
Съдържание:
- Автор John Day [email protected].
- Public 2024-01-30 07:51.
- Последно модифициран 2025-01-23 12:59.




За този проект исках нещо, което да ми позволи да се науча повече на електроника/софтуер, нещо, в което все още не съм се впуснал.. Реших, че светлината ще бъде добра платформа за това.
Дизайнът, който измислих, беше за аплайтър, който разполага с регулиране на цвета и яркостта. Върху продукта, температурата и яркостта на топъл до хладен бял цвят се контролират чрез „шайбата“, като позицията и ориентацията им се променят независимо - доста уникално/забавно взаимодействие.

Също така в крайна сметка създадох приложение (може и да предизвикам себе си), за да ги коригирам, както и да добавя допълнителна функционалност за управление на някои RGB светодиоди и да задам аларма за изгрев. Алармата за изгрев слънце постепенно увеличава яркостта за 30 минути, за да ви помогне да се събудите.
Тъй като това е първият ми проект за Arduino/App, предполагам, че определено ще има по -добри начини за правене на кода, така че спокойно за мен! Работи, затова съм щастлив. Ако имате предложения за подобрения и т.н. би било добре да чуете..
Всички файлове за този проект (код на изобретател на arduino/приложение, графики на приложения и т.н.) и apk на приложението. може да се намери на тази връзка.
Включих това в конкурсите Raspberry Pi и FULL SPECTRUM LASER, така че ако смятате, че е достоен за гласуване, ще бъде оценен масово !!
От какво имаш нужда….
Elec. Компоненти:
- Arduino Micro
- 12 линейни радиометрични сензора за ефект на Хол
- DC жак
- 12V захранване
- 2x 1W хладно бял светодиод (6000K)
- 2x 1W топъл бял светодиод (2800K)
- 4x Adapruit RGB неопиксели
- Sparkfun Picobuck 350mA драйвер с постоянен ток
- HC06 Bluetooth модул
- Прототипна дъска
- Клемни блокове
- Проводници
Материали:
- Материали за производство на форми (картон или силикон и др.)
- Полиуретанова смола за леене
- Шперплат
Консумативи:
- Припой
- Спрей боя
- Шкурка
- Смесващи чаши/бъркалки
Инструменти:
- Поялник
- Пистолет за лепило
- Клещи/отвертки/ножове и др.
- Лазерен нож
Софтуер:
- Arduino
- MIT App Inventor (безплатен уеб базиран)
- Photoshop или нещо друго за създаване на графики на приложения
Стъпка 1: Сензори за ефекта на Хол
За контрола/взаимодействието на продукта исках да измисля нещо малко по -различно, а не просто циферблат или нещо подобно.
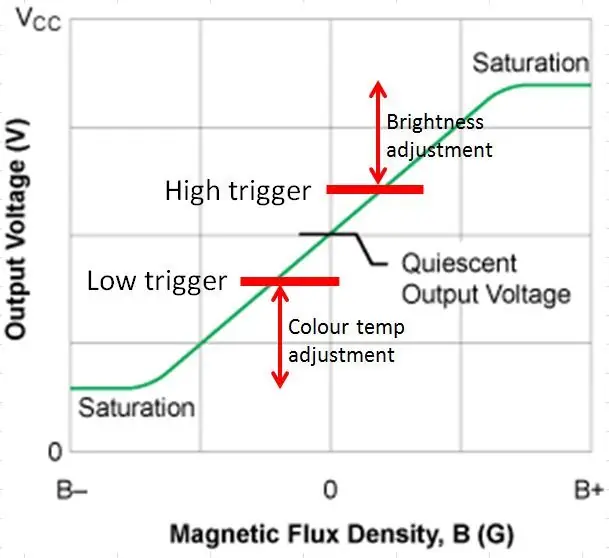
След малко проучване на различни видове електронни компоненти открих линейни радиометрични сензори за ефект на Хол. Това са основно сензор, чийто изход се влияе от магнитни полета. Обикновено изходът на сензорите е половината от входното напрежение. Въпреки това, когато магнит се доближи до него, изходът ще се повиши до входното напрежение или ще падне до 0V (граници на насищане) в зависимост от това дали е северният или южният полюс на магнита.
Осъзнах, че мога да използвам това, за да ми позволя да контролирам две различни настройки на един холов сензор - роди се идеята за „шайбата“. Магнит е скрит в лазерно изрязаната шайба и ще контролира яркостта или цветовата температура в зависимост от това кой край е обърнат към сензорите. Влизам в кода на Arduino по -късно, но по същество чета тези сензори и търся дали изходът се е повишил над „висок тригер“или е паднал под „нисък спусък“. Използвам множество сензори за ефект на Хол, за да ми позволя да картографирам определена цветова температура и стойност на яркостта на всеки, които се задействат, докато плъзгате шайбата около дъгата.

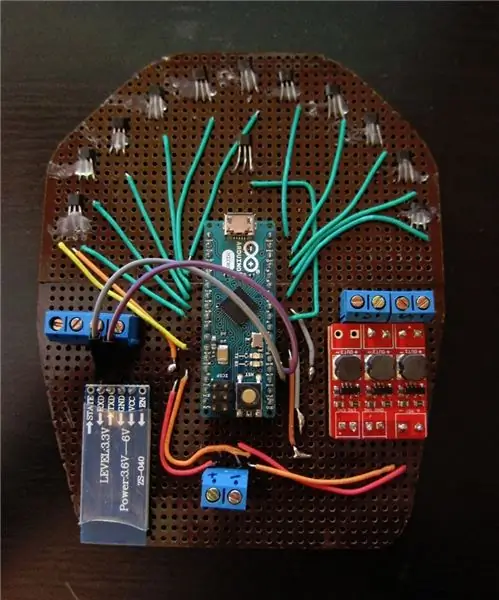
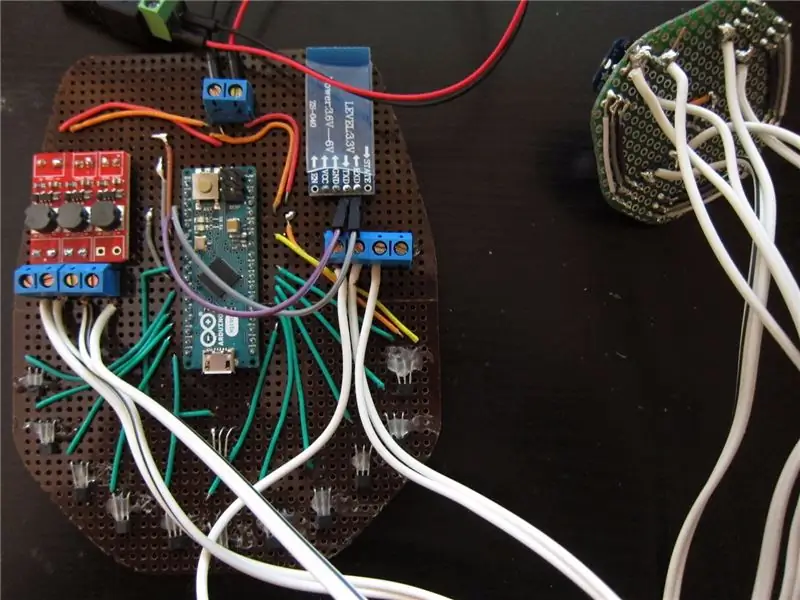
Стъпка 2: Хардуер за електроника



