
Съдържание:
- Стъпка 1: Направете план
- Стъпка 2: Съберете материали
- Стъпка 3: Вземете необходимите инструменти
- Стъпка 4: Фрезовете шията, за да настаните по -дебелата дъска
- Стъпка 5: Получете и изградете печатната платка, задържаща светодиодите
- Стъпка 6: Фрезоване на фрета
- Стъпка 7: Пробийте отвори за достъп в тялото на Ukulele
- Стъпка 8: Направете корици
- Стъпка 9: Прикрепете проводници към печатната платка; Свържете и тествайте електрониката
- Стъпка 10: Прикрепете врата към тялото на укулеле
- Стъпка 11: Пробийте отвор за достъп, за да прокарате проводниците на печатни платки в тялото
- Стъпка 12: Подравнете и залепете печатната платка и дъската към врата
- Стъпка 13: Изравнете ръбовете на грифа до врата и добавете проводници
- Стъпка 14: Нанесете маскиране и нанесете Finish върху Ukulele
- Стъпка 15: Подравнете и прикрепете моста
- Стъпка 16: Инсталирайте електрониката и тествайте
- Стъпка 17: Инсталирайте тунери и нанижете инструмента
- Стъпка 18: Програмиране на Uke
- Стъпка 19: Как да покажете акорд
- Стъпка 20: Как да покажете превъртащо се съобщение
- Стъпка 21: Удивете света с вашата укулелеска забележителност
- Автор John Day [email protected].
- Public 2024-01-30 07:52.
- Последно модифициран 2025-01-23 14:36.



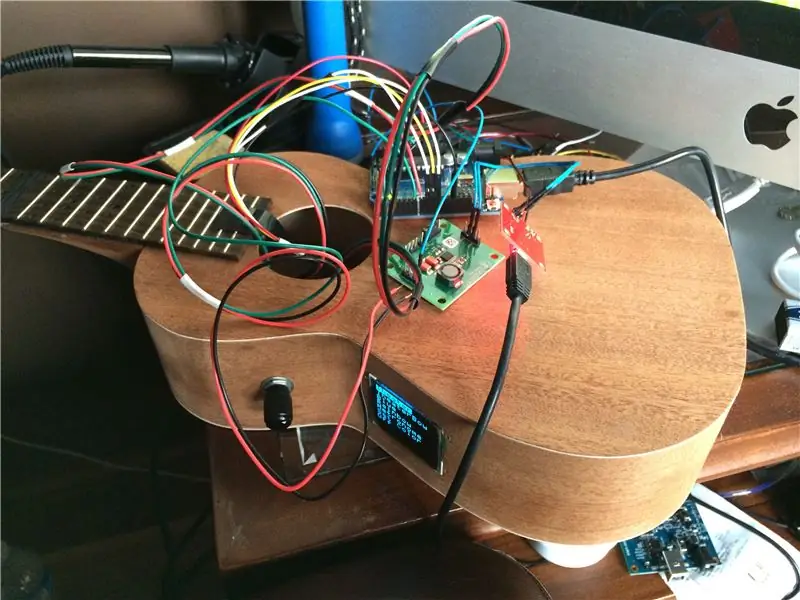
Свиря на укулеле. Доста посредствено (ако това е дума), затова си помислих, "ако наистина искате да впечатлите дамите, имате нужда от средство, което да ги отклони от бедствието, което играе на сцената." Така се ражда "Светлината Укулеле".
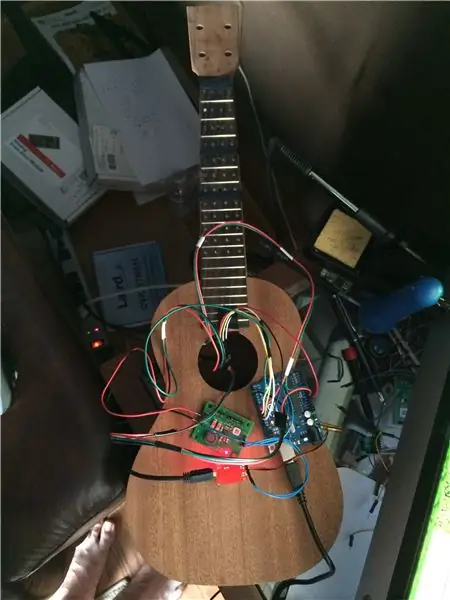
Този проект включва комплект Concert Ukulele и добавя LED, контролиран от Arduino, на всяка позиция на низа и фрета. Той също така добавя изискан OLED дисплей и базиран на ротационен енкодер потребителски интерфейс за избор на режим и интензивност на LED низ.
Завършените хардуерни функции на uke:
- Arduino MICRO за интерфейс към LED низ, дисплей и устройство за въвеждане.
- 48 индивидуално програмируеми пълноцветни светодиода
- OLED дисплей
- Ротационен енкодер за въвеждане от потребителя
- USB интерфейс за външно захранване и програмиране на Arduino
Софтуерът uke има:
- Основни режими за управление на светлината, които управляват светодиодите през техните крачки
- Изящен режим на театрална шатра (много удобен за представления!)
- LED контрол на интензитета
- Пълна библиотека с акорди от всички акорди на Ukulele на първа позиция (стойност на акорда и символ)
- Възможност за показване на текущ текст (вертикално) с помощта на уникален набор от символи 4 x 6 пиксела
Тази инструкция описва завършения прототип. Пълната сага за развитие е достъпна ТУК, включително някои образователни (болезнени) грешки и ценен урок за това защо ТРЯБВА да завършите първия си дизайн до край (без значение колко грозни стават нещата). Никога не знаеш всички неща, които наистина не знаеш, докато не стигнеш до края (а после все още не знаеш!), Но ти си много по -добре и много по -умен за следващия дизайн.
Изградих прототипа около комплект за укулеле на концерт Grizzly. Започването с комплект облекчава притеснението за тялото на уке (добре, най-вече) и елиминира по-голямата част от истинската работа от лютиерски тип. Тези комплекти са доста пълни и не са толкова скъпи в голямата схема на нещата (и по -малко болезнени, тъй като ще правите грешки).
Стъпка 1: Направете план

