толкова прост. Открих инструкция от neotrace. Беше много близо до това, от което имах нужда. Всъщност щях да успея, докато не намеря тези 8x8 матрични решетки в aliexpress. Използвах кода и го промених малко, за да работя с моето оформление.
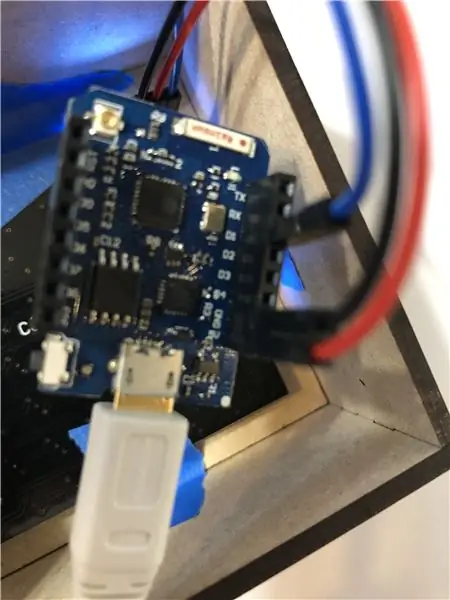
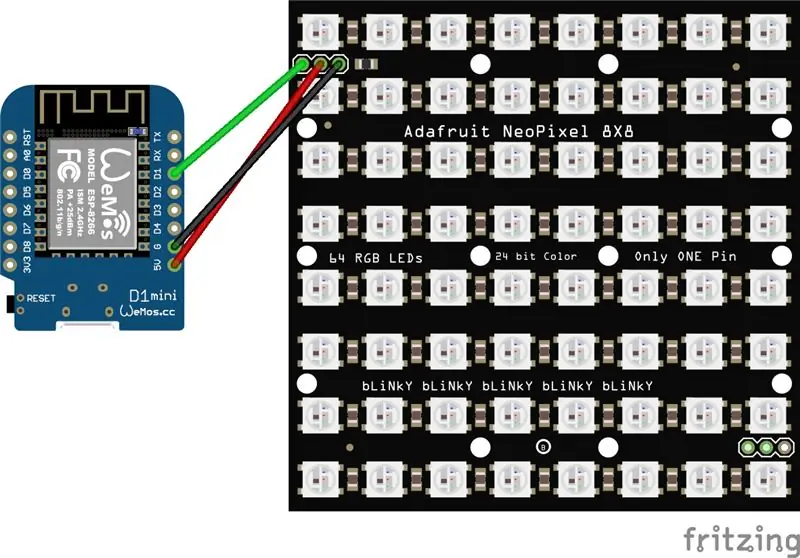
Стъпка 2: Свързване на RGB LED матрица

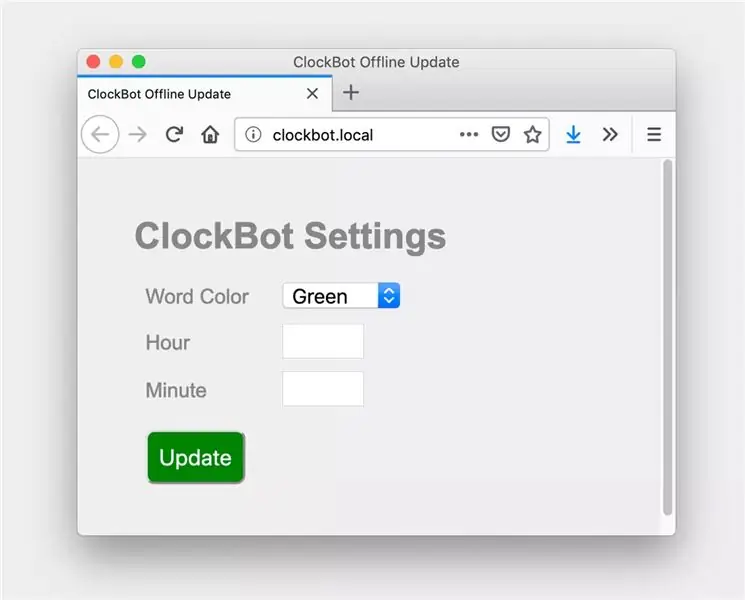
Веригата е най -лесната част. Просто свържете +5v, земята и данните. Качете кода във вашето готово. Имах проблем с IOS и wifi, така че когато изтече времето, той ще настрои точка за достъп и ще покаже собствената си страница, за да актуализира настройките. Той няма да бъде толкова точен без RTC, но е по -скоро изкуство, отколкото часовник.
Стъпка 3: Проектиране на корпуса