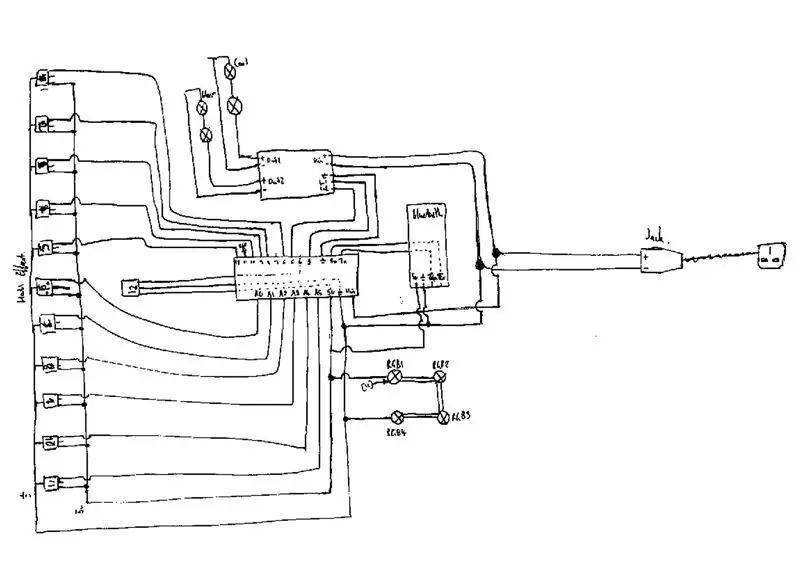
Първата стъпка от този проект беше свързването на хардуера на електрониката. Избрах да използвам Arduino Micro, тъй като има голям брой аналогови щифтове за четене - което ми позволява да използвам множество сензори за ефект на Хол, за да дам достатъчна разделителна способност за настройката на настройката. 12V DC захранване е разделено между захранването на Arduino и LED драйвера.
Контролната дъга използва 11 сензора на Хола, като още един се използва за изключване на светлината. Те бяха свързани в щифтове A0-> A5 и 4, 6, 8, 9, 10, 12. Те споделят обща 5v и заземителна релса/щифт.
Използваните от мен светодиоди са 1W и изискват драйвер с постоянен ток. Използва се Sparkfun PicoBuck, тъй като той осигурява постоянни 350mA до до 3 изходни канала. 12V захранването е свързано към щифтовете Vin на драйверите. Драйверът има входни щифтове за управление на PWM на изходите, те са свързани към пинове 3 и 5 на Arduino.
След това Bluetooth модулът беше свързан. Bluetooth Rx-> Arduino Tx, Tx-> Rx и 5v.ground.

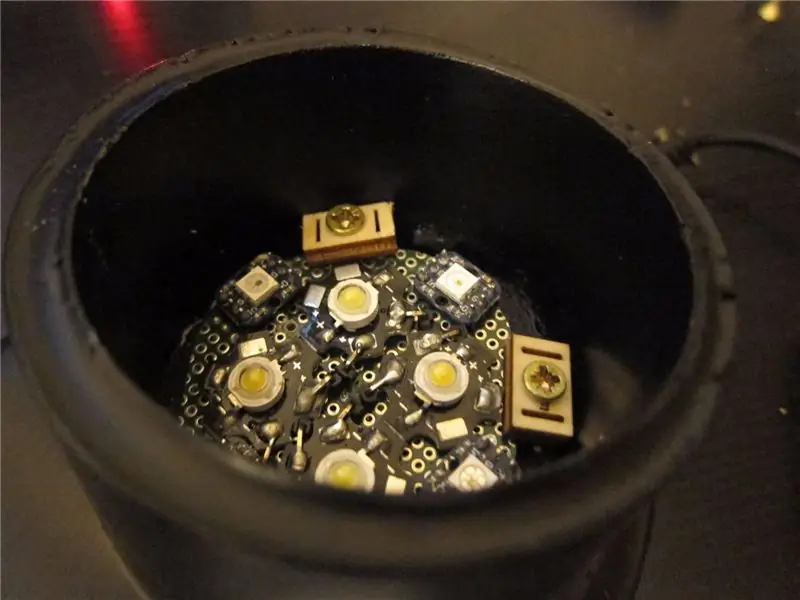
Светодиодите са монтирани на отделна платка. Два хладни бели светодиода са свързани последователно, както и топлите. Те се свързват към изход 1 и 2 на драйвера. RGB светодиодите са Adapruit Neopixels; това са верижни модули, с които можете да контролирате цвета и яркостта поотделно от един щифт на Arduino. Те се свързват към щифт 11 и 5V/земни щифтове.
Стъпка 3: App Inventor