В грифа (или грифа), включен в някои комплекти, вече има прикрепени ламели. Това е добро/лошо. Това е хубаво като спестяване на време, но по отношение на поставянето на модел на тренировка и задържането му на място по време на фрезоване, това е малко болка. След като унищожих предоставения в комплекта, реших (добре, нямах друг избор освен да купя друг комплект) да купя нов гриф.
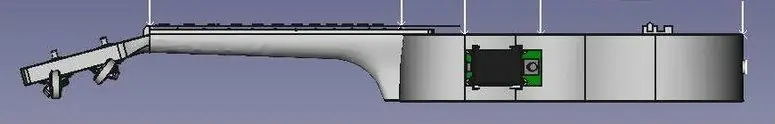
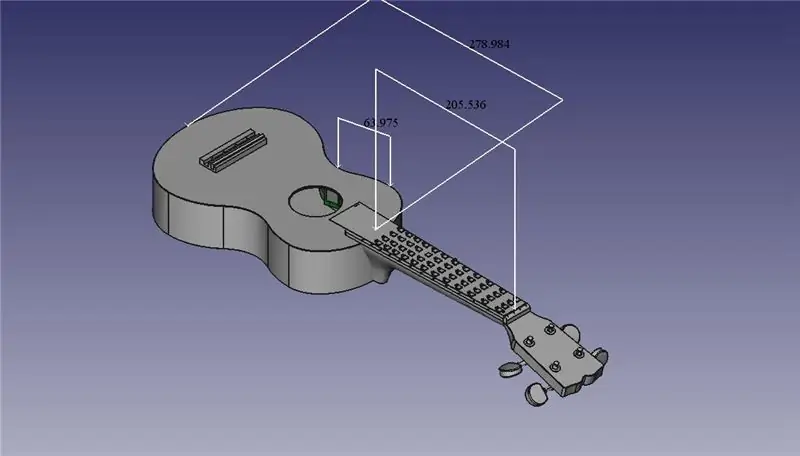
Когато проектираме грифа, трябва да изчислим увеличаването на дебелината, необходима за вграждане на печатната платка и светодиодите (и не забравяйте пасивните компоненти), но не толкова, че светодиодите са твърде далеч от повърхността на грифа.
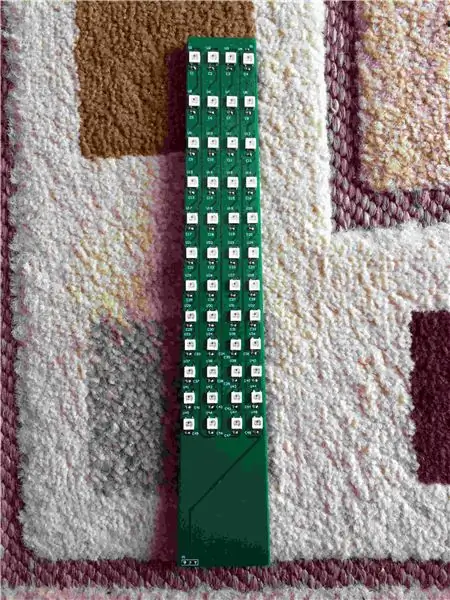
LED печатната платка (PCB) е проектирана като обикновена двуслойна платка. Това помага много при ръчното сглобяване на LED низа и осигурява известна механична якост (това е фибростъкло и епоксидна смола) на шията на Ukulele. Започнах оформлението в Eagle, но в крайна сметка използвах Altium Designer поради ограниченията на размера на дъската. Схемите на Altium и PCB файловете са тук.
Дебелина на грифа на комплекта е едва 0,125 инча. Така че, приемайки печатна платка с дебелина 0,062 инча и позволявайки допълнителни 0,062 инча за светодиодите, означава, че ще трябва да изрежем много (както във всички) от грифа. За да компенсираме, можем или частично да изрежем джобовете за светодиодите в грифа със съответния джоб в шията за печатната платка, или да заменим целия гриф (опцията, с която отидох) с по -дебела версия от Luther Mercantile International (LMII), които са 0,25 инча за стартиране.
НО, не забравяйте, че все пак ще трябва да обработите шията, за да компенсирате увеличаването на дебелината в грифа. Другото предимство, което получавате, е козметичното, тъй като печатната платка вече е напълно вградена в грифа, което прави ръбовете далеч по -лесни за завършване (и изглеждат много по -хубави!) И опростява фрезоването на шията.
Инженерни неща (игнорирайте, ако искате):
Между другото, това всъщност не компрометира толкова много сковаността на шията. Материалът на печатни платки е много по -твърд от първоначалната дървесина на грифа (модул от махагон: 10.6 GPa спрямо модул FR4: 24 GPa). или основата) шията.
Едно много интересно съображение (което вероятно все още трябва да изчисля) е какво се случва при температура. По принцип за дървесината, успоредно на зърното, топлинният коефициент на разширение е приблизително 3 x 10^-6/K, а за FR4 е 14 × 10^−6/K. Така че има доста съществена разлика. Притеснението е, че при шията варира напрежение в шията, което от своя страна де-настройва струните. Това е нещо, което може да бъде компенсирано чрез прилагане на подобен слой от противоположната страна на неутралната ос или чрез приближаване на FR4 възможно най -близо до неутралната ос. Но това ще бъде оставено за 2.0 … Нещо за моделиране и оценка.
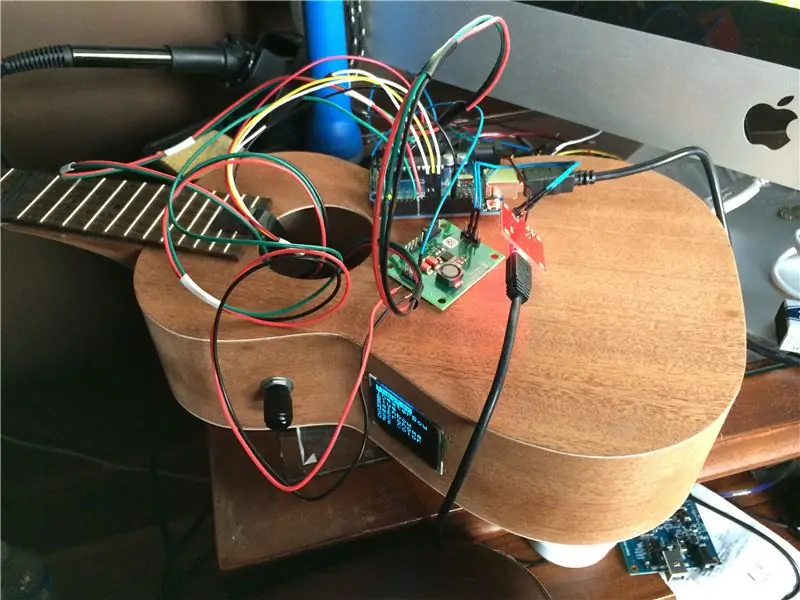
Електрониката се помещава в тялото на uke. В страничната стена (не на таблото!) На UKE са изрязани дупки, за да се освободи място за дисплея и въртящия се енкодер, плюс плоча за достъп, която да държи Arduino Micro и да осигури достъп до USB интерфейса. Дизайнът и местоположението на платката за достъп/монтиране вероятно биха могли да бъдат подобрени, за да накарат USB връзката да излезе на по -удобно място, но както изглежда, не е толкова лошо, тъй като не пречи, когато играете.
Очертанията на стъпките са следните:
- Съберете материали
- Вземете необходимите инструменти
- Фрезовайте гърлото, за да поберете по -дебелия гриф
- Фрезовайте грифа, за да направите дупки на необходимите места и да създадете джобове за дъската и светодиодите
- Вземете и конструирайте печатната платка, която държи светодиодите
- Пробийте отвори за достъп в тялото на Ukulele за OLED дисплея, въртящия се енкодер и панела за достъп
- Направете покривни плочи
- Прикрепете проводници към печатната платка; свържете и тествайте електрониката
- Прикрепете врата към тялото на Ukulele
- Пробийте задържане за достъп, за да прокарате проводниците на печатни платки в тялото
- Подравнете и залепете платката и грифа към шията
- Изравнете ръбовете на грифа до шията (отстранете излишния материал)
- Инсталирайте проводниците
- Нанесете маскиране и нанесете финиш върху Ukulele
- Подравнете и прикрепете моста
- Инсталирайте електроника и тествайте.
- Инсталирайте тунери и нанижете инструмента
- Програмирайте контролера Uke
- Удивете света със своето страхотно укулеле!
Стъпка 2: Съберете материали
Нашият списък с материали изглежда така:
- Комплект за укулеле - използвах комплект за укулеле на концерт Grizzly (комплект Grizzly Uke в Amazon), но изглежда, че това ще бъде прекратено. Zimo прави подобен модел (Zimo Uke Kit @ Amazon), който изглежда ще свърши работа
- Гриф на укулеле, предварително с прорези (LMII Uke Fingerboards). Те ще поставят грифа на вашия мащаб, което спестява неприятности
- Епоксидна смола - за залепване на грифа към шията. Избрах епоксидна смола, тъй като е съвместима с печатни платки. Потърсете нещо с поне 60 минути трудов живот. НЕ използвайте 5 -минутни типове, имате нужда от време, за да направите корекции
- Кабели за проводници - също се предлагат от LMII
- Персонализирана печатна платка - Altium файловете са тук. Избрах нормален материал тип FR4. Гъвкавите (полиимидни) дъски биха били интересна (ако е по -скъпа) алтернатива, тъй като те могат да бъдат много по -тънки
- 48x неопикселни (SK6812) светодиоди. Предлага се от Adafruit и Digikey
- 48x 0.1uF 0402 капачки - по -големи са приемливи, но трябва да следите разположението
- Свързващ проводник - най -малко 4 до 6 цвята, за да се избегне объркване, използвах предимно тел с калибър 28. Гледайте падането на постояннотока на LED захранващите връзки (както VCC, така и GROUND … този ток трябва да се върне към източника!)
- Ротационен енкодер-PEC16-4220F-S0024
- Фантастично дървено копче - за ротационен енкодер (моето го взех от LMII)
- OLED дисплей - от 4D системи OLED дисплеи
- Външна USB батерия - по -евтина през цялото време, плюс можете да носите резервни части!
- Arduino MICRO
- Листов месинг - за да накарате плочата да държи arduino и рамката за дисплея
- Различни консумативи, включително: шкурка, уретаново покритие, пръчици за лакомства, гумени ленти, спойка, флюс, четки, двустранна лента (харесвам UHC лентата от 3M) и малки месингови винтове за дърво (за плочата)
- Допълнителни подобрения на Ukulele - по -добри тунери, по -добри струни, по -добра гайка и седло, инкрустация, ако искате да покажете своята силна сила)
Стъпка 3: Вземете необходимите инструменти
Рано или късно ще трябва да получите или да получите достъп до тези:
Нашият списък с инструменти включва:
- Фреза - предпочитана с ЦПУ, но може дори да се справите с рутер и много късмет. Използвах комбинирана CNC мелница/рутер
- Фрезови битове - предпочитан карбид. Фрези, избрани пред крайните фрези, тъй като обработваме дърво, а не метал
- Скоби - много от тях. Най -вече е необходимо за задържане на части по време на лепене
- Поялник - малък връх за запояване на повърхностен монтаж
- Микроскоп или лупа - можете да опитате да запоявате само с очите си, но аз не бих го препоръчал, минимум 10 пъти
- Пинсета (за поставяне на части)
- Инструменти за оформяне (вижте подходящите инструменти на LMII тук, но използвах това, което имах у дома и се оправих; чукове, пили и фрези)
- Разнообразни ръчни инструменти, като длета за дърво, отвертки, мек удар или чук от сурова кожа (за фретинг) и др.
- Абразиви - различни частици шкурка
Нашите софтуерни инструменти включват (някои са незадължителни в зависимост от вашия бюджет/изобретателност):
- Софтуер Arduino
- Изходният код на Ukulele (https://github.com/conrad26/Ukulele)
- Пакет с оформление на печатни платки - използвах Altium, защото безплатната версия на Eagle не поддържаше желания от мен размер на дъската. Altium е пълнофункционален пакет за оформление и всъщност не е в ценовия диапазон на любителите. Включих файловете Gerber на моя сайт за прототип, но те определено се нуждаят от актуализация
- Софтуер за 3D моделиране - използвах SolidWorks, но една безплатна алтернатива е FreeCAD (https://www.freecadweb.org/)
- CAM софтуер - като FeatureCAM от Autodesk за създаване на NC мелничен файл.
Комбинацията от 3D експортиране на стъпкови файлове от Altium заедно с 3D модел на грифа елиминира голяма част от трудностите да се гарантира, че всичко се подрежда, но това не е изискване. Внимателното оформление ще постигне същия резултат.
Сега, когато знаем какво искаме да правим и какво трябва да направим, нека изградим Ukulele.
Стъпка 4: Фрезовете шията, за да настаните по -дебелата дъска

