
Съдържание:
- Консумативи
- Стъпка 1: Изграждане на сърцето на Pipboy
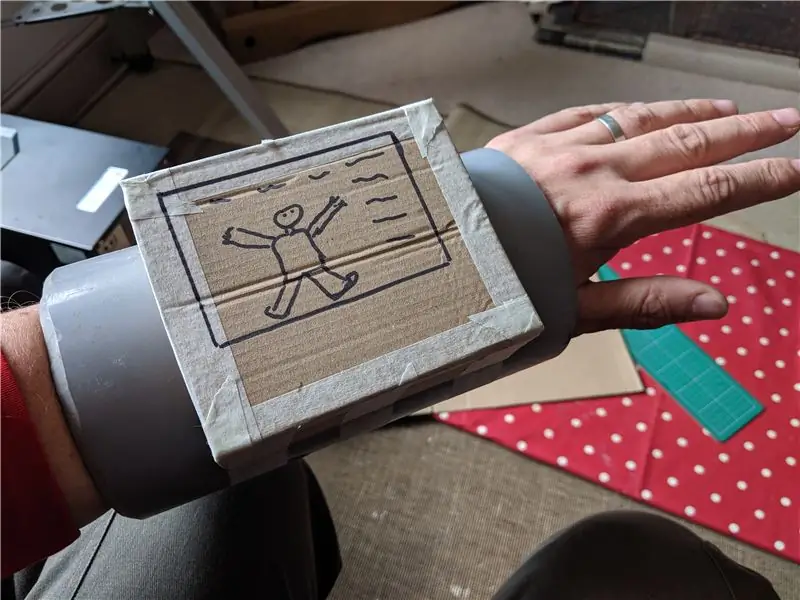
- Стъпка 2: Прототип от картон
- Стъпка 3: От прототип до шаблон
- Стъпка 4: Добавете калъф за Screen & Pi
- Стъпка 5: Повторете за контролния панел
- Стъпка 6: Изрежете тръбата
- Стъпка 7: Безел
- Стъпка 8: Тест на батерията
- Стъпка 9: Тестване на годността
- Стъпка 10: Добавете контроли и подробности
- Стъпка 11: Възстановяване на рамката №3
- Стъпка 12: Прототипиране на електрониката
- Стъпка 13: Транспониране на електрониката в тялото
- Стъпка 14: Фина настройка на Fit
- Стъпка 15: Върнете въртящия се енкодер
- Стъпка 16: Вътрешна подплата
- Стъпка 17: Добавяне на подробности
- Стъпка 18: Боядисване и довършване на тялото
- Стъпка 19: Кодиране
- Стъпка 20: Екран със статистика
- Стъпка 21: Екран за инвентаризация
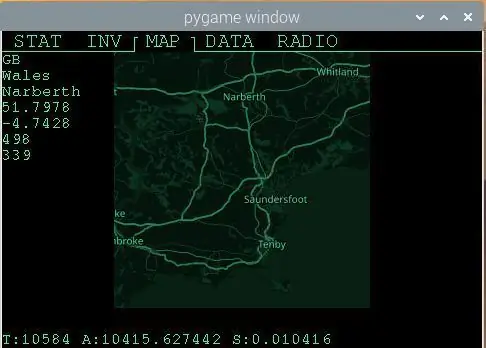
- Стъпка 22: Екран на картата
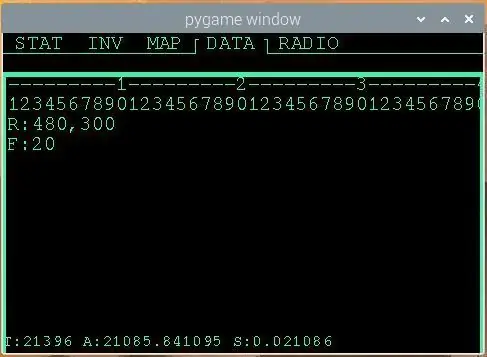
- Стъпка 23: Екран с данни
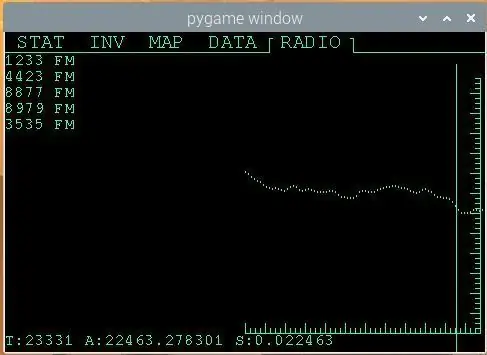
- Стъпка 24: Радио екран
- Стъпка 25: Заключителни мисли
- Стъпка 26: Кодът е отворен в Github
- Автор John Day [email protected].
- Public 2024-01-30 07:50.
- Последно модифициран 2025-01-23 12:57.



