
Съдържание:
- Консумативи
- Стъпка 1: 64x32 RGB LED матричен модул
- Стъпка 2: Свързване на 64x32 LED матричен панел с Arduino Mega
- Стъпка 3: Защо да използвате Arduino Mega?
- Стъпка 4: Програмиране за LED матричния панел
- Стъпка 5: Настройка на RGB Matrix Panel Library Примери за модула 64x32
- Стъпка 6: Конвертирайте растерни изображения за 64x32 LED матричен панел
- Автор John Day [email protected].
- Public 2024-01-30 07:51.
- Последно модифициран 2025-01-23 12:57.



Хареса ми да науча как да използвам LED матрица и адресируеми светодиоди. Те са много забавни, когато разберете как става заедно. Съставих този урок, обясняващ всяка стъпка по прост и съгласуван начин, за да могат другите да научат. Така че се наслаждавайте. Кажете ми, ако имате въпроси.
Консумативи
RGB LED матричен модул 64x32 пиксела
Arduino Mega
Кабелни кабели
USB кабел
USB захранващ адаптер с 2 входни щекера
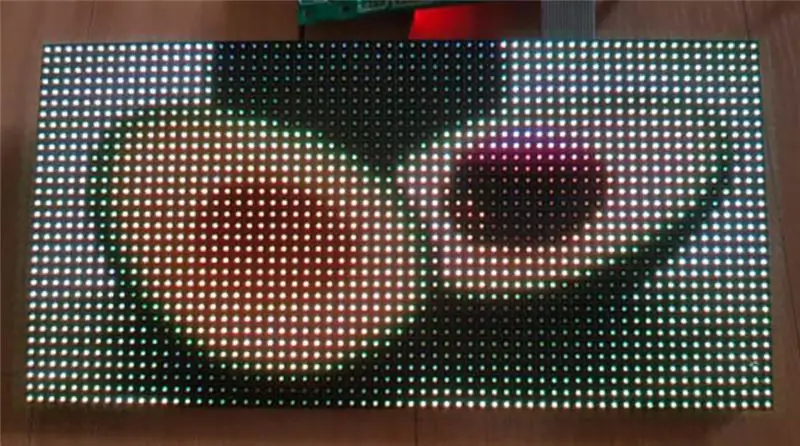
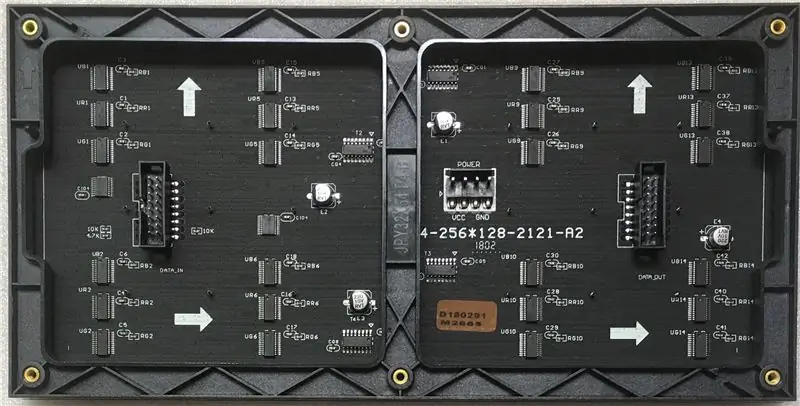
Стъпка 1: 64x32 RGB LED матричен модул
Име на продукта RGB LED матричен модул P4 SMD2121 256x128mm 64x32 пиксела
Спецификация Пиксел стъпка: 4 мм Индивидуално
Размер на светодиода: SMD2121 2.1 x 2.1 мм
Вътрешно пълноцветно устройство за повърхностен монтаж
Максимална консумация на енергия: 20W
Средна консумация на енергия: 6.7W
Входно напрежение: DC5V
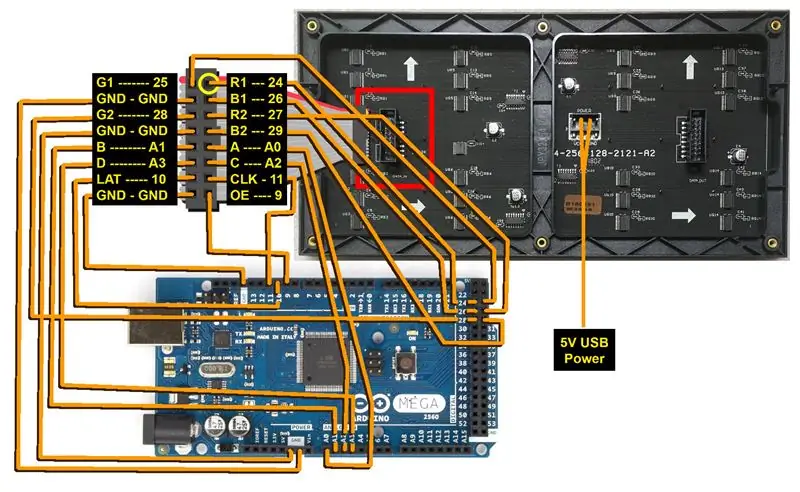
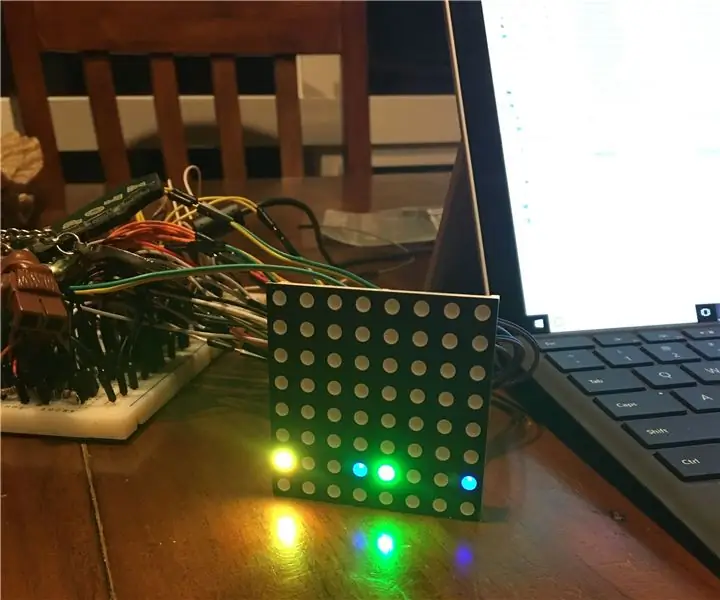
Стъпка 2: Свързване на 64x32 LED матричен панел с Arduino Mega