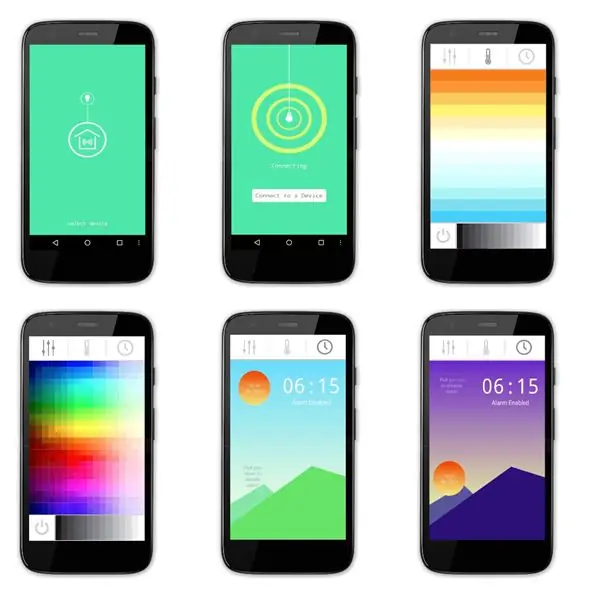
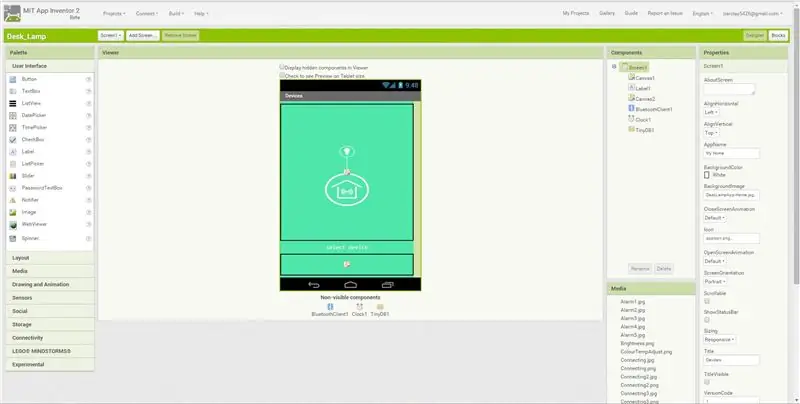
За да създам приложението, използвах MIT App Inventor, неговото безплатно и доста лесно за научаване/използване. Първо трябваше да създам екрани/графики на приложенията - това може да се направи във Photoshop и т.н. Улеснява в App Inventor, ако имате всички компоненти, които съставят екраните като отделни изображения/файлове.
App Inventor има два изгледа, има раздела „Дизайнер“за визуалните елементи на предния край и раздела „Блокове“за кода.
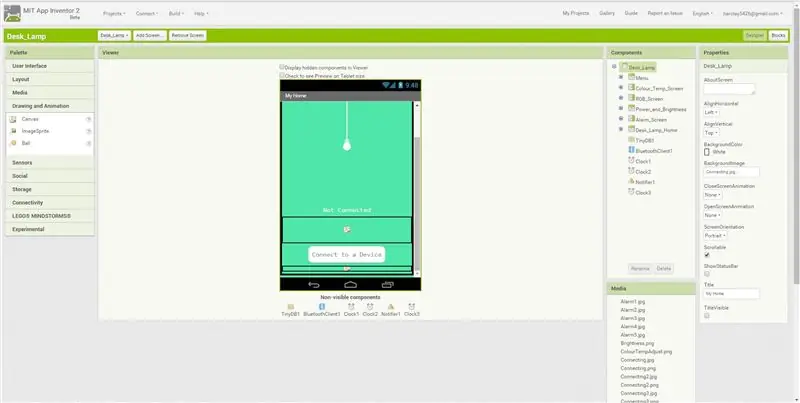
С помощта на раздела „Дизайнер“създадох екраните на приложенията. Един проблем, който открих, е, че Bluetooth компонентът не работи на множество екрани, така че след екрана за добре дошли всички останали (връзка, RGB, цветова температура, аларма) се създават на един и същ екран - ефективно слоеве, които включвам /изключено.
Основните инструменти, които използвах, са за „оформление/подравняване“и „платно“. Платното е чувствителна на допир област, която можете да покажете като изображение.
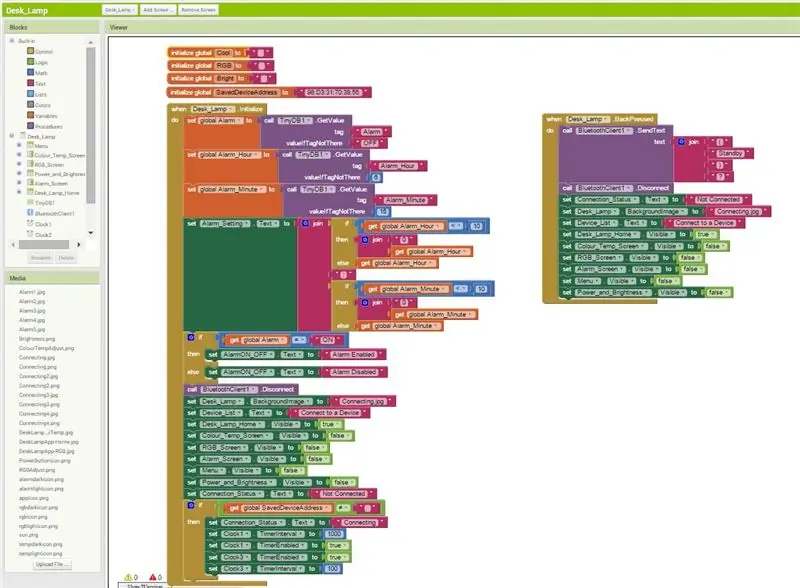
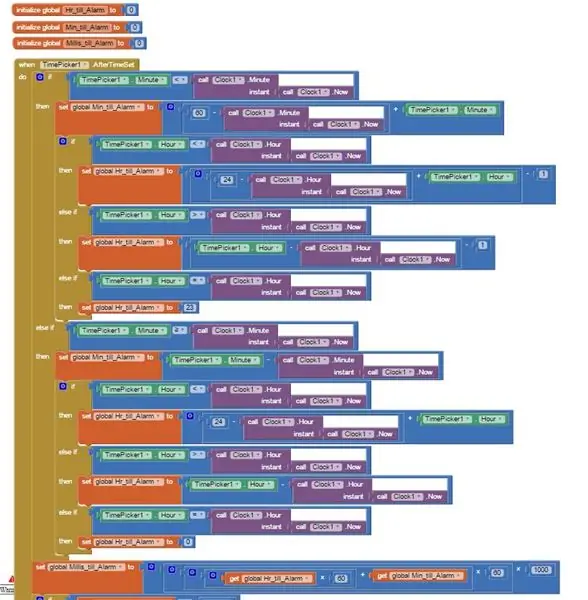
След като визуалните изображения са настроени, е време да преминете към раздела „Блокове“и да напишете кода. Ще го опиша накратко, но вероятно е по -лесно, ако импортирате моя файл в App Inventor и си поиграете около себе си …
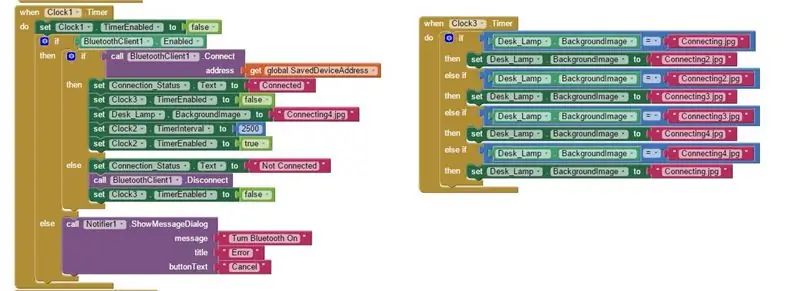
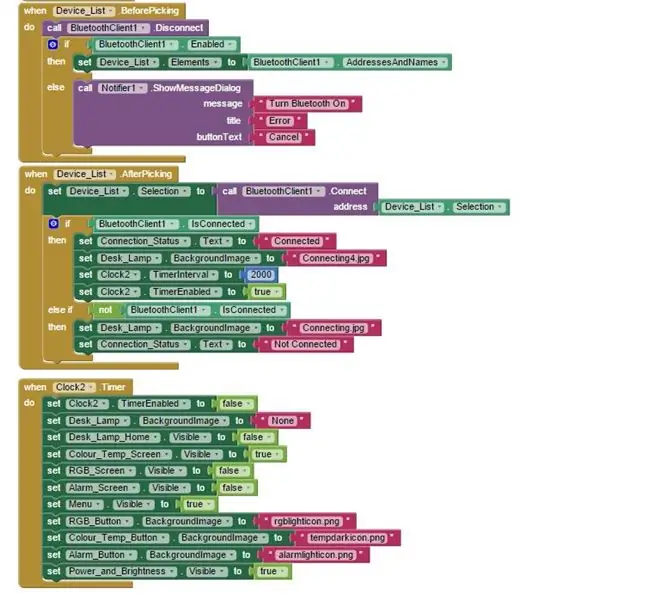
Тези първи блокове са за екраните за свързване. За да позволя на приложението да се опита автоматично да се свърже с Bluetooth модула Arduinos, създавам и задавам променлива на адреса на моя HC06. Използвам таймер за промяна на фоновото изображение, докато се свързва. Ако връзката е успешна, той зарежда екрана с цветна температура. Ако Bluetooth не успее да се свърже автоматично, трябва да натиснете бутона „свързване към устройство“. Това ще изведе списък с всички Bluetooth устройства, които телефонът ви може да вижда. Командата 'bluetoothclient1.connect' използва адреса на устройството, който сте избрали от този списък, за да се свържете.