Това е моят работещ Pipboy, построен от случайни боклуци от гаража и нападение от моите запаси от електронни компоненти. Намирах това за предизвикателна конструкция и ми отне няколко месеца работа, така че не бих категоризирал това като цялостен проект за начинаещи. Необходимите умения включват работа с пластмаса и дърво, електроника и кодиране. Тялото е изградено от различни парчета скрап пластмаси, нарязани и заварени заедно. Използвах Raspberry Pi 0 като микроконтролер, с заглавка на дисплея, монтирана към част от пиновете GPIO. Останалите щифтове се използват за задвижване на светодиоди и свързване на бутони/контроли. Написах потребителски интерфейс в стил "Pipboy" с някои демонстрационни екрани в Python, за да завърша проекта.
Моите цели за проекта бяха:
- Трябваше да работи - тоест наистина трябваше да има дисплей, който да върши неща
- Исках да има „циферблат“за избор на различните екрани, тъй като това винаги се открояваше за мен като емблематична част от потребителския интерфейс във Fallout
- Цялата конструкция трябваше да бъде завършена с помощта на неща, които вече имах в гаража или в офиса си (това не беше напълно постигнато, но се приближих - над 90% от това бяха намерени предмети или неща, които вече бях сложил наоколо)
- Необходимо е да се носи
Една цел, която нямах, беше да я направя точно копие на един от моделите в играта - предпочитам да изграждам неща „в стила“на нещо, тъй като ми дава възможност да адаптирам произволни боклуци, които намеря, и нека бъда малко по -креативен. И накрая, да, знам, че можете да ги купите, но това също не беше целта;)
Консумативи
Консумативи
- Широка тръба (като парче дренажна тръба)
- Скрап пластмаси (както за създаване на тялото, така и за декоративни цели)
- Малък контейнер
- Подложка от пяна
- Малина Пи
- 3,5 -инчов дисплей
- Ротационен енкодер KY040
- 3x светодиоди
- 2x бутони
- Powerbank
- Електрически инсталации
- Винтове, лепила, бои, пълнители и др
Инструменти
- Дремъл
- Многофункционален инструмент с приспособления за рязане и шлифоване
- Пробивна машина
- Файлове
- Поялник
- Пистолет за горещо лепило
- Отвертка (и)
- Остър нож
- Трион
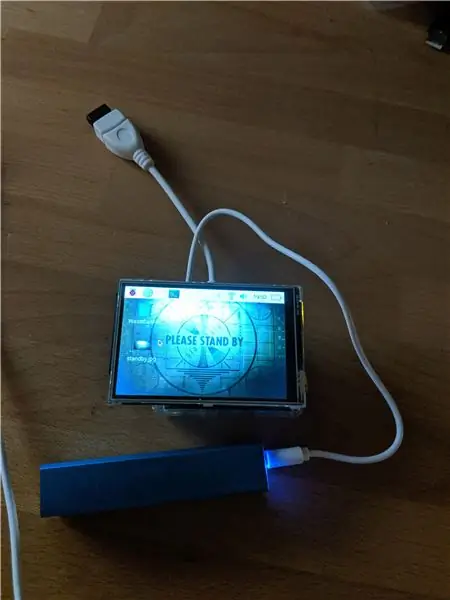
Стъпка 1: Изграждане на сърцето на Pipboy

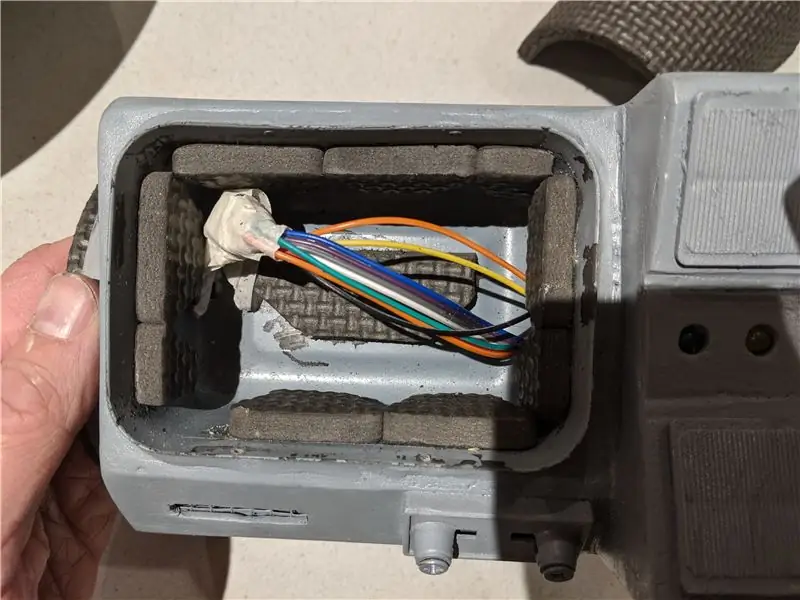
Първото нещо, което трябваше да направя, беше да се уверя, че мога да получа дисплей и микроконтролер във форм-фактор, с който да работя. Случайно имах 3.5 -инчов дисплей, който се намира като HAT върху GPIO щифтовете на Raspberry PI, затова реших да го използвам. Сдвоих го с Raspberry Pi 0 и се уверих, че работи добре, има няколко стъпки, за да накарате Linux да разпознае дисплея, през който трябва да преминете.
Както можете да видите на втората снимка, добавих малка платформа от картон/пяна, която залепих към кутията, за да поддържам дисплея. Направих това, тъй като знаех, че ще се занимавам много с тази част и не исках да счупвам щифтове или дисплея поради липса на поддръжка. В крайна сметка това беше заменено, но беше добра добавена защита по време на процеса на изграждане.
На този етап също заслужава да се отбележи, че по -късно в компилацията се сблъсках с проблеми с производителността с тази настройка - предимно честотата на опресняване през интерфейса между Pi и дисплея, ще вляза в това по -късно в компилацията, но ако направих това отново, може да обмисля различен хардуер тук.
Ето няколко полезни връзки за това:
www.raspberrypi.org/forums/viewtopic.php?t…
www.raspberrypi.org/forums/viewtopic.php?t…
www.raspberrypi.org/forums/viewtopic.php?f…
learn.sparkfun.com/tutorials/serial-periph…
Също така ще включа в github, свързан с това, някои бележки за това, което всъщност направих, за да работи това (въпреки че от моето четене на темата има много вариации в начина, по който това работи за конкретни случаи/драйвери, така че вашето miljage може да варира).
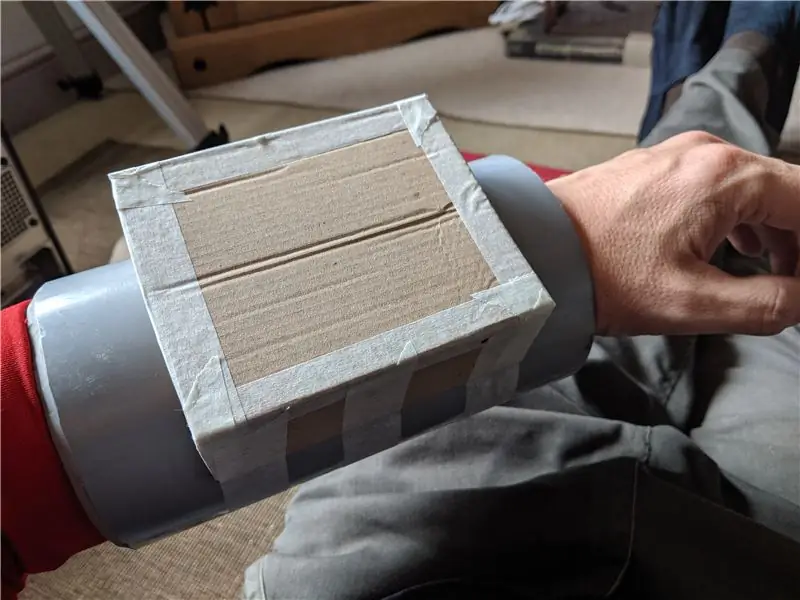
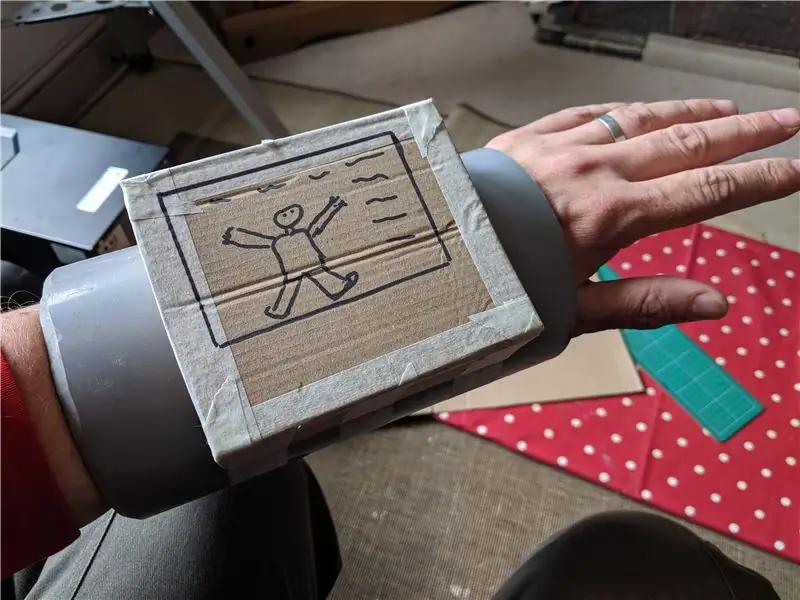
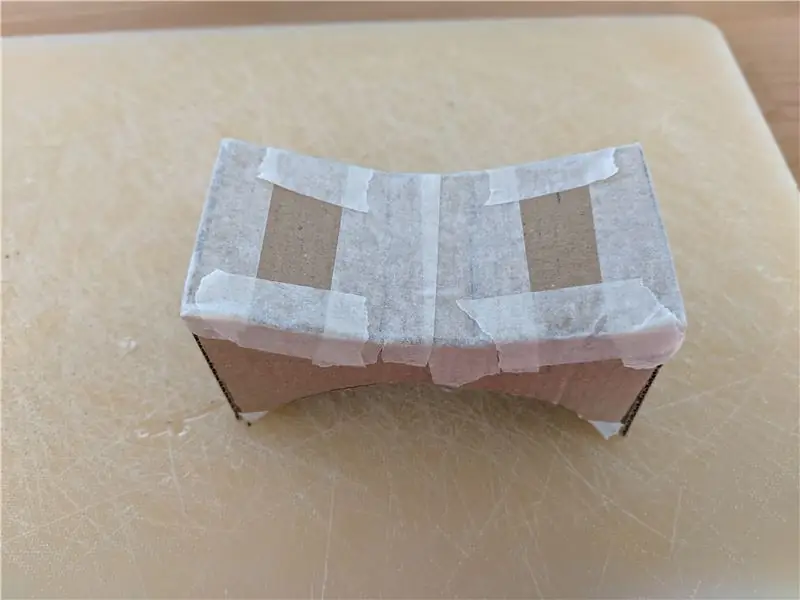
Стъпка 2: Прототип от картон



