
Съдържание:
- Автор John Day [email protected].
- Public 2024-01-30 07:51.
- Последно модифициран 2025-01-23 12:57.



Първо, нека ви представя Тобиас, гигантското плюшено мече на приятелката ми, което е вдъхновението за този проект.
Тобиас има личност, изградена с течение на времето, докато ние на шега се чудим в съзнанието си какво прави, докато тя е на работа.
Проектът е предназначен да бъде обикновен подарък, Arduino с пиезо говорител, който свири любимата й песен. Бързо излезе от контрола ми и се превърна в музикална кутия:
- 3D печат
- способен да възпроизвежда музика без да е необходима USB връзка с помощта на батерии тип АА
- с клавиши за пиано, които светят с всяка нота
- способни да възпроизвеждат изображения на стар CRT телевизор чрез RCA конектори
Консумативи
- Arduino Nano
- Високоговорител (взех го от повредено старо радио)
- Превключвател (3 пинов) - селектор на режими
- Ротационен потенциометър - контрол на силата на звука
- 2x 220Ω резистор
- 1x 440Ω резистор или 2x 220Ω резистор
- 1x 1kΩ резистор
- 11 3 мм светодиоди
- 2x RCA женски конектори
- проводници
- 3,5 мм бял акрил
- горещо лепило или супер лепило
Инструменти:
- комплект за запояване
- 3D принтер
- компютър с Arduino IDE за качване на кода
Стъпка 1: Код - Качване
Ще имаш нужда:
- Библиотека за TVout - позволява на Arduino да поставя изображения и звук на телевизор с RCA или SCART връзка
- arduino -volume1 - Тази библиотека подобрява качеството на звука, използва се в режим 1 (само Arduino без телевизионна връзка). В режим 2 обаче не е възможно да се използва едновременно, тъй като библиотеката на TVout използва същия таймер като том1
Ако искате да промените музиката или изображението, вижте следващите стъпки, ако не просто качите кода на вашия Arduino, но първо се уверете, че имате инсталирани и двете библиотеки.
Стъпка 2: Код (променете музиката)

Тук можете да намерите песента:
Разделям музиката на части, възлагайки букви на всяка част, която се повтаря. След това зададох стойност от 1 до 16 за всяка нота и ги поставих в ред 0 на всеки масив. Стойностите съответстват на честотата на нотата, която ще се изпълнява (честота на масива ). В ред 1 поставям продължителността на всяка бележка по -горе. Пример:
const байт melB1 [2] [6] ПРОГРАМА = {
{11, 8, 0, 8, 7, 6}, // бележка
{1, 3, 1, 1, 1, 1}}; // продължителност
Ако искате да използвате друга песен:
- променете масива freq с новите желани честоти (бележки)
- променете масивите, съответстващи на всяка част от песента
- в void music () изберете реда, който трябва да се пусне
- променете „X“в декларацията на масива за броя на елементите във всеки ред и също така променете в съответната празнота, пример:
melB1 [2] [X]
void melodiaB1 () {
за (a = 0; a <X; a ++) {
Стъпка 3: Код (променете изображението / снимката)



Използвах GIMP, за да променя снимка на черно -бяла, стъпки:
Цветове / Наситеност = 0
Изображението трябва да бъде променено на резолюция 95x95 пиксела. Библиотеката TVout позволява по -високи резолюции, но поради размера на кода, който възнамерявах да използвам, бях принуден да намаля резолюцията.
- Инструмент за избор на правоъгълник (съотношение - фиксирано 1: 1)
- Редактиране/Копиране
- Файл/Създаване/От клипборда
- Изображение/Мащабиране на изображението (95x95)
Наложително е да преобразувате изображението в черно -бяло, а не в сиво.
- Fuzzy Select Tool и Free Select Tool, за да изберете областите, които искам да се появят в черно.
- Молив (черен), за да направим нашата селекция черна
- Избор / Инвертиране (обръща нашия избор)
- Молив (бял) за оцветяване на останалата част в бяло
- Цветове / Яркост-Контраст (контраст до макс, за да се гарантира, че черното е черно)
Сега, когато имаме изображение в черно и бяло с разделителна способност 95x95 пиксела
Файл/Експортиране като (. BMP)
За да конвертирам новото изображение в код, използвах Image2Code
Което ни дава почти добър масив. След това го копирах и поставих в Arduino IDE.
Използване на Edit / Find:
- потърсете всички „0xFF“и го заменете с „0“(Замяна на всички)
- направете същото за “0x00” и го заменете с “1”
- Изтрийте всички „{“и „}“
"0" ще бъде черен пиксел
"1" ще бъде бял пиксел
Стъпка 4: 3D модел