Следвайте схемата, за да свържете щифтове към конектора на кабела на джъмпера.
Трябва да включите 5V захранване към входа на захранването, за да може моделът да се показва правилно. Само захранването от платката не е достатъчно, защото някои от светодиодите и цветовете не се включват с пълна яркост.
Референтен уебсайт:
Друга инструкция с таблица за свързване - Много подробности.
Стъпка 3: Защо да използвате Arduino Mega?
Arduino Mega има 256 KB флаш памет, която е подходяща за показване на много растерни изображения върху LED матрицата. Arduino Uno има само 32KB флаш памет и е ограничен за използване.
- Arduino Uno - 32 KB флаш памет
- Arduino Mega - 256 KB флаш
- ESP8266 D1 мини - 80 KiB
- ESP-32S WROOM-32-4MiB Светкавица
Стъпка 4: Програмиране за LED матричния панел
Изтеглете и инсталирайте софтуера Arduino от официалния уебсайт.
Инсталирайте библиотеката на RGB Matrix Panel от мениджъра на библиотеките на Arduino или от уебсайта на GitHub.
Инсталирайте библиотеката Adafruit GFX от мениджъра на библиотеките на Arduino или от уебсайта на GitHub.
Инсталирайте Adafruit BusIO от мениджъра на библиотеката на Arduino или от уебсайта на GitHub.
Отворете примерни кодове, като отидете на Файл> Примери> RGB матричен панел> Изберете от списъка.
Свържете Arduino Mega към компютър. Изберете правилното устройство и порт. Качете и стартирайте кода.
Стъпка 5: Настройка на RGB Matrix Panel Library Примери за модула 64x32
Примерите в библиотеката са направени за по -малки LED матрични модули. За да го стартираме на модула 64x32, трябва да променим кода.
За всички примери в библиотеката:
- colorwheel_32x32
- colorwheel_progmem_32x32
- ПанелGFXDemo_16x32
- plasma_16x32
- plasma_32x32
- scrolltext_16x32
- testcolors_16x32
- тестови форми_16x32
- testshapes_32x32
- testshapes_32x64
За всеки от примерите е необходимо да се направят следните промени. Добавете реда:
#дефинирайте D A3
Променете реда:
RGBmatrixPanel *matrix = нов RGBmatrixPanel (A, B, C, CLK, LAT, OE, true);
Добавяне на D след C и 64 след true. Редът трябва да е такъв.
RGBmatrixPanel *matrix = нов RGBmatrixPanel (A, B, C, D, CLK, LAT, OE, true, 64);
Стъпка 6: Конвертирайте растерни изображения за 64x32 LED матричен панел
Конвертирайте растерно изображение в c файл, като отидете тук:
Добавете растерния код към горната секция.
Добавете следното към функцията „void loop () {}“:
matrix-> drawRGBBitmap (0, 0, (const uint16_t *) повърхност, 64, 32);
matrix-> show ();
забавяне (4000);
matrix-> clear (); // Задайте изображение на черно
Тази функция се използва за изчертаване на bitmap.matrix-> drawRGBBitmap (x, y, bitmap, w, h);
- x и y е позицията на дъската.
- w и h е ширината и височината.
- bitmap е препратката към растерния код в горната част.
Вземете моя последен код на Arduino тук на GitHub:
Arduino код на GitHub
Препоръчано:
Направете своя собствена 15x10 RGB LED матрица: 10 стъпки