Преди фрезоване, имайте предвид, че първоначалната плоскост на монтажната повърхност на грифа ТРЯБВА да се поддържа, или ще имате усукан гриф, което води до всякакви проблеми с изравняването на грива.
Просто не отивайте там, отделете време и внимателно и здраво затегнете шията и проверете подравняването към фрезата по цялата шия, преди да режете. Времето, прекарано тук, ще ви спести много мъка по -късно.
Една от причините, поради които избрах по -дебел гриф върху вложка във врата, беше увеличената монтажна (залепваща) повърхност. Друга причина е, че опростява фрезоването на шията. Просто бръмчете, изрязвате цялата повърхност до необходимата височина.
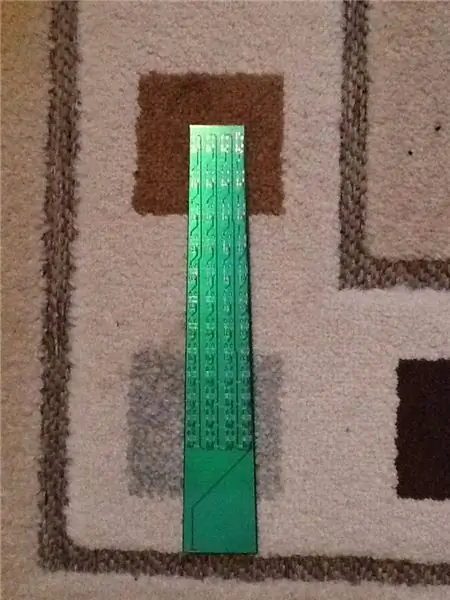
Стъпка 5: Получете и изградете печатната платка, задържаща светодиодите