Открих някои стари улуци/тръби, които бих могъл да използвам за тялото, но трябваше да измисля дизайн за действителната площ на екрана и контролния панел. За целта просто направих макети от картон и използвах маскираща лента, за да ги фиксирам към тръбата. Първият беше обикновена „кутия“, но ми се струваше твърде прост, затова го модифицирах, за да направя екрана по -интересен и добавих отделна област на контролния панел. Това горе -долу се превърна в окончателния дизайн (имаше няколко ощипвания, както ще видите, но е близо).
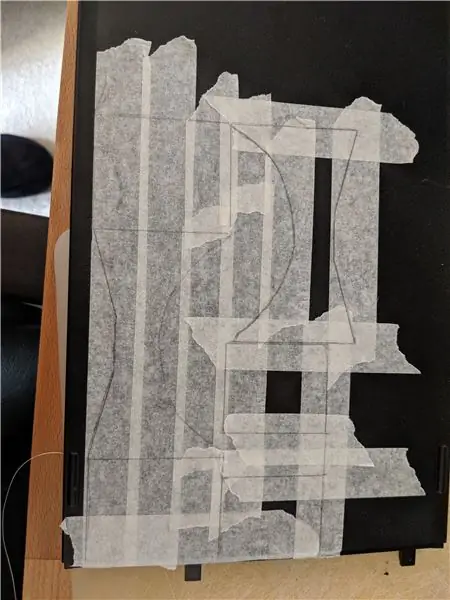
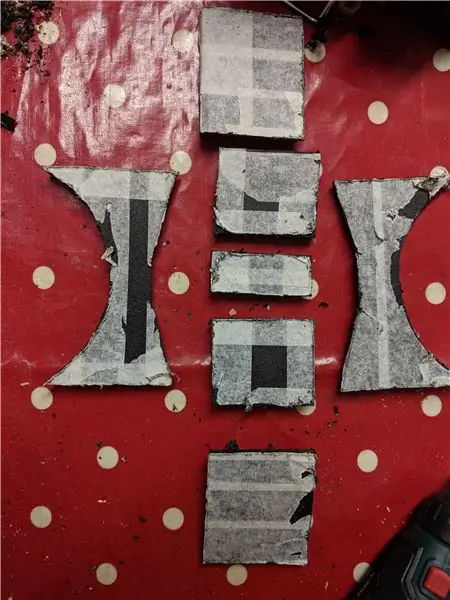
Стъпка 3: От прототип до шаблон