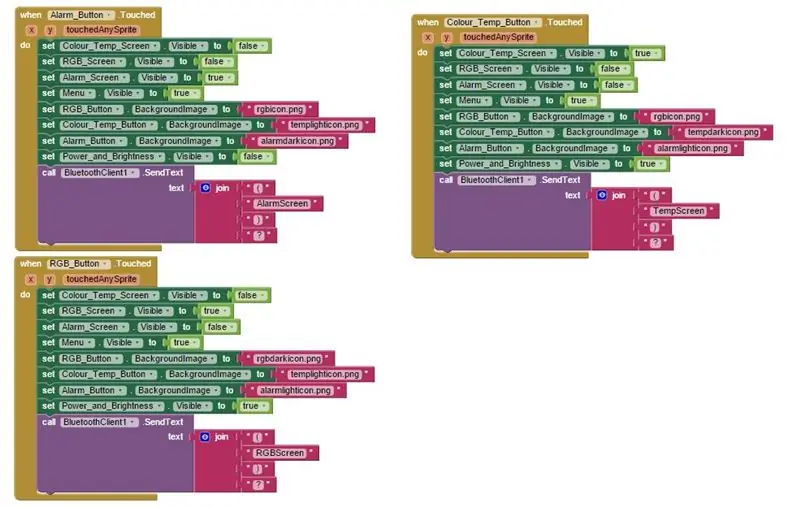
Тези блокове контролират какво се случва, когато докоснете всеки от бутоните на менюто - промяна между RGB, цветна температура и аларма. При докосване приложимите визуални слоеве се включват и изключват. Т.е., когато докоснете бутона на менюто RGB, той превключва фоновото изображение на платното на бутоните към тъмната икона, включва RGB екрана, а другата изключва.
Контролът на мощността и яркостта се споделя между RGB и цветовите екрани. За да може Arduino да знае кои светодиоди да контролира, трябва да му кажа кой екран е зареден. Текстов низ във формата (екран)? се изпраща от вашите телефони чрез Bluetooth чрез команда BluetoothClient1. SendText.

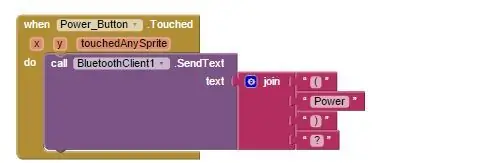
Този блок изпраща низ (Power)? всеки път, когато натиснете бутона за захранване.