Направете своя собствена 15x10 RGB LED матрица: В тази видео поредица ще ви представя как да изградите 15x10 RGB LED матрица. Тази матрица има ширина 1,5 м и височина 1 м. Състои се от PL9823 RGB светодиоди, които са евтина алтернатива на обикновените светодиоди WS2812. Ще говоря за предизвикателствата, които
Каскадируема 8x16 Rgb Led матрица: 3 стъпки

Каскадируема 8x16 Rgb Led матрица: В този проект направих каскадируема 8x16 rgb LED матрица и нейния контролер. 18F2550 на Microchip се използва за неговата USB поддръжка. RGB светодиодите се задвижват от регистрите за смяна 74hc595 с резистори. За анимационни и конфигурационни данни; 24C512 външен eeprom
Притурка за маса с 8x8 LED RGB матрица и Arduino Uno: 6 стъпки

Притурка за маса с 8x8 LED RGB матрица и Arduino Uno: Здравейте, скъпи! В този урок ще направим LED Gadget DIY RGB, който може да се използва като притурка за маса или подсветка. Но първо се присъединете към моя телеграмен канал, за да видите още невероятни проекти. Също и мотивацията му за мен
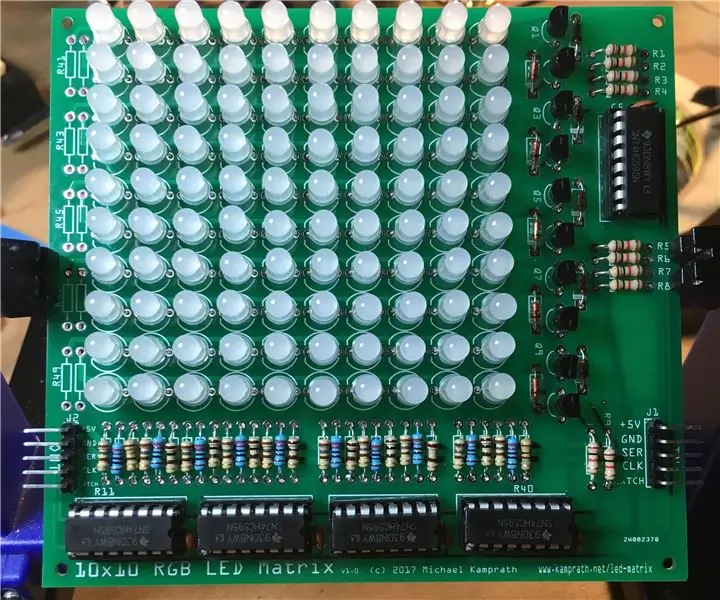
RGB LED матрица: 5 стъпки

RGB LED Matrix: Търсене с инструкции и можете да намерите много проекти за LED матрици. Никой от тях не беше точно това, което исках, а именно да проуча взаимодействията на хардуерния и софтуерния дизайн, за да произведа нещо и да произведа крайния продукт в чиста печатна платка с дри
Mastermind с 8x8 RGB LED матрица: 5 стъпки (със снимки)

Mastermind с 8x8 RGB LED матрица: Необходими части: Basys3 FPGA 8x8 RGB LED матрица от GEEETECH9V батерия 2N3904 транзистори (x32) 1K резистор (x32) 100 Ohm резистор (x1) 50 Ohm резистор (x1) LED Matrix е обща анодна матрица с Общо 32 пина. Общият анод означава, че всеки ред е