За да създам 3D модел на кутия, използвах SketchUp. Поради ограниченията на моя 3D принтер и трудностите, които си представях, че ще бъдат вътрешните връзки, реших да създам модела в 4 части.
Качих файла SketchUp, ако искате да промените нещо в дизайна, ако не, просто отпечатайте.stl файловете
Стъпка 5: Монтаж



Сглобяването не е сложно, но е трудно поради размера на кутията и количеството проводници, които трябва да бъдат свързани.
Препоръчано:
Как да си направим баркап аркада за двама играчи със слотове за монети по поръчка, използвайки кутия на Пандора: 17 стъпки (със снимки)

Как да си направим баркап аркада за двама играчи с персонализирани слотове за монети, използвайки кутия на Pandora: Това е стъпка по стъпка урок за това как да се изгради най -горната аркадна машина с 2 играчи, която има вградени слотове за монети по избор. Слотовете за монети ще бъдат направени така, че да приемат само монети с размер на четвъртинки и по -големи. Тази аркада се захранва
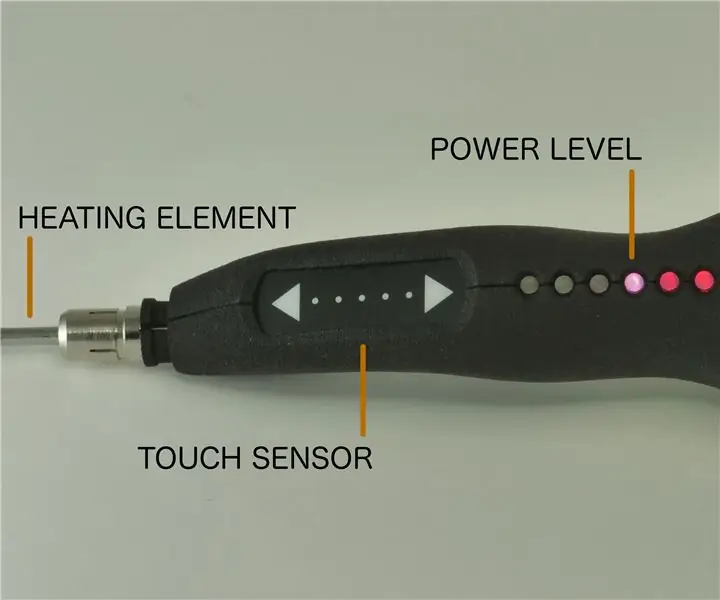
Solderdoodle Plus: Поялник със сензорен контрол, LED обратна връзка, 3D печатна кутия и USB презареждане: 5 стъпки (със снимки)

Solderdoodle Plus: Поялник със сензорен контрол, LED обратна връзка, 3D отпечатан калъф и USB акумулаторна батерия: Моля, щракнете по-долу, за да посетите страницата на нашия проект за Kickstarter за Solderdoodle Plus, акумулаторен USB акумулаторен горещ многофункционален инструмент и предварително поръчайте производствен модел! Https: //www.kickstarter.com/projects/249225636/solderdoodle-plus-cordless-usb-rechargeable-ho
Прехвърляне на снимки в кутия за сода: 7 стъпки (със снимки)

Photo Transfer to Soda Can: Тази инструкция ви показва лесен и бърз начин как да прехвърляте снимки в кутии за сода. Основният процес е, че първо копирате снимката си на обикновена хартия. След това прехвърляте снимката в самозалепващ се филм. След това залепете филма на така
Кутия за годежен пръстен със светеща LED светлина: 9 стъпки (със снимки)

Кутия за годежен пръстен със светеща LED светлина: Взех най-важното решение в живота си: да помоля приятелката си да се ожени за мен. Тъй като моето момиче е перфектно, намерих перфектния годежен пръстен за нея с идеалния размер, който да пасне на безименния й пръст и добави перфектния камък, така че да я накара да
Покажи светлинна кутия от дървена кутия: 9 стъпки (със снимки)

Покажи светлинна кутия от дървена кутия: Съпругата ми и аз подарихме на майка ми стъклена скулптура за Коледа. Когато майка ми го отвори, брат ми изпълни с " RadBear (добре, той всъщност каза името ми) може да ви построи светлинна кутия! &Quot;. Той каза това, защото като човек, който събира стъкло, аз