Имам късмета да разполагам с лазер, което улесни създаването на корпуса. Използвах прекрасен генератор на кутии svg Boxes.py, за да направя първоначалната структура. Обърнах капака, за да направя "лицето" по -голямо. Това осигурява по -добър ъгъл на видимост на часовника.
Стъпка 4: Изграждане на корпуса

Предлагам ви да създадете свой собствен файл за вашето заграждение. Това ще зависи от дебелината на вашия материал. Включих SVG cutfile за справка. Напръсках тънко парче чист акрил и след това гравирам боята с лазера и го изрязах.
Стъпка 5: Кодът

Изрязах и поставих код от различни парчета, не съм сигурен колко е ефективен или елегантен, но работи. Четенето през него е доста лесно. Но ще се радвам на всякакви допълнения или корекции на код.
Ще продължа да работя и изключвам този проект. Що се отнася до кода, той е достатъчно добър, за да знам. Ако някой иска да допринесе, моля, добавете го към проекта github.
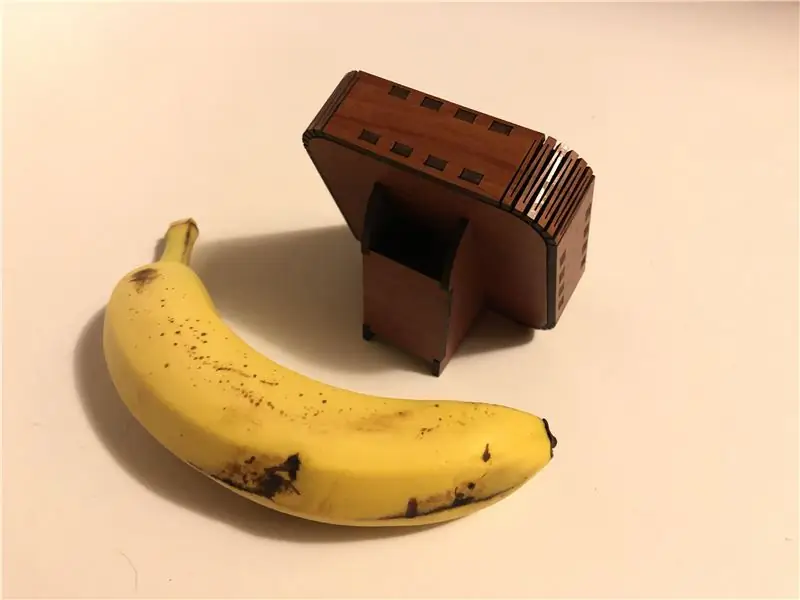
Стъпка 6: Алтернативно заграждение


Направих друго заграждение, това е още по -малко. Както можете да видите, има много начини за представяне на часовника.
Препоръчано:
Бюджет Arduino RGB Word Clock!: 7 стъпки (със снимки)

Budget Arduino RGB Word Clock !: Здравейте на всички, ето моето ръководство за това как да си направите свой собствен прост & евтин часовник за думи! Инструменти, които ще ви трябват за този проект Поялник & Поялни проводници (в идеалния случай поне 3 различни цвята) 3D принтер (Или достъп до един, можете също да
IoT Smart Clock Dot Matrix Use Wemos ESP8266 - ESP Matrix: 12 стъпки (със снимки)

