
Съдържание:
- Автор John Day [email protected].
- Public 2024-01-30 07:50.
- Последно модифициран 2025-01-23 12:57.

Проекти на Makey Makey »
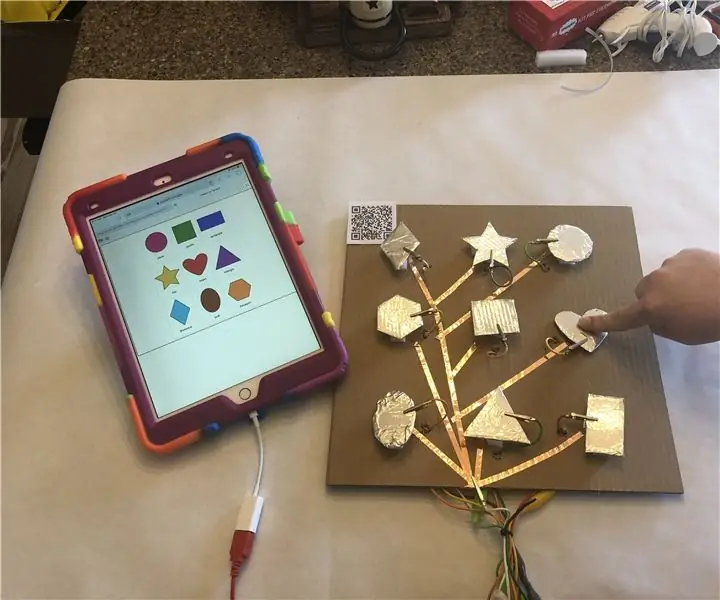
Това е проект за физически изчисления, който ви позволява да създадете форма с Playdoh, да кодирате тази форма с помощта на p5.js и да задействате тази форма да се появи на екрана на компютъра, като докоснете формата Playdoh с помощта на Makey Makey.
p5.js е среда с отворен код, уеб базирана, творческа среда за кодиране в Javascript. Научете повече тук:
Не се нуждаете от опит в кодирането, за да направите този проект. Това може да се използва като въведение в текстово кодиране (за разлика от езици, базирани на блокове като Scratch). Трябва само да напишете 4 реда код, за да завършите този проект. Има няколко начина, по които можете да промените и разширите тази основна идея.
Консумативи
Комплект Makey Makey (с 2 алигаторни клипса)
Playdoh (всеки цвят)
Лаптоп с интернет връзка
Стъпка 1: Направете форма на Playdoh

Направете форма от Playdoh. Това може да бъде кръг, овал, квадрат, правоъгълник или триъгълник. Имайте предвид, че по -късно ще трябва да кодирате тази форма, така че колкото по -проста е формата, толкова по -лесно ще бъде кодиращата част. Въпреки това, p5.js може да кодира много различни форми, дори персонализирани, така че можете да решите нивото на трудност, което искате да опитате.
Стъпка 2: Започнете в P5.js

Ако досега не сте използвали p5.js, препоръчвам вижте началната страница на уебсайта:
Също така силно препоръчвам да проверите канала на Coding Train в YouTube за отлични уроци за използването на p5.js. Ето линк към плейлист, който преминава през всички основи:
Тъй като p5.js е уеб базиран, можете да правите цялото си кодиране в мрежата с помощта на p5 Web Editor. Не се нуждаете от акаунт, за да направите този проект, но ако искате да запазите работата си, ще трябва да се регистрирате за акаунт.
Уеб редактор:
Уеб редакторът p5.js има област за писане на кода вляво и платното, което ще показва резултатите от кода вдясно.
Всяка скица на p5.js включва функция setup () и draw (). Функцията setup () ще се изпълни веднъж при първото стартиране на скицата. Във функцията setup () е функцията createCanvas, която създава пространство, където ще бъде нарисувана вашата форма. Числата в скобите на функцията createCanvas задават оста X (отляво надясно) и оста Y (отгоре надолу) на платното. Цифрите по подразбиране са 400, 400, което означава, че вашето платно е 400 пиксела отляво надясно и 400 пиксела отгоре надолу (Винаги можете да ги промените според вашите нужди). Имайте предвид, че горният ляв ъгъл на платното е точката 0, 0. Това ще бъде важно да знаете, когато кодирате формата си.
Функцията draw () работи като цикъл, което означава, че постоянно се актуализира, прибл. 60 пъти в секунда. Това може да ни позволи да създадем анимация в нашите скици. Вътре функцията draw () е фоновата функция, която добавя цвят към нашето платно. По подразбиране е 220, което е стойност в сивата скала. 0 = черно, 255 = бяло и числото между тях ще бъде с различни нюанси на сивото. Функцията за фон може също да приема RGB стойности, които ни позволяват да добавим цвят. Повече за това в следващата стъпка.
Стъпка 3: Кодирайте формата си в P5.js