Запаях на ръка целия комплект. Светодиодните опаковки се стопяват особено лесно, затова внимавайте да не ги повредите. Предлагам да носите статична каишка, тъй като низът зависи от всеки работещ светодиод.
Дизайнът на фрегата се основава на светодиодите WS2812B. Реших да направя само първата октава на грифа (48 светодиода !!). Всеки светодиод може да се разглежда като един бит в регистър на смяна. Регистърът на смяна е с тактова честота 800 kHz. Използвах библиотеката Adafruit (вижте раздела за програмиране), за да стартирам нещата бързо.
Започнах дизайна в Eagle, но размерът на дъската е ограничен до 4 x 5 инча, така че трябваше (или по -правилно, избрах) да премина към Altium. Използвам Altium на работа, така че в действителност това направи нещата по -бързи за мен. Проектът Altium, схематични и печатни файлове (и библиотечни части) са на моя сайт. Дъската е с трапецовидна форма и дълга около 10 инча. Мисля, че трябваше да се опитам да компресирам очертанията малко повече (следващото завъртане!) Сглобяването не беше лошо, но ако можете да си го позволите, наистина наистина препоръчвам приличен поялник (JBC запояващи ютии) и добър микроскоп. Да, разглезен съм и не, нямам такива неща в домашната си лаборатория. Аз съм евтин.
Наредих дъските да бъдат направени в Sunstone. 129 долара за две дъски. Гарантиран ред за една седмица. Не се скъпете обаче с доставката. Не забелязах, че използвах UPS земя и в крайна сметка изчаках допълнителна седмица, за да пристигнат дъските ми. Общото време за сглобяване беше около 2 часа (98 части).
Стъпка 6: Фрезоване на фрета




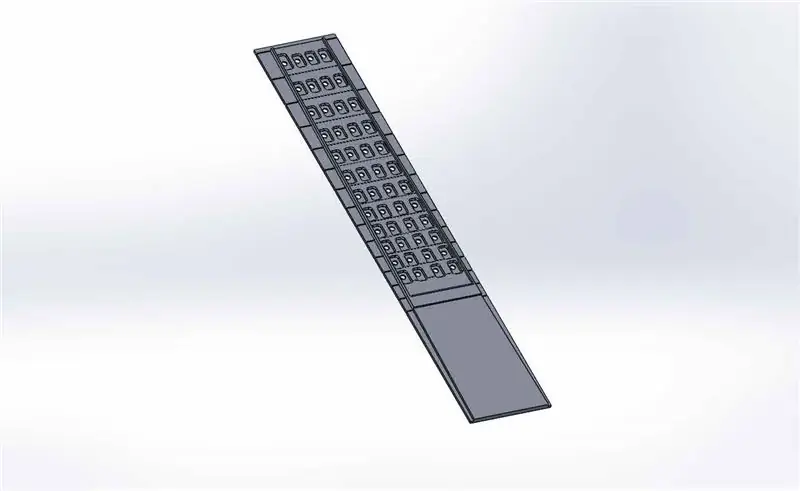
Трябва да фрезоваме грифа, за да направим дупки на необходимите места и да създадем джобове за дъската и светодиодите.
Създадох 3D модел на завършения гриф в Solidworks и създадох рутинно фрезоване с ЦПУ, използвайки FeatureCAM.
Долната част на грифа (най -близо до звуковата дупка) ще трябва да бъде по -тънка, за да се отчете промяната във височината между врата и тялото. Определено си струва да тествате монтажа няколко пъти, за да сте сигурни, че е доста плътно прилепнал.
В ретроспекция трябваше да отрежа неизползваните части на грифа, за да може той да пасне по-добре на мелницата (моята евтина мелница имаше само 12 ход по оста X). Редът на операциите трябва да бъде настроен до корекции на дебелината на първата мелница преди фрезоване на джобове, което би трябвало да доведе до по -малко пробиви между джобовете.
Направете ръчни настройки, ако е необходимо, за да добавите място за окабеляване. Едно важно нещо, което трябва да се отбележи, е, че в някои от джобовете пробих в слота, където ще отиде проводника. Като се има предвид, че това е проводник, уверете се, че няма да свърши късо нещо важно. Той също така намалява здравината на материала, който държи прага на място. Дизайнът трябва да бъде модифициран така, че никога да не се пресича с празнина.
Стъпка 7: Пробийте отвори за достъп в тялото на Ukulele