Сега имах прототип, от който бях доволен, можех да изравня картона и да го превърна в шаблон, който след това транспонирах върху част от стар калъф за компютър, който развих. Всяка подобна здрава пластмаса би работила, просто използвах боклуци, които трябваше да имам на ръка. След като бях маркиран, тогава успях да изрежа парчетата, за да започна да сглобявам основното тяло. Полезен съвет тук, за да улесня едновременно маркирането и впоследствие нарязването на пластмасата, покрих областите, които трябваше да изрежа първо с маскираща лента, това ми даде по -лесен начин да нарисувам шаблона върху пластмасата, и нещо, което да помогне за спиране на режещия диск при първото рязане.
Стъпка 4: Добавете калъф за Screen & Pi


Исках ъглите на областта на екрана да бъдат извити и имах нужда от нещо, което всъщност да държи Pi и да показва в него - моето решение беше да използвам малък пластмасов контейнер, който имах. Изрязах дупка от горната част на тялото и залепих контейнера през това. След това залепих всички страни заедно. Използвах суперлепило тук с обилна сода за хляб, за да укрепя заваръчните шевове. По -късно запълних и подадох/шлайфах всичко, за да подредя всичко и да му дам по -„формовано“усещане.
Стъпка 5: Повторете за контролния панел



След това направих абсолютно същия шаблон за транспониране, изрязване и лепене за изграждане на корпуса на контролния панел.
Стъпка 6: Изрежете тръбата

Както можете да видите контейнера, който планирам да използвам за настаняване на основните електронни компоненти, сега седи гордо в черната пластмасова обвивка, това означава, че трябва да направя отвор в тръбата, за да може да се постави в него. Използвах маскираща лента отново, за да се подредя там, където искам да изрежа, и изрязах квадрат от тръбата, така че частите да пасват.
Стъпка 7: Безел


Едно предизвикателство, което случайно си наложих, се опитваше да измисля рамка, която да запълни зоната около дисплея до краищата на контейнера. За съжаление начинът, по който е направен дисплеят, също няма нищо полезно в дизайна си (като дупки или нещо подобно), което да му помогне да го монтира, така че рамката също трябваше да държи дисплея на място. Първият ми опит (видян тук) беше смес от пластмаса и пяна. В крайна сметка завърших това няколко пъти и това се оказа една от най -предизвикателните части на изграждането. Влошено от малките допуски и деликатния характер както на самия панел, така и на дисплея.
Стъпка 8: Тест на батерията



В този момент се насочих към това как да накарам това да работи независимо от USB захранващия кабел. Тествах различни батерии и установих, че дисплеят на Raspberry Pi + всъщност не черпи толкова много енергия и беше напълно щастлив да работи дори с една от по -малките ми батерии (безплатно от търговско изложение). Това беше наистина късмет, тъй като пакетът се вписваше перфектно в празнина вътре в конструкцията (снимки по -късно). Сега можем временно да залепим основните компоненти на тялото заедно и да включим първия си пробен цикъл на ръката ми!
Стъпка 9: Тестване на годността



Тук можете да видите къде съм модифицирал допълнително основната тръба, за да позволя достъп до долната страна на компонентите. Можете също така да видите как имах късмет с батерията, добре поставена в кухина от едната страна на контейнера Pi. Най -накрая започна процесът на почистване на връзките, запълване, шлайфане и направих пробен слой грунд, за да усетя завършения вид (знаех, че на този етап ще шлайфам това много повече пъти и почти целият този грунд ще отиде, но исках да усетя как ще изглежда).
Стъпка 10: Добавете контроли и подробности



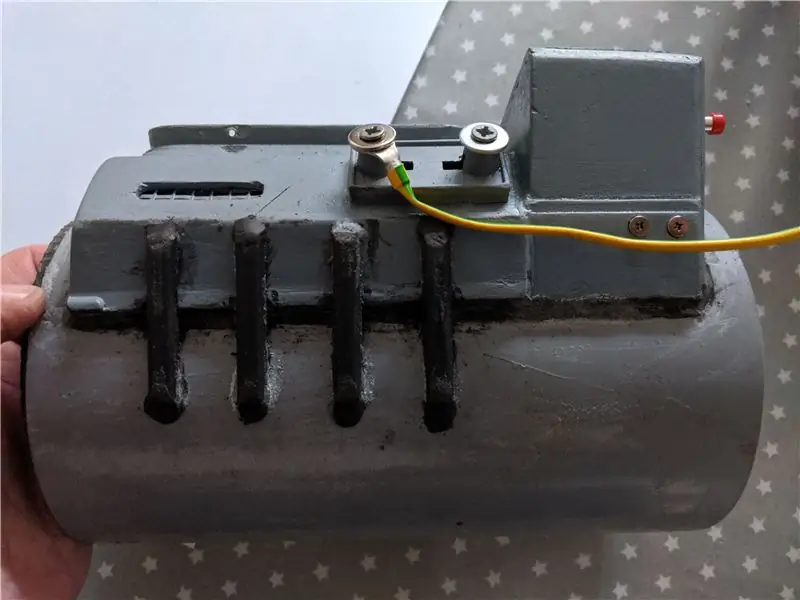
Исках поредица от червени/жълти/зелени светодиоди да образуват габарит, както и въртящ се циферблат и поне 2 бутона за натискане. Всички те бяха монтирани в секцията на контролния панел - просто случай на пробиване на всички правилни отвори. Също така започнах да добавям малки парченца пластмасови компоненти за скрап (основно комплектоване), за да добавя подробности и повече интерес към тялото и контролния панел.
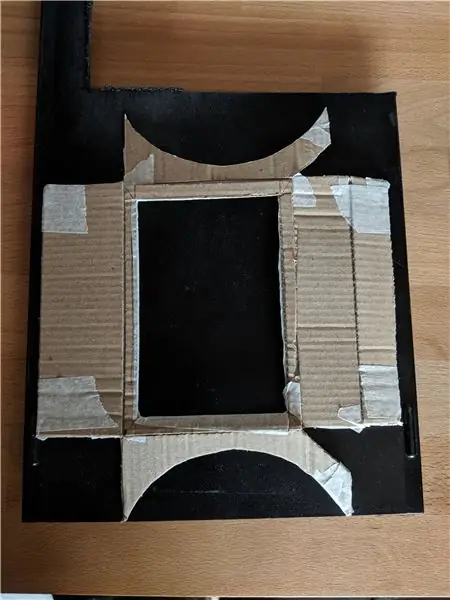
Стъпка 11: Възстановяване на рамката №3



