
Съдържание:
- Автор John Day [email protected].
- Public 2024-01-30 07:49.
- Последно модифициран 2025-01-23 12:57.

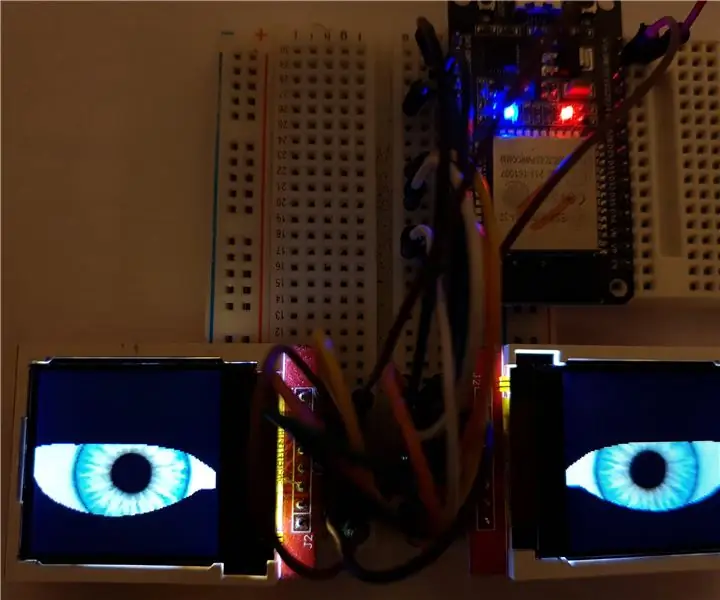
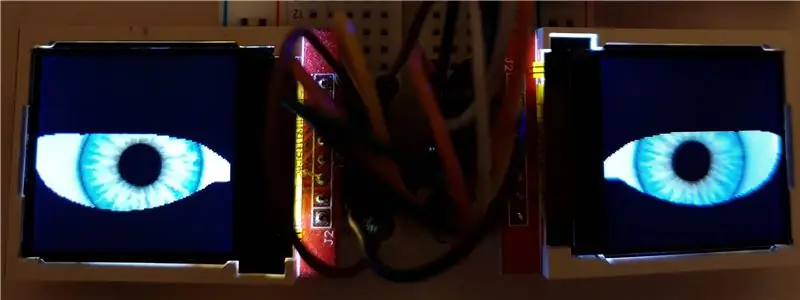
Този проект използва части на ниска цена, за да създаде двойка анимирани очи на TFT екрани. Проектът се основава на проекта Adafruit "Uncanny Eyes".
Двата ST7735 128x128 пиксела дисплея и платката ESP32 обикновено могат да бъдат закупени онлайн за общо около 10 долара.
Софтуерът, работещ на ESP32, е скица на Arduino, поддържана от графичната библиотека TFT_eSPI. Скицата е пример, предоставен в библиотеката TFT_eSPI.
Могат да се използват и други процесори като платки ESP8266 и STM32. Процесорите ESP32 и STM32 могат да използват "Директен достъп до паметта", за да прехвърлят изображенията на екрана, което подобрява производителността (известна още като честота на кадрите). Скицата използва значително количество RAM и памет на програмата FLASH, така че имайте това предвид при избора на процесор.
Консумативи
Проектът, както е описано, използва:
- Два ST7735 1.4 "128x128 TFT дисплея с 4 жичен SPI интерфейс
- Една процесорна платка ESP32
- Платформа и проводници
- Arduino IDE
- TFT_eSPI библиотека версия 2.3.4 или по -нова
Стъпка 1: Производителност

Изберете кой процесор ще използвате.
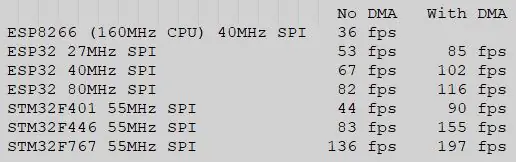
Типичните показатели за изобразяване (fps = кадъра в секунда) за око зависят от процесора, тактовата честота на SPI и дали е използван DMA. ESP8266 дава най -ниската честота на кадрите, но движението на очите все още е доста плавно.
Дисплеите тип ST7735 обикновено могат да работят надеждно с тактови честоти SPI до 27MHz. Други дисплеи могат да работят с по -високи скорости, но 27MHz дава добра производителност.
Стъпка 2: Софтуерна среда