Ръчно фрезовах отворите за достъп в тялото. Най -трудната част е намирането на "най -плоската" област на много извитата повърхност. Маркирайте контура с молив и постепенно фрезовайте материала, докато не прилепите плътно за OLED дисплея. Получих обработена месингова рамка и я прикрепих с помощта на 3M VHB лепяща лента.
Тъй като нито едно от тях не изисква голяма прецизност, ротационният енкодер и отворите на панела за достъп са много по -лесни за създаване.
Стъпка 8: Направете корици



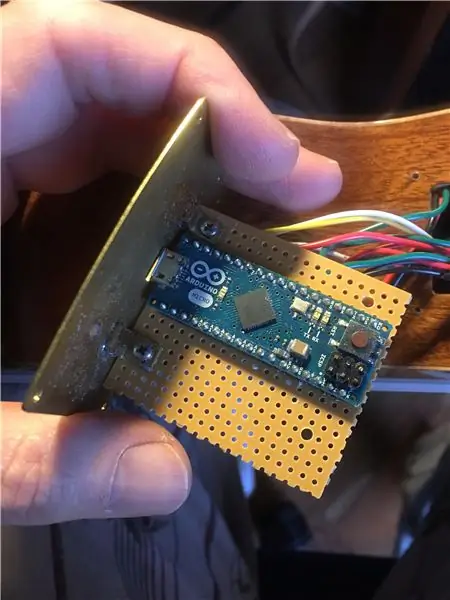
Също така трябва да изработите капаците на панела на дисплея и панела за достъп. Панелът за достъп се нуждае от отвор (правоъгълен) за USB (микро) конектора. Просто използвайте съществуващия конектор на Arduino, тъй като няма много опции за монтиране на панел за микро USB. (въпреки че, ако проектирах от нулата, тогава бих хвърлил един от тях на поглед)
За да задържите дъската на място, направете L скоби от месинг и ги запоявайте към задната страна на плочата за достъп. Това ви позволява известна ширина при позициониране. За да получите правилното позициониране, първо създайте перфорирана монтажна дъска (с монтажни отвори) за Arduino MICRO и прикрепете L скобите към нея с помощта на 2-56 машинни винта. След това можете да промените местоположението, за да подредите USB порта и да маркирате точно местата за скобите на плочата. Извадете скобите от перфорираната плоча и ги запоявайте на място. Накрая монтирайте модула за перфорирана дъска.
Използвах четири малки месингови винта за дърво, за да задържа месинговия панел за достъп на място.
На този етап препоръчвам тестов монтаж, преди да започне окончателното сглобяване. Тази стъпка не е задължителна, но се препоръчва. Много по -лесно е да направите корекции преди залепването.
Стъпка 9: Прикрепете проводници към печатната платка; Свържете и тествайте електрониката



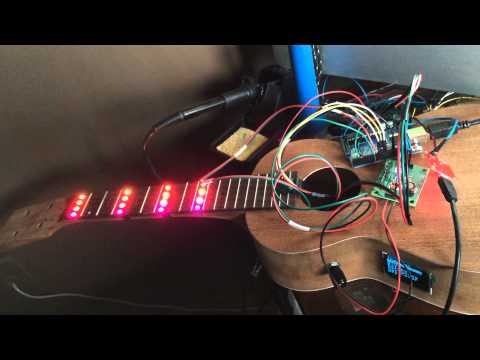
Все още не свързвайте електрониката за постоянно. Прикрепете проводниците към печатната платка, като се уверите, че оставяте достатъчно хлабина, за да прокарате отвора за достъп. В крайна сметка те трябва да бъдат постоянно прикрепени към платката Arduino MICRO (снимките показват Arduino UNO, който използвах за разработка на код)
Стъпка 10: Прикрепете врата към тялото на укулеле
Прикрепете врата към тялото на Ukulele, като следвате инструкциите, включени в комплекта Ukulele. Особено внимавайте за подравняването на повърхността на грифа спрямо тялото на uke.
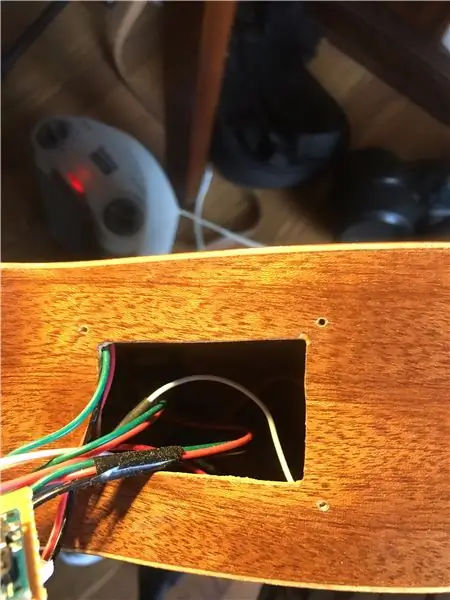
Стъпка 11: Пробийте отвор за достъп, за да прокарате проводниците на печатни платки в тялото

След като лепилото изсъхне, пробийте отвор с 1 1/4 (10 мм) под ъгъл, за да позволите на проводниците от печатната платка да се насочат към тялото на Ukulele. Уверете се, че не повредите звуковата дъска.
Може да се наложи да създадете и малък джоб, който да позволи дебелината на проводниците под дъската (или по избор да поставите връзките отгоре и да включите релеф в грифа.)
Друго тестово напасване няма да навреди на този етап.
Стъпка 12: Подравнете и залепете печатната платка и дъската към врата