Както споменах по -рано, аз се борих с рамката за тази конструкция и я възстановявах няколко пъти. Това е третата итерация, с която се спрях. Моят подход тук е да използвам твърда дъска и да изрежа 2 различни форми, едната по -тънка от другата и след това да ги залепи (и затегне) заедно, за да образува средната картина. Тези форми позволяват на квадратния дисплей да седи вътре в него и след това той задържа дисплея на място в контейнера (както е на снимка 3). Това ми даде достатъчно материал, за да използвам 4 много малки винта като приспособления - които използвах, за да фиксирам това здраво в кутията и това от своя страна ще поддържа екрана стабилен и безопасен. В ретроспекция щях да намеря дисплей с някои прилични опции за монтиране (или да използвам 3D принтер - който тогава нямах).
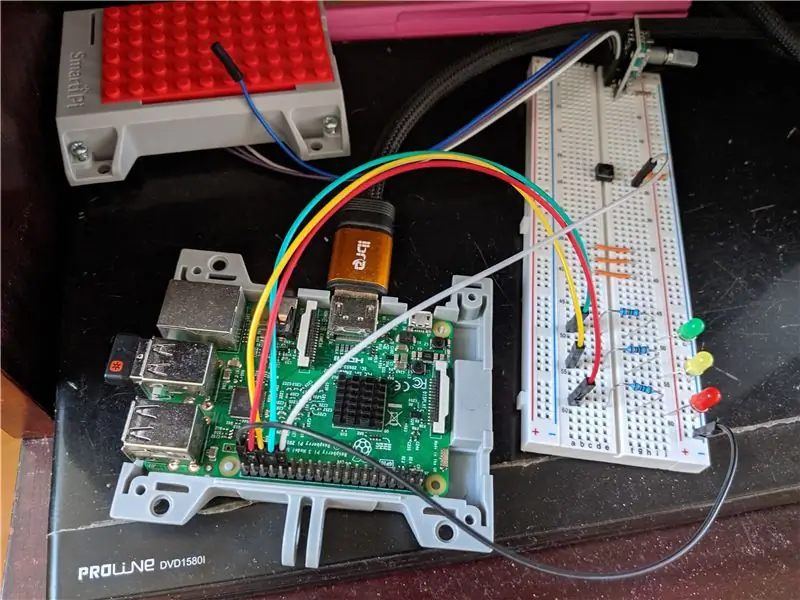
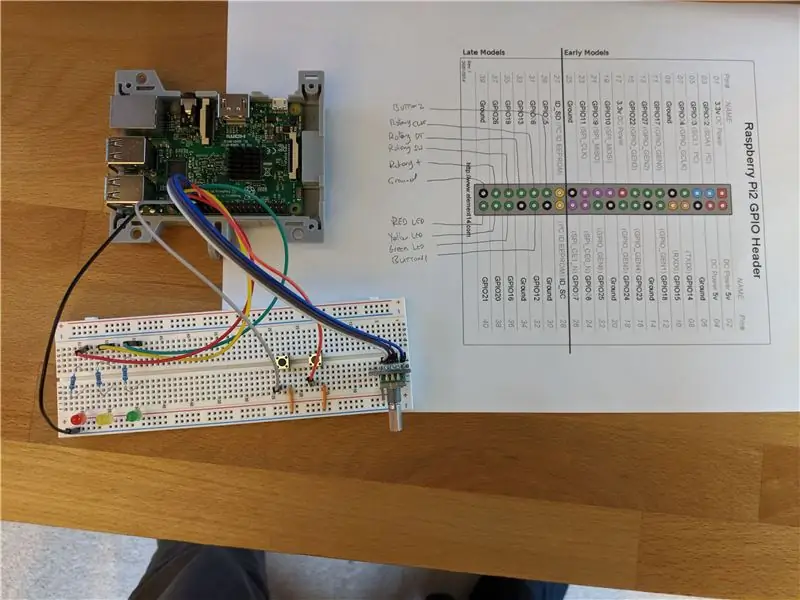
Стъпка 12: Прототипиране на електрониката


Използвам макет за оформяне на моите прости схеми по този начин и тъй като често правя тази част от проекта в различно пространство от основната конструкция на тялото, аз също го сдвоявам с различен Raspberry PI. Тук използвах модел 3, който ми даде малко повече сила, за да се свържа директно с него и да стартирам IDE на борда. Това просто улесни малко прототипирането на бърз код. Има много други начини за дистанционно свързване/код/отстраняване на грешки, това просто искам да направя тук.
Дизайнът тук е доста прав, имаме;
- Ротационен енкодер - той използва маса и куп GPIO щифтове, за да се справи с посоката на щракване и натискането на бутона.
- Двойка бутони, те просто използват по един GPIO щифт и общо
- 3 светодиода, всеки с вграден резистор, за да ги спре да изскачат, всички отиват на обща основа, но с отделен GPIO щифт всеки, така че всеки може да бъде адресиран поотделно.
Това ми даде 3 светодиода за моя габарит, въртящ се енкодер, който да се върти през екраните на pipboy и 3 бутона за управление на действия (един на въртящ се енкодер и 2 отделно свързани). Това беше всичко, което можех да вместя и с дисплея, заемащ куп щифтове, почти консумира това, което имате на стандартно Pi GPIO оформление. За моите цели обаче беше добре.
Втората снимка почти показва окончателното вътрешно оформление, с което отидох. Прекарах известно време тук, за да изпробвам начините за задвижване на компонентите и да проверя дали всичко е работило, преди да транспонирам това в тялото на компилацията. Целият код е в github.
Бележка за въртящи се енкодери. Прекарах доста време в писането на моя собствена машина за състоянието на Ротационен енкодер, за да проследя високите/ниските промени на GPIO и да ги съпоставя с въртящи се позиции. Тук имах смесен успех, работех за „повечето“случаи, но винаги има крайни случаи и (де) подскачащи и т.н., с които да се справя. Неговата далеч, далеч по -лесна за използване готова библиотека и има страхотна за тях, достъпна за инсталиране за Python. Използвах това в крайна сметка, тъй като ми позволи да се съсредоточа върху забавната част от изграждането, вместо да прекарвам векове в отстраняване на грешки. Всички подробности за това са включени в изходния код.
Ако сте нов за Raspberry Pi, GPIO и електрониката, горещо препоръчвам следните уроци, които ще ви преведат през всичко необходимо за горното оформление;
projects.raspberrypi.org/en/projects/physi…
thepihut.com/blogs/raspberry-pi-tutorials/…
Стъпка 13: Транспониране на електрониката в тялото