IoT Smart Clock Dot Matrix Използвайте Wemos ESP8266-ESP Matrix: Направете свой собствен IoT Smart часовник, който може: Показване на часовник с красива икона за анимация Показване на напомняне-1 до напомняне-5 Показване на календар Показване на мюсюлмански молитви Показване на информация за времето Показване на новини Дисплей Съвети Дисплей Показване на курса на биткойн
O-R-A RGB Led Matrix Wall Clock и други ** актуализиран юли 2019 **: 6 стъпки (със снимки)

O-R-A RGB Led Matrix Wall Clock и още ** актуализиран юли 2019 **: Здравейте. Ето ме с нов проект, наречен O-R-AIt е RGB LED матричен стенен часовник, който показва: час: минута температура влажност текуща метеорологична икона Състояние Събития в Google Календар и известия за 1 час напомняне в определен час, който показва:
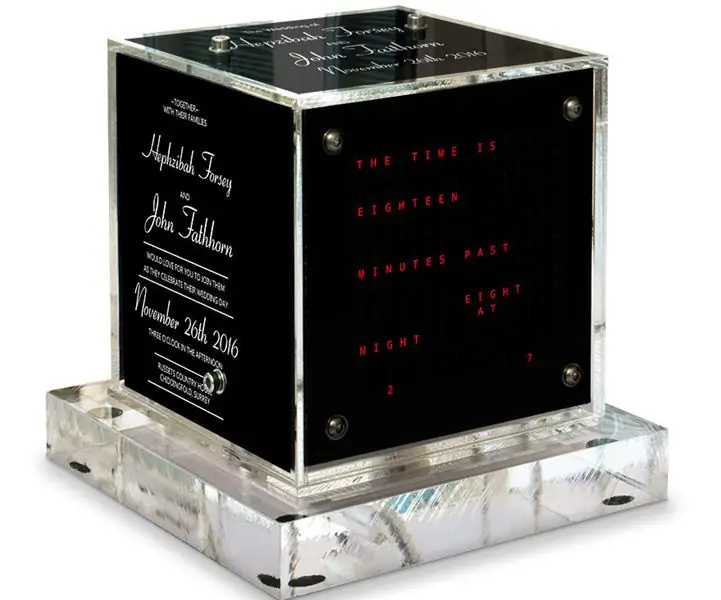
Arduino Word Clock Mini: 20 стъпки (със снимки)

Arduino Word Clock Mini: Arduino Word Clock Mini- Юбилеен часовник Сравнително лесен за изграждане на Word Clock с помощта на Arduino Nano и четири MAX7219 32-милиметрови матрични дисплейни модула Избор на стилове, рамка за картина или куб Perspex с различни базови опции. Спецификации Mini Arduino Word Clo
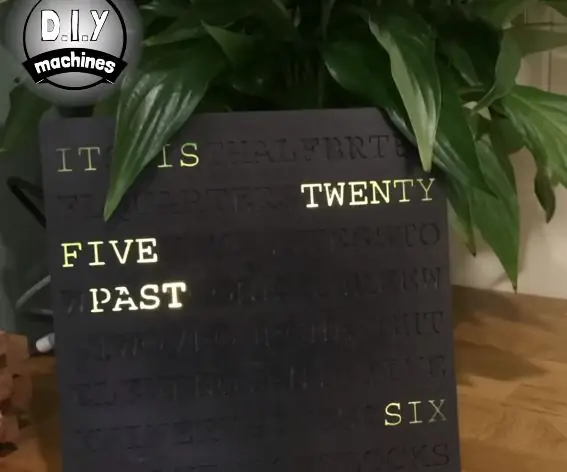
Arduino Word Clock - Персонализируем и лесен за изграждане: 15 стъпки (със снимки)

Arduino Word Clock - Персонализиран и лесен за изграждане: Моят партньор видя часовник в магазин, който ви казваше времето, като осветяваше думите, за да напишете пълно изписано изречение от това, което изглеждаше като бъркотия от произволни букви. Харесахме часовника, но не и цената - затова решихме да направим един собствен дизайн Лицето на