Предлагам да обмислите затягането (и да го изпробвате!) Преди да залепите. Може да искате да оформите блок, оформен от долната страна на шията, за да получите плоска затягаща повърхност. В този момент грифът е по -голям от шията, така че трябва да разрешите това.
Внимавайте да не попаднете епоксидна смола върху повърхността, която искате да завършите по -късно. Още по-добре нанесете маскиране върху всички незалепени повърхности, преди да залепите, за да сте сигурни, че отива само там, където сте предвидили.
Използвайте епоксидна смола с минимум 60 минути живот … ще ви трябва всичко.
Първо залепете печатната платка на място, като се уверите, че излишното лепило не излиза в повърхността за залепване на грифа. Това осигурява метод за подравняване на грифа към шията. Печатната платка има гладко покритие на маска за запояване, така че я изравних с малко шкурка, за да придам на епоксидната смола леко подобрено покритие.
Подравнете и залепете грифа към шията. Внимавайте да не оставяте джобове, които по -късно могат да станат резонансни (бръмчене!). Също така внимавайте да не попаднете лепило върху LED повърхностите.
След като лепилото изсъхне, може да искате да свържете и да тествате електрониката още веднъж. Един лош светодиод ще ви накара да мразите живота. Имах един лош светодиод (първият!) На прототипа и трябваше да направя някои креативни дограма, за да получа достъп до дефектния светодиод и да го закърпи чисто.
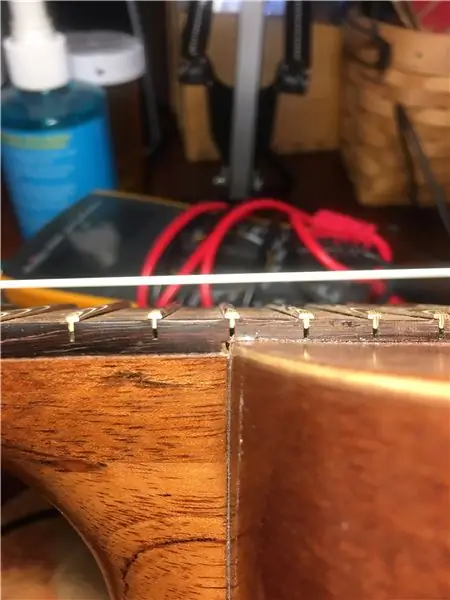
Стъпка 13: Изравнете ръбовете на грифа до врата и добавете проводници
След като лепилото изсъхне, можете да започнете да довършвате ръбовете. Внимателно отрязах излишния материал от гриф (с помощта на мелница) и завърших последния милиметър с ръчно шлайфане.
Добавянето на проводниците може да бъде направено просто с чук (с пластмасова повърхност, за да се избегне повреда). Само не чукайте прекалено силно. Ако сте приспособили проводника към слотовете, те трябва да влязат без особени затруднения.
Нещото, за което трябва да внимавате, е счупването на тънката повърхност на LED джоба. На прототипа позволих на някои LED джобове (близо до 12 -ия праг, където пространството се стеснява) да се простират в слота за лада. Това е лоша идея, тъй като това създава слабо място, което може (и е станало) да се напука, след като се вкара проводникът.
Стъпка 14: Нанесете маскиране и нанесете Finish върху Ukulele
Маскирайте грифа (не е завършен) и зоната за залепване на моста и започнете да нанасяте финиш.
Когато маскирате зоната на моста, прочетете инструкциите с вашия комплект, след което проверете отново дължината на скалата, за да сте сигурни. Комплектът, който използвах за прототипа, използва грешна дължина на скалата и следователно предоставя грешни размери за локализиране на моста (но имаше бележка да провери уебсайта за най -новите инструкции!). Вътрешността ми ми каза, че не е наред, но аз сляпо приех властта.
Винаги е по -добре да разберете ЗАЩО правите нещо, а не сляпо да следвате инструкциите.
За финал има много уроци от Luthiers, които знаят какво правят в мрежата, затова препоръчвам да се консултирате с тях, преди да преминете към процеса на довършване.
Аз, разбира се, не направих това, така че в крайна сметка използвах грешен уплътнител, което доведе до много зърнеста повърхност. Не правете това.
Напиши си домашното.
Стъпка 15: Подравнете и прикрепете моста

Тази стъпка е доста проста, но отново планирайте своя метод на затягане и го изпробвайте предварително, преди да залепите. Използвах стандартно лепило за дърво, за да закрепя моста.
Стъпка 16: Инсталирайте електрониката и тествайте

Сега е моментът да направите кабелите си красиви. Плюс това не искате той да се мята вътре в тялото и да издава жужещи звуци или още по -лошо, но все пак да се чупи на сцената.
Кодът на Arduino може да бъде актуализиран през USB порта, така че наистина няма нужда да го разглобявате, освен ако не искате да се занимавате.
Стъпка 17: Инсталирайте тунери и нанижете инструмента



Вероятно също ще трябва да изравните ладовете и да си поиграете малко с настройката, но защо да се притеснявате сега, когато сте толкова близо до края?
Надстроих тунерите и използвах хубави струни от Aquila, които не помогнаха на звука. Така че имайте това предвид, докато разпределяте пари в проект за укулеле …
Стъпка 18: Програмиране на Uke
Последният код на Arduino е на Github. В кода има някои редове, които поддържат бъдещи подобрения (като функция на метроном и „плъзгачи“за дисплея (елемент на потребителския интерфейс, който прилича на плъзгач)
Този код използва библиотека с въртящ се енкодер (Rotary Encoder Arduino Library) за обработка на потребителски вход от ротационния енкодер.
Той също така използва библиотеката Adafruit Neopixel и примерен код, разположен тук. Режимите театър и дъга са получени от примери, предоставени с библиотеката. (вижте strandtest.ino).
Драйверът на дисплея се предоставя от 4D системи и се намира в Github тук.
Има две уникални функции, реализирани за проекта Ukulele. Първият реализира библиотеката с акорди, а вторият показва превъртащо се текстово съобщение, използвайки персонализиран набор от символи.
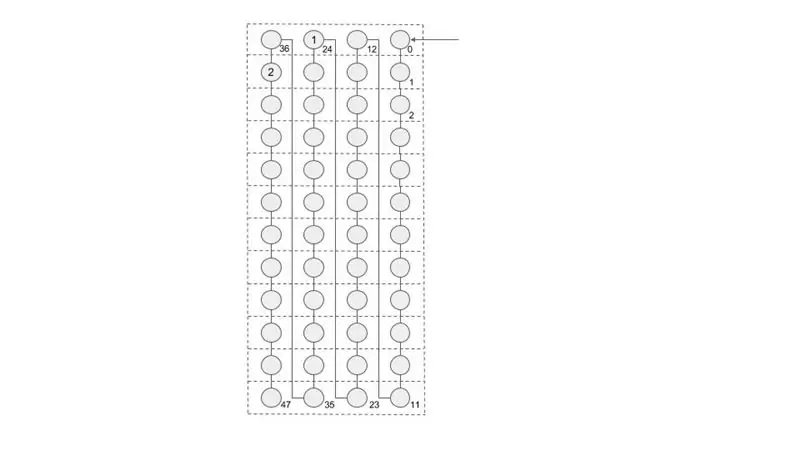
Приложената диаграма показва местата на светодиодите на грифа и как са свързани. LED 0 се намира в горния десен ъгъл.
Стъпка 19: Как да покажете акорд