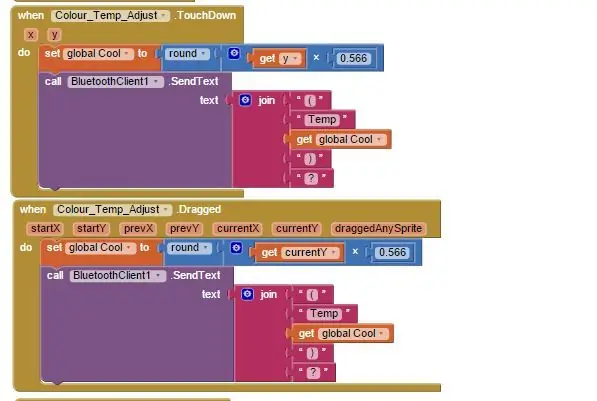
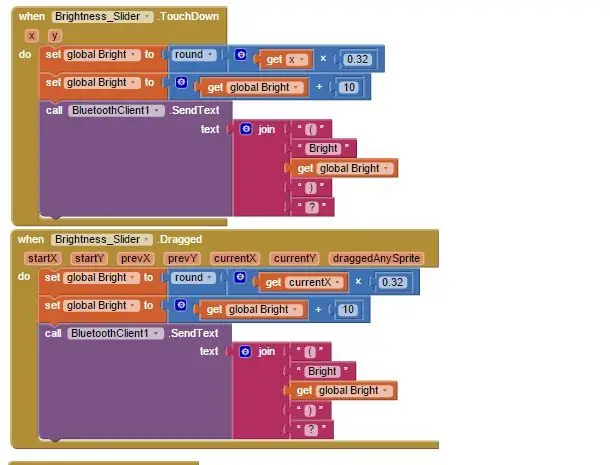
Тези блокове контролират регулирането на цветовата температура. Когато докоснете платното, координатата Y на вашата точка на допир се използва за задаване на променливата „охлаждане“. Стойността Y се управлява от размера на пикселите на платното, така че в моя случай стойност между 0 и 450. Използвам множителя, за да го преобразувам в използваема PWM стойност (0-255). След това изпращам низ с тази стойност и идентификатор във формата (Tempvalue) ?.

Подобни блокове, както по -горе, но за контрол на яркостта. Използвайки X координатата този път и различни множители, за да зададем променливата „Bright“на стойност между 10 и 100.

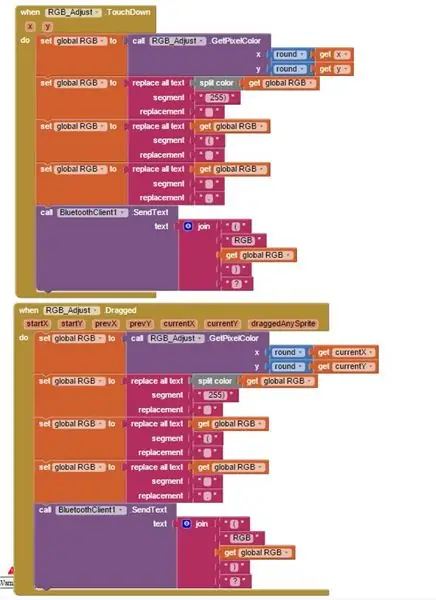
Тези блокове са за RGB контрол. Има команда, наречена "GetPixelColor", която може да се използва за получаване на RGB стойност на пиксела, който пръстът ви докосва. Той извежда стойността с допълнителни 255 в края по някаква причина, така че правя малко работа, за да вкарам стойността във формата (RGBredvalue.greenvalue.bluevalue.)? След това това се изпраща на Arduino, но с RGB като идентификатор в низа.

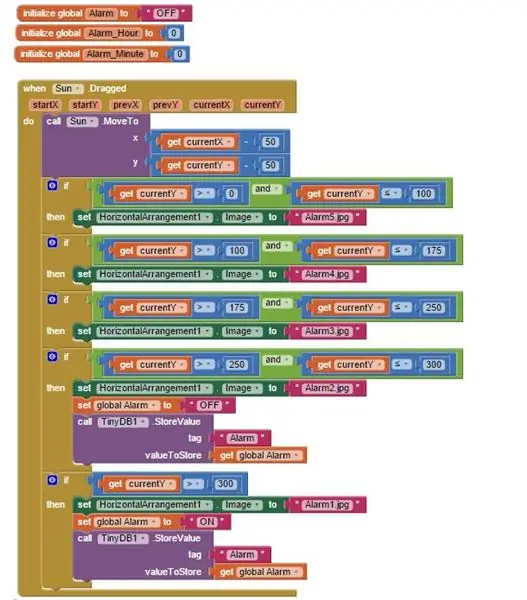
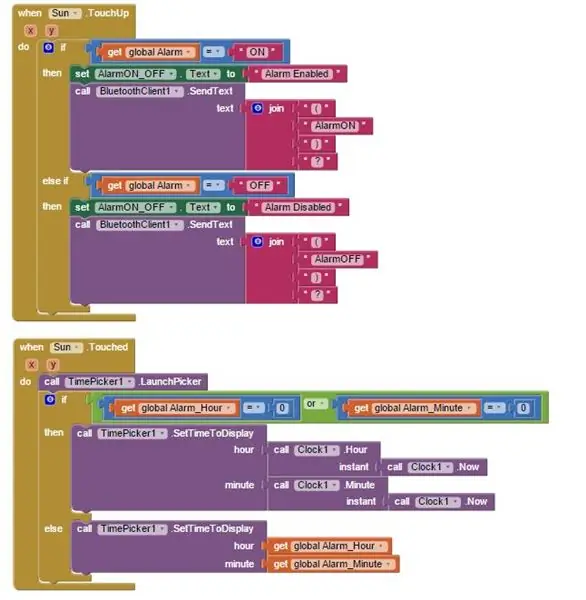
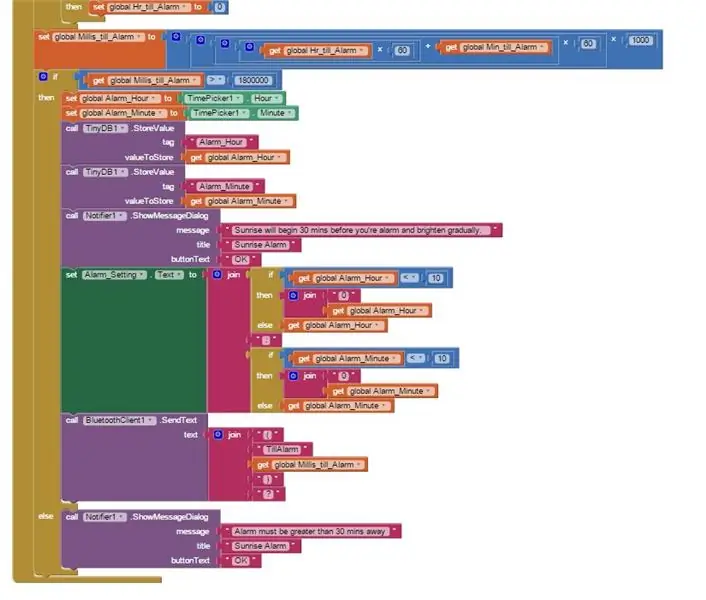
Следващият раздел от блокове е за настройките на алармата. Първият блок контролира какво се случва, когато докоснете/плъзнете слънцето нагоре и надолу. Отново командите „get current X and Y“се използват за получаване на стойност за мястото на пръста ви и промяна на фоновото изображение в зависимост от височината на слънцето. Позицията на слънцето също така управлява дали алармата е активирана или деактивирана, това се изпраща по bluetooth.