След като завърших оформлението с помощта на макет, беше време да започна да мисля как да ги монтирам в тялото на пипбоя. Реших, че искам да направя така, че да мога да демонтирам и премахна всички електронни компоненти в случай, че се наложи да поправя или променя нещо в бъдеще. За да постигна това, реших да направя всички части да се свързват с помощта на съединители dupont.
За бутоните, които запоявах на някои удължителни проводници и използвах телена обвивка за изолиране на краищата, това ми позволи да ги сглобя и разглобя от тялото (например за тестване, след това боядисване и т.н.). Ротационният енкодер вече имаше щифтове, които могат да приемат dupont конектори, така че просто трябваше да направя някои проводници с правилната дължина.
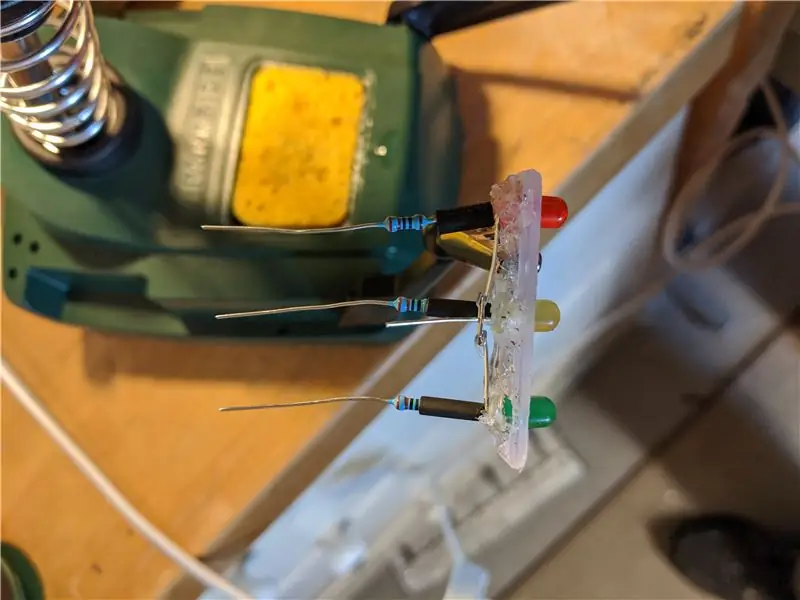
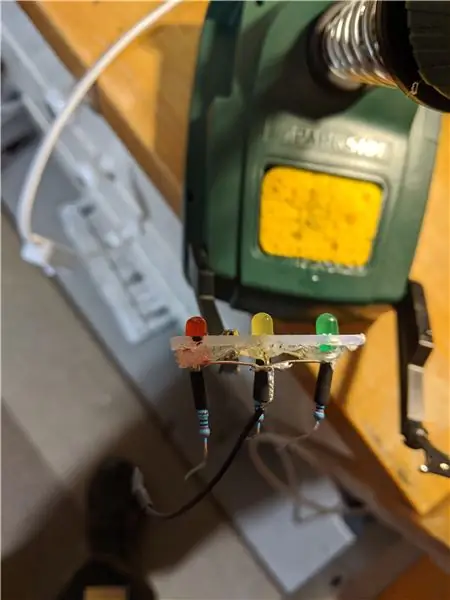
Светодиодите отнеха малко повече работа - за това реших да използвам малко скрап пластмаса, която имах (нарязана, за да пасне), за да направя подвижен панел, в който да се монтират светодиодите. След това ги залепих горещо на място и запоявах съпротивленията и проводниците. Това направи единица за премахване, която мога да поставя и премахна, и улесни боядисването и довършителните работи.
Обърнете внимание, че запояването ми е ужасно, затова запазих това просто и избягвах всичко твърде подробно/фино. На последната снимка можете да видите, че имах и много малки бордове (5x5), използвах един от тях, монтиран вътре, за да осигуря панел за свързване на всичко към/от GPIO. По -специално това беше полезно за създаването на обща наземна релса, която бих могъл да използвам, и да избегна много заземителни проводници да се извиват обратно към Pi.
След това изрязах различни дупки в контейнера, за да подавам проводниците към Pi и да се свържа с GPIO. Този дизайн ми позволи да завърша всичко, ако трябва (нещо, което направих няколко пъти, докато завършвах изграждането).
Стъпка 14: Фина настройка на Fit


В този момент се сблъсках с някои "подходящи" проблеми. Първо, използването на съединители dupont за окабеляване означаваше, че е трудно да ги накарате да се поставят върху щифтовете с поставена шапка на дисплея, тъй като нямаше достатъчно свободно пространство. Реших това, като закупих (това е едно от малкото неща, които всъщност купих за този проект) малък удължител за GPIO щифтове, за да мога шапката на дисплея да седи по -високо и да оставя място за достъп до останалите GPIO щифтове с помощта на съединители dupont.
Също така нарязах някои малки парчета от пяна, за да направя някаква странична подложка в контейнера, това помогна да поставите Pi + дисплея на правилното място и да го спрете да се движи.
Стъпка 15: Върнете въртящия се енкодер

Ротационните енкодери често идват (както и моят) с хубаво лъскаво модерно копче в стил "hi fi". Това беше напълно необичайно за изграждането, така че трябваше да измисля нещо друго. В случайната си кутия с части попаднах на стар зъб от бормашина, която счупих отдавна. Това изглеждаше добре, но не отговаряше на въртящия се енкодер. Моето решение тук беше да изпробвам различни стенни щепсели, докато не намеря такъв, който отговаря на въртящия се циферблат, и след това да го изрежа, за да го оформя, за да мога да го използвам като „вътрешна яка“, за да поставя зъбния зъб на въртящия се енкодер като по -подходяща тема контрол.
Стъпка 16: Вътрешна подплата