Функцията displayChord показва позициите на пръстите (само първа позиция засега) за всеки акорд. Акордите, избрани от потребителя (основна бележка и качество), се съхраняват като двойка индекси. Те от своя страна се използват за търсене на пръстите за всеки акорд.
Използвах нотация „GCEA“за съхраняване на акорди (например „А“е „2100“). Акордите се изчисляват предварително за всяка основна нота и се съхраняват в променлива, съответстваща на качеството на акорда. (така че, A major, се съхранява на първото място на масива "majorChords", съответстващо на "2100").
char* majorChords = {"2100 / n", "3211 / n", "4322 / n", "0003 / n", "1114 / n", "2220 / n", "3331 / n", " 4442 / n "," 2010 / n "," 3121 / n "," 0232 / n "," 5343 / n "};
Имайте предвид, че тъй като това е текстов низ, всяка цифра може да представлява и шестнадесетична стойност за отчитане на позициите на фрета, по -големи от 9. Тоест, A и B ще представляват светодиоди 10 и 11. За акорди на първа позиция това не е проблем).
Светодиодният низ е свързан по дължина в редове от 12 (октава) по протежение на всеки низ (започвайки с низ A), последващият цикъл от 12 започва от първия лад на следващия низ (вижте диаграмата в стъпка 18). Това е важно за алгоритъма да определи кои светлини да се включат за даден акорд. Това означава, че пикселите от 0 до 11 са светодиодите с низ A, 12 до 23 са низовите светодиоди от E и т.н. Когато анализираме A = "2100" (съхранен като низ, има и нулев терминатор "\ n" в кода), ние го интерпретираме като: не се осветяват пиксели на низ A, нито на низ E, пиксел 0 (фрет 1) на низ C свети и пиксел 1 (фрет 2) на низ G. Обърнете внимание, че "0" е изключено, а не първият светодиод. Въз основа на окабеляването искаме да запалим светодиоди 24 и 37. Кодът за показване на акорд е показан по -долу.
for (int i = 0; i <4; i ++) {if (int (акорд - '0')) {// алгоритъм за анализиране на струнния акорд int ledNumber = int (акорд - '0') + (3 - i) * 12 - 1; // вижте дискусията по-горе, (3-i) е да обърне индексната лента.setPixelColor (ledNumber, 0, 125, 125); // setPixelColor (ledNumber, червена стойност, зелена стойност, синя стойност)}}
Изразът if проверява дали светодиодът е изключен. Ако не е, тогава той приема стойността на ascii на символа, акорд и изважда стойността на ascii за '0', за да светне ledNumber.
strip е екземпляр от класа Adafruit_NeoPixel. Функцията setPixelColor задава цвета за изчисления пиксел (фиксиран на (0, 125, 125) в този случай.
Стъпка 20: Как да покажете превъртащо се съобщение
Така че имаме 12 x 4 масива светодиоди … защо да не го накараме да показва нещо различно от доста случайни светлинни модели!
Първият проблем е, че височината на дисплея (4) е доста ограничена поради броя на низовете на Uke. Хоризонталното превъртане би било предимно нечетливо, но във вертикална ориентация можем да поддържаме 4 x 5 знака, работещи вертикално.
Организирането на знаци като пет "вертикални" реда означава, че два знака могат да се показват едновременно, което позволява едноредово разстояние между всеки знак.
Трудността беше, че нямаше стандартен набор от 4 x 5 знака. Направих своя собствена с помощта на приложената електронна таблица. Присвоих всеки ред на една шестнадесетична стойност (4 бита, представляващи кой пиксел е включен или изключен). Комбинацията от петте шестнадесетични стойности представлява символ (например "0" е 0x69996).
Стойностите за всеки знак се съхраняват в масив в ASCII ред. Наборът от символи прави някои компромиси с определени букви, но мнозинството е доста ясно. (драскането в долната част на електронната таблица са идеи, с които си играех, тъй като имаме цвят като опция, можем да добавим "дълбочина" към героя и евентуално да получим допълнителна резолюция.
Низът за показване се съдържа в променливата на низа, съобщението.
Създава се буфер, който представя дисплея на символите. Предполагам, че можех просто да създам голям буфер с цялата преведена последователност от съобщения, особено след като повечето съобщения ще бъдат по -малко от 20 знака. Вместо това избрах да създам фиксиран трибуквен (18 байта) буфер. Само два от героите се показват активно, а третият е поглед напред, където се зарежда следващият знак. Светодиодният низ (помислете за него като голям регистър за смяна) се зарежда с 48 бита за низа. Пропилях малко място в паметта, за да направя това по -лесно за концептуализиране. Всяко хапване получава собствено място в паметта, което удвоява изискването за памет, но не е много предвид размера на буфера.
Буферът се зарежда със следващия знак, когато изходният индекс (показалец) стигне до границата на знаците (outputPointer на 5, 11 или 17).
За да заредим буфера, хващаме първия знак в „message“като ASCII стойност и изваждаме 48, за да получим индекса в масива asciiFont. Стойността на този индекс се съхранява в codedChar.
Първата част на съобщението, изместена навън, съответства на светодиоди 47, 35, 23 и 11 (долната част на дисплея). Така че за числото нула 0x0F999F, F (лявата) се измества първо, 9 секунда и така нататък.
Следващият герой се зарежда чрез маскиране на всяко хапване и преместване надясно. За горния пример алгоритъмът дава (0x0F999F & 0xF00000) >> 20, след това (0x0F999F & 0x0F0000) >> 16 и т.н.
int индекс; if (outputPointer == 17 || outputPointer == 5 || outputPointer == 11) {char displayChar = message.charAt (messagePointer); // вземете първия знак на съобщението long codedChar = asciiFont [displayChar - 48]; if (displayChar == 32) codedChar = 0x000000; messageBuffer [bytePointer+5] = байт ((codedChar & 0xF00000) >> 20); // маскираме всичко, освен последното, и го преместваме с 20 (и така нататък) messageBuffer [bytePointer+4] = байт ((codedChar & 0x0F0000) >> 16); // това трябва да постави по едно хапване на място в памет messageBuffer [bytePointer+3] = байт ((codedChar & 0x00F000) >> 12); // всички шест представляват на символа messageBuffer [bytePointer+2] = байт ((codedChar & 0x000F00) >> 8); messageBuffer [bytePointer+1] = байт ((codedChar & 0x0000F0) >> 4); messageBuffer [bytePointer] = байт ((codedChar & 0x00000F)); if (bytePointer == 0) {// обработва цикъла около bytePointer bytePointer = 12; } else {bytePointer -= 6; // пълним отдолу нагоре; ЗАБЕЛЕЖКА: трябва да погледнете обръщането на това, за да видите дали го прави по-лесно} if (messagePointer == message.length ()-1) {// обработка на цикъла около съобщението messagePointer = 0; } else {messagePointer += 1; // преминаване към следващия знак}}
След като буферът се зареди, става въпрос за проследяване къде е изходният показалец и зареждане на LED низ с правилните 48 бита (текущите 4 и предишните 44). Както бе споменато по -рано, strip е екземпляр от клас NeoPixel и setPixelColor задава цвета (RGB) на всеки пиксел. Функцията show () измества стойностите на дисплея към LED низ.
// цикъл за непрекъснато изместване на буфера
// искам да изпиша цялата лента при всяко преминаване през цикъла, само началното местоположение се променя за (int ред = 12; ред> 0; ред--) {индекс = outputPointer + (12-ред); if (индекс> 17) индекс = outputPointer+(12-ред) -18; // цикъл, ако е по-голям от 17 за (int колона = 4; колона> 0; колона-) {strip.setPixelColor (uint16_t (12*(колона-1)+(ред-1)), uint8_t (RedLED*(bitRead (messageBuffer [индекс], колона-1))), uint8_t (GreenLED*(bitRead (messageBuffer [индекс], колона-1))), uint8_t (BlueLED*(bitRead (messageBuffer [индекс], колона-1)))); // на всяко място светва светодиода, ако битът е един}} // outputPointer сочи към текущия най -нисък байт в низа за показване if (outputPointer == 0) outputPointer = 17; else outputPointer -= 1; strip.show (); }
Стъпка 21: Удивете света с вашата укулелеска забележителност