За да кодирате формата си, ще трябва само да добавите към редове код вътре във функцията draw ().
Всяка форма има своя собствена функция да я покаже на платното. Ето справочната страница за всички форми в p5.js:
За да направим кръг, ще използваме елипсовата функция. Тази функция приема 3 аргумента (числата, които влизат в скобите). Първото число е позицията X на центъра на кръга върху платното, а второто число е позицията Y на платното. Не забравяйте, че горният ляв ъгъл е 0, 0, а платното е 400 на 400 пиксела. Така че, ако искам кръгът да се появи в средата на платното, ще го поставя на 200 по оста X и 200 по оста Y. Можете да експериментирате с тези числа, за да усетите как да поставите нещата върху платното.
Третото число задава размера на кръга. За този пример той е настроен на 100 пиксела в диаметър. Елипсовата функция може също да вземе четвърти аргумент, който би променил третия аргумент, за да повлияе на диаметъра X, а четвъртият аргумент ще бъде диаметърът Y. Това може да се използва за направата на овални форми вместо идеално кръгли кръгове.
За да зададем цвета на нашата форма, използваме функцията за запълване. Това използва 3 аргумента, които са RGB стойности (R = червено, G = зелено, B = синьо). Всяка стойност може да бъде число между 0 и 255. Например, за да направим червено, бихме поставили 255, 0, 0, което би било изцяло червено без зелено или синьо. Различните комбинации от тези числа ще създадат различни цветове.
Има няколко уебсайта, които предоставят RGB стойности за много различни цветове, като този:
След като намерите стойността на RGB, която съответства на вашия цвят на PlayDoh, напишете функцията за запълване над функцията за форма.
След това можете да щракнете върху бутона за възпроизвеждане в уеб редактора и трябва да видите как фигурата ви се появява на екрана.
Стъпка 4: Направете формата си да се появи с натискане на клавиш



Тъй като искаме нашата скица p5.js да бъде интерактивна с Makey Makey, трябва да добавим код, за да се случи нещо, когато натиснем клавиш на клавиатурата. В този случай искаме формата да се появи само ако натиснем клавиш. За да направим това, се нуждаем от условно изявление. Това означава, че нещо в нашия код ще се случи само ако е изпълнено определено условие, в този случай е натиснат клавиш.
За да направим условно това условно изявление, започваме с думата, ако е последвана от скоби. Вътре в скобите ще бъде условието, което искаме да бъде изпълнено. В p5.js има вградена променлива, наречена keyIsPressed (уверете се, че използвате главните букви точно същите, както са написани тук). keyIsPressed е булева променлива. Това означава, че може да има стойност или true, или false. Когато клавишът е натиснат, стойността му е истина, а когато не е натиснат, стойността му е невярна.
Накрая добавяме набор от къдрави скоби {}. Вътре в къдравите скоби ще бъде кодът, който искаме да изпълним, ако условието ни е изпълнено. Така че просто ще поставим нашия код, за да направим формата между тези къдрави скоби.
Сега, когато изпълняваме нашата скица, няма да видим формата, докато не натиснем клавиш на клавиатурата.
ВАЖНА ЗАБЕЛЕЖКА: Когато добавяте натискане на клавиши в нашия код, уеб редакторът трябва да знае дали натискаме клавиш, за да напишем код в текстовия редактор, или натискаме клавиша, за да направим това, което сме кодирали с натискане на клавиш. Когато щракнете върху бутона за възпроизвеждане, преместете мишката върху платното и кликнете върху платното. Това ще доведе фокуса на редактора към скицата и натискането на клавиш ще задейства кода за натискане на клавиш, който искаме да се случи
Стъпка 5: Настройте Makey Makey