Когато докоснете или завършите преместването на слънцето, той извежда инструмента за избор на време, който ви позволява да зададете час на аларма. Основната част от този следващ блок използва текущото време, за да определи колко милисекунди има до настройката на алармата. След това тази стойност се изпраща към Arduino


В следващата стъпка обхващам как Arduino чете и използва низовете …
Стъпка 4: Arduino код
Както при кода на приложението, ще разгледам това накратко….
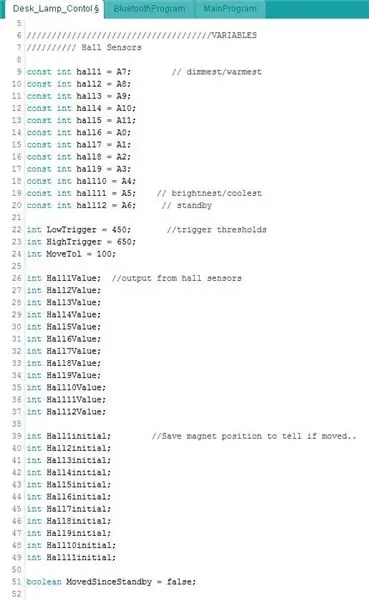
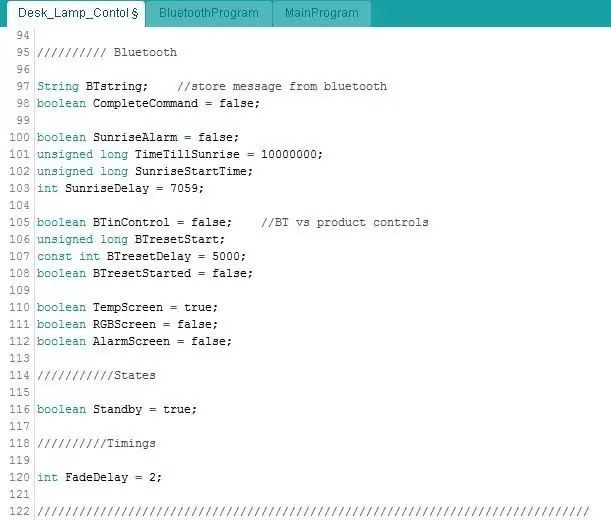
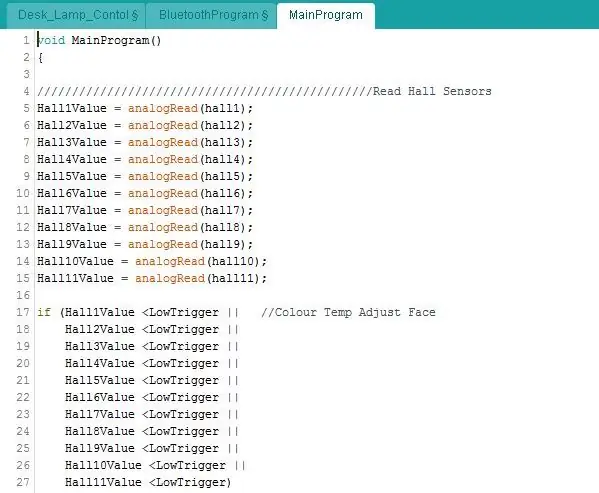
Първо настройвам всичките си променливи, присвоявайки сензорите и светодиодите на правилните щифтове. Изходът от сензорите за ефекта на Хол ще бъде прочетен с помощта на функцията analogRead, като дава стойност между 0 и 1023. Както беше описано по -горе, той извежда наполовина, когато няма магнити, така че около 500. Използвам променливи за задействане на Low и High, за да ми позволя лесно регулирайте, когато знае, че шайбата е над сензора.

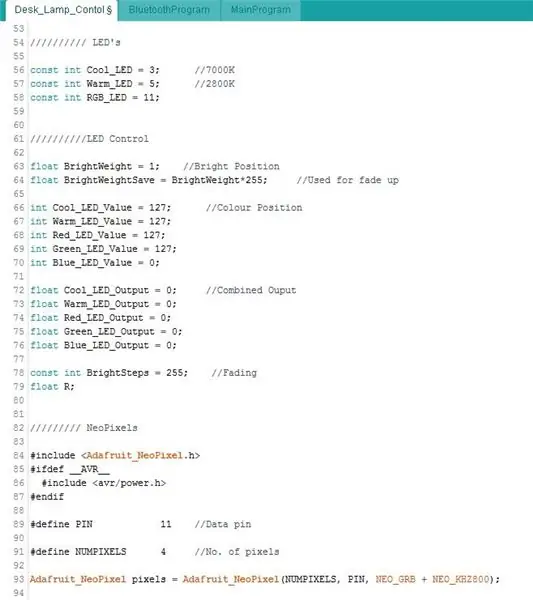
Неопикселите изискват библиотека, така че това е дефинирано тук.