IDE на Arduino се използва за компилиране и качване на скицата в ESP32. Това е сравнително усъвършенстван проект, затова се предлага да стартирате и стартирате Arduino IDE с по -простите примери, за да се запознаете с околната среда.
Пакетът на платката ESP32 трябва да бъде зареден в IDE, ако използвате този процесор. За STM32 платки използвайте официалния пакет stm32duino.
Графичната библиотека TFT_eSPI може да се зареди чрез библиотечния мениджър на Arduino IDE.
Библиотеката TFT_eSPI предоставя 2 примера за анимация на очите:
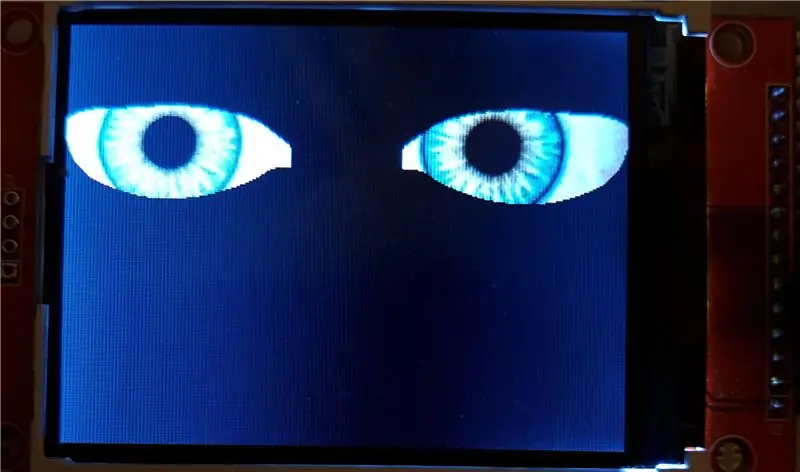
- Animated_Eyes_1 е пример за единичен дисплей (минимум 240 x 320 пиксела)
- Animated_Eyes_2 е пример за два дисплея
Този проект използва втория пример за скица.
Ако вече сте потребител на библиотеката TFT_eSPI и имате 240x320 (или по -голям) дисплей, работещ правилно, тогава Animated_Eyes_1 ще работи без промяна и ще показва две анимирани очи на един екран.
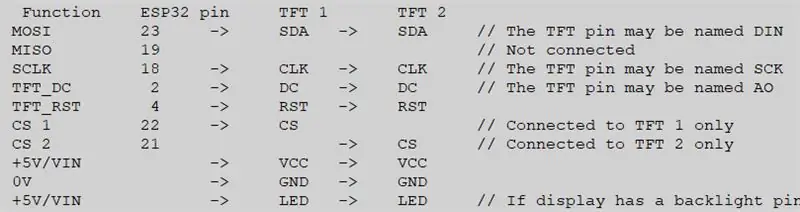
Стъпка 3: Покажете връзките

Прототипът е създаден чрез включване на ESP32 и дисплеи в макети и използване на джъмперни проводници. Това е удобно за първоначално експериментиране, но е склонно към лоша връзка, особено ако се движи. Очите трябва да се използват като част от костюм, след което се препоръчва запояване на всички връзки.
Обикновено редът за избор на TFT чип за един дисплей е дефиниран във файла user_setup на библиотеката TFT_eSPI, но когато използвате библиотеката с два дисплея, избраните чипове трябва да се контролират от скицата, като по този начин НЕ трябва да дефинирате TFT_CS щифта в TFT_eSPI файлове за настройка на библиотека. Вместо това, чипът избира (CS) трябва да бъде дефиниран в раздела "config.h" на скицата Animated_Eyes_2.
Библиотеката TFT_eSPI използва файлове "user_setup" за определяне на всички параметри за дисплея, процесора и интерфейсите, за скицата Animated_Eyes_2 файлът "Setup47_ST7735.h" е използван с окабеляването, както е показано по -горе.
Дисплеите, използвани за тестване, бяха 128x128 ST7735 дисплея, може да се наложи да промените файла за настройка на библиотеката TFT_eSPI, тъй като тези дисплеи се предлагат в много конфигурационни варианти.
Когато всичко е програмирано и работи, то може да се изключи от компютъра и да се захранва от зарядно устройство за телефон, което има USB изход.
Препоръчано:
Ръководител на кубика на Рубик със затворени очи в реално време, използващ Raspberry Pi и OpenCV: 4 стъпки

Решавач на куб Рубик в реално време със завързани очи, използващ Raspberry Pi и OpenCV: Това е втората версия на инструмента за куб на Рубик, създаден за решаване на завързани очи. Първата версия е разработена от javascript, можете да видите проекта RubiksCubeBlindfolded1 За разлика от предишната, тази версия използва OpenCV библиотека за откриване на цветовете и
Огнена яма със звуково реактивен пламък, Bluetooth високоговорител и анимирани светодиоди: 7 стъпки (със снимки)

Огнена яма със звуково реактивен пламък, Bluetooth високоговорител и анимирани светодиоди: Нищо не казва лятното време, точно като да се отпуснете край огъня. Но знаете ли какво е по -добро от огъня? Огън и музика! Но можем да направим една крачка, не, две стъпки по -нататък … Огън, музика, LED светлини, Звуково реактивен пламък! Може да звучи амбициозно, но този Ins
Настолни коледни елхи анимирани светодиоди Attiny85: 6 стъпки

Анимирани светодиоди за работното дърво на елхата Attiny85: Малка (32x32 мм) коледна елха 8 светодиода, анимирани от ATtiny85 SU (smd) за поставяне на бюрото му на Коледа, анимацията продължава 5 минути и се повтаря в цикъл. СОФТУЕР: безплатен софтуер за печатни схеми: Kicad 5 linkArduino 1.8USBASP програмист или ISP
Анимирани призрачни тиквени очи: 9 стъпки (със снимки)

Animated Spooky Pumpkin Eyes: Преди няколко години, докато търсихме вдъхновение за нов анимиран реквизит за Хелоуин, се натъкнахме на видеоклип от сътрудника на 68percentwater на YouTube, наречен Arduino Servo Pumpkin. Този видеоклип беше точно това, което търсехме, но някои от
Направете анимирани gif файлове: 5 стъпки

Направете анимирани gif файлове: Това ръководство ще ви помогне да създадете тези движещи се изображения, наречени анимирани gif файлове. Това не са филми, а снимки, които са комбинирани и се показват в режим на слайдшоу, за да придадат на картината вид на филм