Окончателният прототип на Ukulele отне около 6 месеца стартиране и спиране.
Много нови технологии за научаване и може би малко дървообработване и музикална теория за зареждане!
Какво да направя за следващата версия?
- Отървете се от дисплея и въртящия се енкодер. Заменете ги с Bluetooth модул, прикрепен към arduino. Управлявайте го дистанционно с помощта на телефон или таблет. Всичко е по -добре с Bluetooth.
- Актуализирайте дистанционно моделите на акорди в реално време. Нещо най -добре остава за приложението.
- LED капаци. Настоящата версия не прави нищо, за да попречи на боклука да попадне в LED отворите. Един приятел направи куп малки лещи, но така и не можах да разбера как да ги накарам да останат на мястото си правилно.
- Алтернативни материали за грифа, може би нещо ясно, стига лапите да се държат.
- Още светлини! Премахнете ограничението върху текста, като добавите още „редове“. Това наистина е ограничение, причинено от размера на грифа и светодиодните тела.
Отново вижте придружаващия Instructable, който описва набора от символи, който трябваше да създам, за да позволя превъртане на текст.
Много благодаря, че стигнахте дотук! Махало!
Препоръчано:
КАК ДА НАПРАВИТЕ АВТОМАТИЧНА АВАРИЙНА СВЕТЛИННА КРЕПА С ИЗПОЛЗВАНЕ НА ТРАНЗИЗОР D882: 3 стъпки

КАК ДА НАПРАВИТЕ АВТОМАТИЧНА АВАРИЙНА СВЕТЛИННА КРЕПА, СЪЩО С ТРАНЗИСТОР D882: ЗДРАВЕЙТЕ ПРИЯТЕЛИ, ДОБРЕ ДОШЛИ В МОЯ КАНАЛ, ДНЕС ЩЕ ВИ ПОКАЗАМ КАК ДА НАПРАВИТЕ КРЪГ НА АВТОМАТИЧНА АВАРИЙНА СВЕТЛИНА D882
LED укулеле: 6 стъпки (със снимки)

LED Ukulele: Здравейте, казвам се Илейн. Този проект съчетава много неща, на които се радвам, така че се надявам и на вас да ви хареса! LED укулеле, което ще изградим, ви учи как да свирите четирите най -свирени акорда: C, G, Am и F. Няма предишен мюзикъл необходим опит
Жива панта ананасова укулеле: 9 стъпки (със снимки)

Жива панта ананасова укулеле: Направих укулеле от ананас изцяло с лазерен нож, CNC рутер и 3D принтер. Почти никакви ръчни инструменти не са необходими за този проект и той произвежда страхотно звучащо сопрано укулеле. Всички файлове за дигитална изработка, необходими за възпроизвеждане на този проект, са
Сгъваема светлинна кутия / светлинна палатка от $ 20 /20 минути: 7 стъпки (със снимки)

Сгъваема светлинна кутия / светлинна палатка с търговско качество от 20 долара / 20 минути: Ако сте търсили кутия за лампи „Направи си сам“за продукт или снимки отблизо, вече знаете, че имате много възможности за избор. От картонени кутии до кошчета за пране може би си мислите, че проектът е свършен до смърт. Но почакай! За $ 20
Укулеле високоговорители за Ipod / Mp3: 7 стъпки

Укулеле високоговорители за Ipod / Mp3: Беше ми скучно по време на лятната ваканция и имах свободни говорители наоколо. Току -що видях състезанието за картон с горила. Затова реших да направя тези говорители, тъй като се интересувам от укулеле. От какво имаш нужда. Асортимент от високоговорители, които използвах 3 чифта