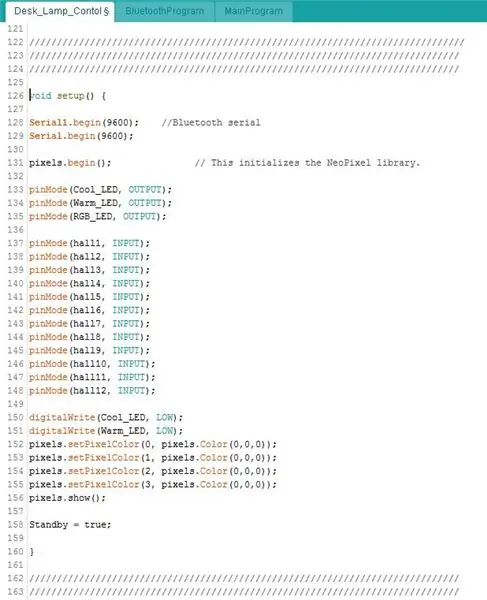
Настройката на празнотата стартира сериалите, за Micro пиновете Rx/Tx (bluetooth) използват Serial1.. След това щифтовете се настройват да бъдат входове или изходи и светодиодите са изключени.

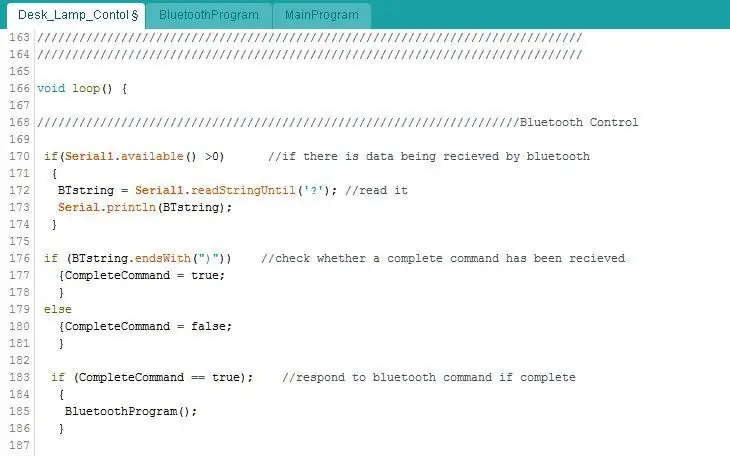
Сега това е основният цикъл …
Този първи раздел проверява дали се получават данни от приложението. Serial1.available () чете серийния код и получава броя на байтовете в низа. Ако това е> 0, аз знам входящите данни.
Ако си спомняте, всички низове, които изпращам от приложението, завършват с въпросителен знак…. т.е. (Bright100)?
Използвам функцията.readStringUntil за четене на серийните данни до въпросителен знак (Bright100) и задавам променливата BTstring на това. Проверявам дали BTstring завършва с ')', за да се уверя, че се получават пълни команди. Ако са, тогава се нарича цикълът BluetoothProgram … това е описано по -долу..

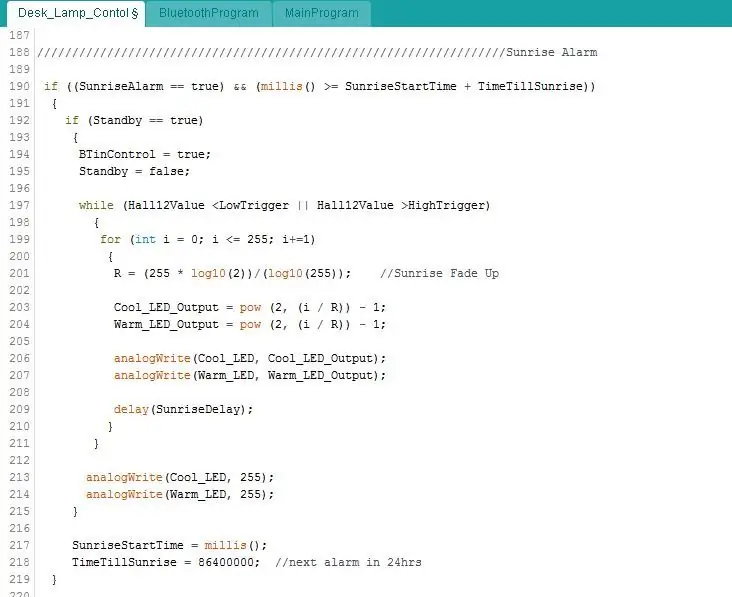
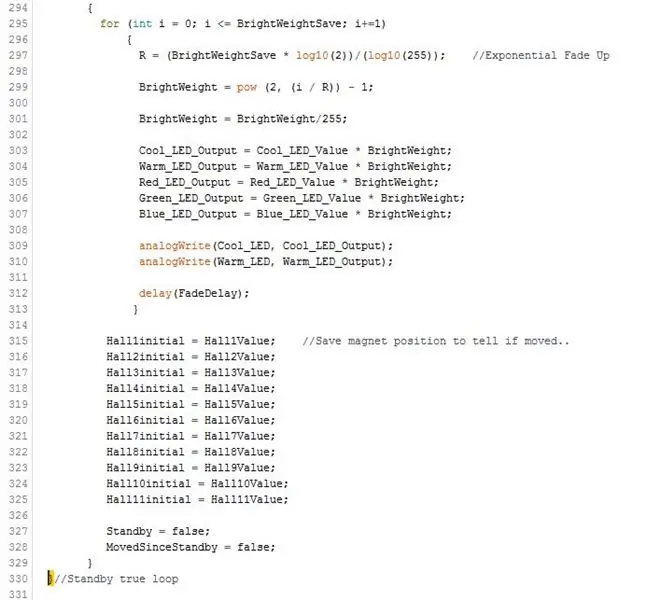
Този следващ бит контролира алармата за изгрев слънце. По принцип, ако алармата е активирана и времето е точно, тогава ще започне да избледнява светодиодите. Поради човешкото око, което възприема светлината логаритмично, е по -добре да се прави всякакъв вид LED избледняване нагоре/надолу с експоненциална крива, а не линейно. Следователно уравнение управлява стойностите на ШИМ …