Още пяна подови плочки! Този път ги използвах за изграждане на мека подплата, за да я направя по -удобна (без да е твърде хлабава). Изрязвайки дупка от пяната, аз също успях да абсорбирам част от "бучката", която контейнерът за Pi прави. Като цяло това го направи много по -носим. Не е показано на тези снимки, но го направих малко по -голям от основното тяло, така че да се вижда в краищата, което по -късно нарисувах и всичко това помогна да се добави малко контраст и интерес към готовия елемент.
Стъпка 17: Добавяне на подробности


Време е да започнете да добавяте украса и да я направите по -интересна. Първо добавих няколко скрап пластмасови ленти по едното лице, за да му дам малко визуален интерес. След това добавих няколко фалшиви проводника към някои клеми и просто ги избутах в дупка, която пробих в тялото. Всичко това по -късно е боядисано в различни цветове.
Стъпка 18: Боядисване и довършване на тялото



Не бях много загрижен за девственото покритие - тъй като се предполага, че е старо и добре използвано (всъщност може да се върна и да направя още повече изветряне по някое време). Но аз исках да изглежда като последователен и завършен обект, който не е бил събран заедно от случайни боклуци (въпреки че точно това беше). Преминах през многобройни повторения на шлайфане, пълнене (милилитърът е моят избор на пълнител за пластмаса) и повтори. След това няколко слоя грунд и боя за допълнително изглаждане на всички съединения. След това повече шлайфане и повече пълнене и повече боядисване.
След като видях и усетих тялото, от което бях доволен, започнах да добавям някои подробности. Използвах триене и полиране на решетките на органите за управление, за да им дам по -усещане за телена мрежа. Добавих и малки детайли от боята тук и там, използвайки акрил.
Поразрових се в колекцията си от случайни стикери и добавих няколко, за да завърша ефекта. След това направих измиване с атмосферни влияния с няколко смесени бои, за да добавя малко мръсотия и мръсотия в труднодостъпните места, които биха били трудни за почистване. Това може би е малко прекалено фино в момента и може да се върна и да добавя още по -късно.
Стъпка 19: Кодиране

Част от моята амбиция за този проект беше да го накарам да реагира като истински пипбой - и за мен най -емблематичната част от тази игра е завъртането на циферблата, за да прелиства между различни екрани. За да постигна това, реших да напиша потребителски интерфейс на pipboy, който да може да показва серия от екрани и да ви позволява да превъртате между тях. Исках да направя съдържанието на екраните нещо, което лесно мога да променя, и наистина да мога да добавя/премахвам екрани.
Избирам да напиша това в Python поради отличната поддръжка за Raspberry Pi, GPIO и т.н. объркан в резултат. Ще актуализирам това с течение на времето, тъй като не съм завършил напълно всичко, което исках да направя тук - но е достатъчно близо, за да споделя сега, тъй като всички основни концепции са налице.
Моят дизайн на кода на потребителския интерфейс е сравнително прав, има основен скрипт на Python, който настройва дисплея, конфигурира GPIO, зарежда екраните и влиза в безкраен цикъл на актуализация, изчаквайки потребителски събития и актуализирайки дисплея, ако е необходимо. Освен това има различни скриптове за поддръжка, които помагат за генерирането на екрани на потребителския интерфейс преди време.
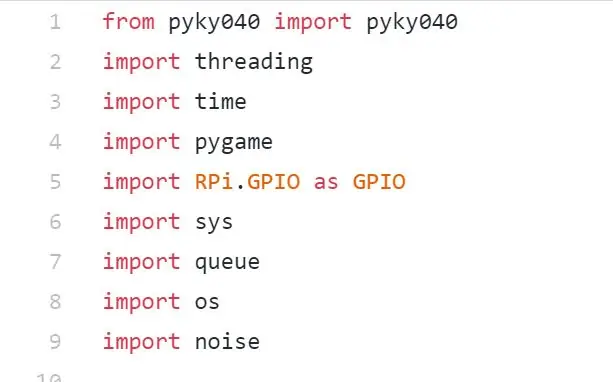
Основни използвани библиотеки:
- pygame: Използвам това като двигател за стартиране на потребителския интерфейс, тъй като ми позволи да рисувам произволни графики, да манипулирам изображения, шрифтове, да излизам на цял екран и т.н.
- pyky040: Това осигурява управление на въртящия се циферблат и ми спести много време (много благодаря на Рафаел Янси, че го пусна.
- RPi. GPIO: За добро GPIO шофиране, аз се заиграх с няколко опции тук, но това ми даде правилното ниво на гъвкавост, което исках, особено с неща като използване на резервен GPIO като друг 3.3v за задвижване на въртящия се енкодер и т.н.
- шум: За генериране на перлинов шум, който ми позволява да създам произволна форма на вълната за екрана на радиото, която изглежда по -естествена
- опашка: Попаднах на разочароващ бъг с времето на събитията от въртящия се енкодер и (много) бавната честота на опресняване на LCD дисплея. В крайна сметка начинът, по който реших това, беше да поставя на опашка входящите събития от въртящия се енкодер и да ги избирам едно по едно, докато екранът се освежава.
- os, sys, threading, time: всички използвани за стандартни функции на python
Бележка относно дизайна на манипулирането на екрана. Екраните се определят като списък с имена в кода. Всеки запис в списъка може да има-p.webp
Съдържанието на тези файлове се генерира другаде (ръчно или чрез други скриптове), чиято продукция се запазва като-p.webp
Има странни изключения, при които се кодират няколко неща - например формата на вълната за случайния радиоекран, която се изчислява в реално време и се анимира.
Ако една аналогия помага, помислете за дизайна на потребителския интерфейс като за изключително груб и прост уеб браузър - всеки „екран“е като наистина проста уеб страница, която може да се състои само от един png, един txt файл или комбинация от двете. Съдържанието им е независимо и просто се рисува от потребителския интерфейс, както браузърът ще нарисува уеб страница.
Ето връзки към основните библиотеки, които използвах тук:
www.pygame.org/news
pypi.org/project/pyky040/
pypi.org/project/noise/
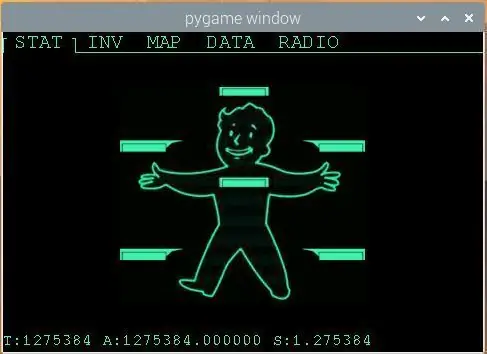
Стъпка 20: Екран със статистика