Извадете дъската Makey Makey, USB кабела и две алигаторни скоби. Прикрепете един клип от алигатор към Земята и един към клавиша Space (тъй като не сме посочили ключ в нашия код, всеки клавиш, който натискаме, ще задейства появата на формата).
Вземете щипката от алигатор, която е прикрепена към клавиша Space и натиснете другия край във формата на Playdoh.
Включете USB кабела в лаптопа.
Стъпка 6: Докоснете Playdoh Shape



Задръжте металния край на щипката от алигатор, който е прикрепен към Земята на Makey Makey и докоснете формата на Playdoh. Когато докоснете фигурата на Playdoh, кодираната форма трябва да се появи на платното на вашата скица.
Ето линк към скицата на p5.js за този проект:
Ако фигурата не се показва:
1. Уверете се, че сте кликнали с мишката върху платното на скицата p5.js, преди да докоснете Playdoh.
2. Уверете се, че държите металната скоба на заземяващия проводник.
Стъпка 7: Различни форми




Жълт триъгълник:
Син квадрат:
Препоръчано:
NeckLight V2: Светещи в тъмното колиета с форми, цветове и светлини: 10 стъпки (със снимки)

NeckLight V2: Glow-In-The-Dark Колиета с форми, цветове и СВЕТЛИНИ: Здравейте на всички, След първите Instructables: NeckLight, който публикувах, който за мен беше голям успех, избирам да направя V2 от него. Идеята зад това V2 е да коригира някаква грешка на V1 и да има повече визуална опция. В тази инструкция ще изложа
RC V.E.P. Много лесен самолет, изработен от полистиролни форми за пица: 5 стъпки

RC V.E.P. Много лесен самолет, построен с помощта на полистиролни тави за пица: Влязох в конкурса Epilog VIII, ако харесвате този проект, моля, гласувайте! Https: //www.instructables.com/contest/epilog8/ След изграждането на 9 прототипа на X- 37ABC, без да мога да проектирам фюзелаж, който генерира достатъчно повдигане, реших да
Форми: Учене за всички с Makey Makey: 5 стъпки (със снимки)

Форми: Учене за всички с Makey Makey: Учителите преподават ВСИЧКИ ученици. Понякога обучението ни трябва да изглежда различно в зависимост от ученика. По -долу е даден пример за лесен урок, който можете да създадете, за да сте сигурни, че всички ваши ученици работят върху основни умения. Този проект би работил добре
Как да направите персонализирани форми на печатни платки (с Inkscape и Fritzing): 4 стъпки (със снимки)

Как да направите персонализирани форми на печатни платки (с Inkscape и Fritzing): Ако сте начинаещ и имате нужда от печатна платка с персонализирана форма … и се нуждаете от нея във възможно най -кратки срокове … ИЛИ ако не искате да похарчите много време да се научите как да работите с усъвършенстван софтуер, защото в крайна сметка правите дъска или друго … това
Картонени кубчета и форми 1: 4 стъпки (със снимки)

Картонени кубчета и форми 1: Докато експериментирах с някои дървени шишчета и картон, открих няколко начина да направя кубчета и други форми от прости материали. Като се представя като инструктируем, се надявам да насърча конструктивната игра и учене. Вариации на тази инструкция