Никой пипбой не би бил пълен без класическия екран за статистика на силуета на пипбой. За това мой приятел създаде статичен PNG, който просто показвам като държател на място. На някоя бъдеща дата може да се върна и да направя това по -динамично с някакво произволно представяне на щети или подобно, но засега това е статичен екран.
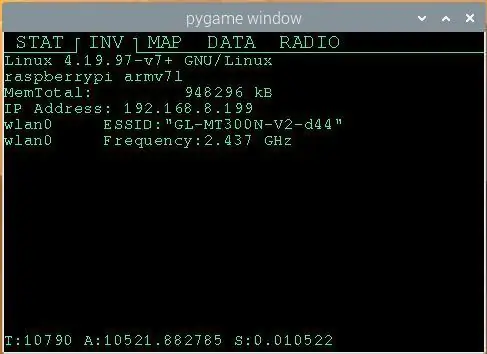
Стъпка 21: Екран за инвентаризация

Нещо, което винаги е полезно при Pi проектите, е начинът да се покаже основна информация като IP адреса, който DHCP е имал и т.н. Написах малък скрипт за Linux, за да събера тази информация и просто да я пренасоча към текстов (.txt) файл с подходящо име, който системата на потребителския интерфейс след това взема и показва. По този начин, ако някога съм на друго място, мога да задействам скрипта и да взема нов.txt файл с актуалния IP адрес и т.н.
Стъпка 22: Екран на картата

Този екран беше един от по -сложните екрани за работа. Raspberry Pi 0 не идва с GPS модул, но исках да направя Картата да има някаква валидност до мястото, където беше Pi. Моето решение за това е отделен скрипт, който изтегля Pi IP адреса, използва https://ipinfo.io, за да търси приблизително местоположение. Отговорът на JSON се улавя и след това преобразувам координатите, за да мога да изтегля плочка openstreetmap.org за приблизителното местоположение.
Плочките се спускат в множество цветове, но аз исках изображение в зелен мащаб, което да съответства на външния вид и усещането на Pipboy и не можах да намеря точно такова, затова написах филтър в зелен мащаб в Python, за да пренастроя цветовете на плочката openstreetmap и след това кеширайте новото изображение в-p.webp
По време на горния процес се генерира текстов файл с приблизителното местоположение и координати, а плочката на картата се създава като png. Потребителският интерфейс на pipboy издърпва и двата файла и наслагва съдържанието, за да създаде екран на карта, който да работи (с точност на разделителната способност на IP адреса до местоположение).
Стъпка 23: Екран с данни

Това е просто тестова карта (генерирана от друг скрипт на python и извеждана в-p.webp
Стъпка 24: Радио екран

Заедно с екрана на картата, това е другият екран, който наистина ми причини много работа. Това е единственият екран, на който си играех с анимация - и той работи предимно по предназначение, но производителността все още е проблем с честотата на опресняване на LCD екрана. Структурата на екрана е текстов файл, съдържащ някои произволно избрани радио имена (това са само произволни низове и не правят нищо друго освен представяне на списък на екрана),-p.webp
Това е единственият екран, където цикълът на pygame върши някаква реална работа като всеки цикъл, той трябва да изчисли новата форма на вълната, да изтрие частта от екрана в този живот и да прерисува.
Стъпка 25: Заключителни мисли



Това е може би най -предизвикателното изграждане, което съм правил, с много различни концепции и умения, но е и едно от най -приятните с истинско нещо, което работи в резултат. Все още съм в процес на почистване на някои от по -техническите си бележки, както и на github репо за кода. Всичко това ще направя на разположение скоро, така че се върнете отново скоро за повече подробности и информация, тъй като имам време да ги добавя към описанието.
Ако успеете да направите нещо подобно, бих искал да видя резултатите и ако имате въпроси, не се колебайте да се свържете и аз ще се опитам да добавя повече информация във всички стъпки, където искате да помогнете.
Стъпка 26: Кодът е отворен в Github

Най -накрая успях да отворя кода в Github. Той е достъпен на тази връзка:
Препоръчано:
Тръбният предусилвател PA1 DIY: Ефективно изграден със запасени компоненти: 13 стъпки

Тръбният предусилвател PA1 DIY: Ефективно изграден със запасени компоненти: Има много ресурси за изграждането на предусилватели на тръби в мрежата и в печат, така че реших да споделя нещо малко по -различно. Тази инструкция обхваща изграждането на предусилвател с отворен код на моя дизайн и не само че това е
Картонен говорител от скрап!: 5 стъпки (със снимки)

Картонен говорител от скрап!: Тази инструкция е малко ръководство за това как да създадете здрав и здрав преносим високоговорител, рециклиран от стар картон. не е толкова силен
Усилвател за мобилен телефон от скрап: 12 стъпки (със снимки)

Усилвател за мобилни телефони от скрап: Моят мобилен телефон има много лош звук, особено след като сложа този калъф върху него. Затова реших да направя звуков усилвател само от материали, които имах в магазина си. Това е много проста конструкция, която всеки може да направи. Всички електрически инструменти могат да бъдат заменени с
Преносим Bluetooth високоговорител, изработен от скрап: 9 стъпки (със снимки)

Преносим Bluetooth високоговорител, изработен от скрап: Здравейте всички, отдавна не бях публикувал тук, затова реших, че ще публикувам текущия си проект. В миналото направих няколко преносими високоговорителя, но повечето от тях бяха направени от пластмаса/акрил, тъй като с него се работи лесно и не изисква
Вземете големи пари за скрап батерии: 3 стъпки (със снимки)

Вземете големи пари за скрап батерии: Току-що получих 300 долара в брой за две дузини стари оловно-киселинни батерии. Ето как. Много читатели се питат: Къде мога да получа изтощени батерии?: Най -вече получих тези батерии, като ги видях и поисках. Новите автомобили разбиват батериите доста бързо, защото колата