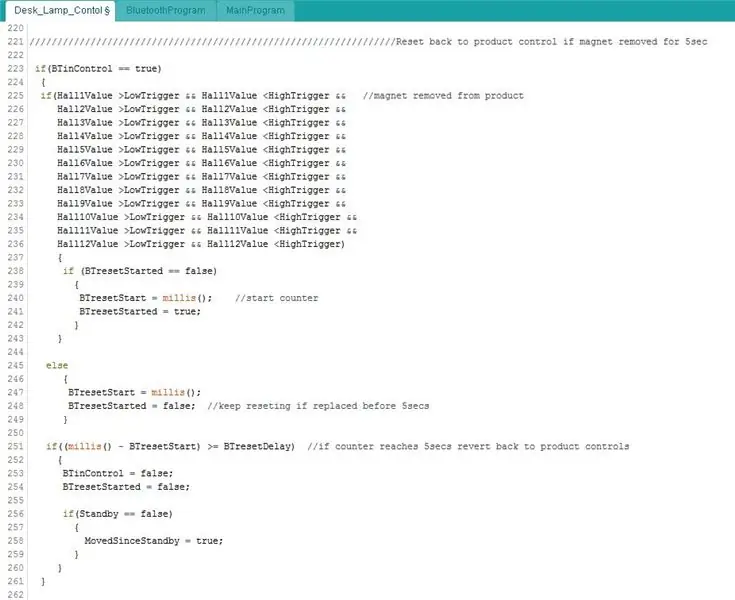
За да се избегне намесата на шайбата в контрола на приложението, той се деактивира, когато използвате приложението. За да активирате отново шайбата, трябва да я преместите от продукта за 5 секунди. Този бит код първо проверява дали всички сензори извеждат стойност на стабилно състояние (без магнит) и след това стартира таймер. Когато 5 секунди приключат, променливата BTinControl се връща на false.

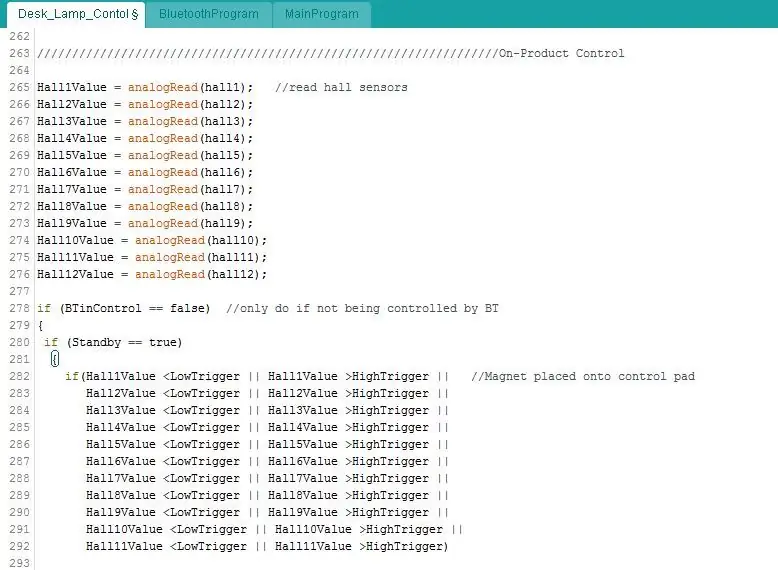
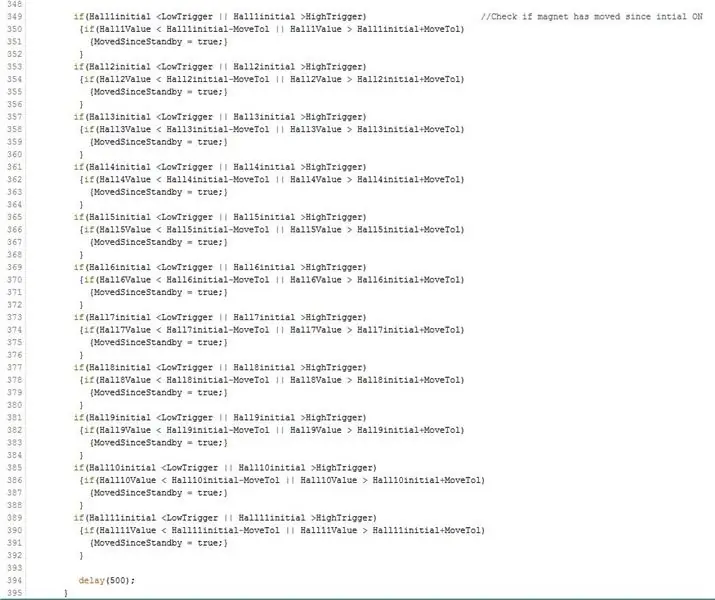
Кодът за шайбата сега.. Първо трябва да се прочетат сензорите.
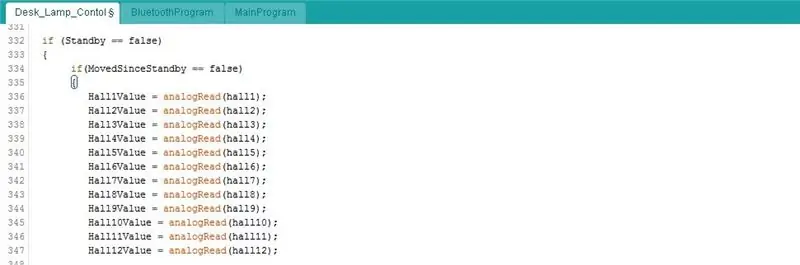
Ако светлината в момента е изключена, тя ще провери дали някой от сензорите е над или под спусковите точки, т.е. шайбата е поставена върху дъгата. Ако е така, той ще избледнее белите светодиоди до последната ви настройка, независимо къде го поставяте.


За да запазите светодиодите настроени на последната ви настройка, вместо да актуализирате до стойностите, свързани със сензорите, които задействат, променливата MovedSinceStandby е зададена на false. Този следващ бит код основно проверява дали сте преместили шайбата от първоначалната й позиция с определена сума …


Ако премествате шайбата, „MainProgram“се извиква за актуализиране на яркостта/температурата на цвета. Това е описано по -долу.

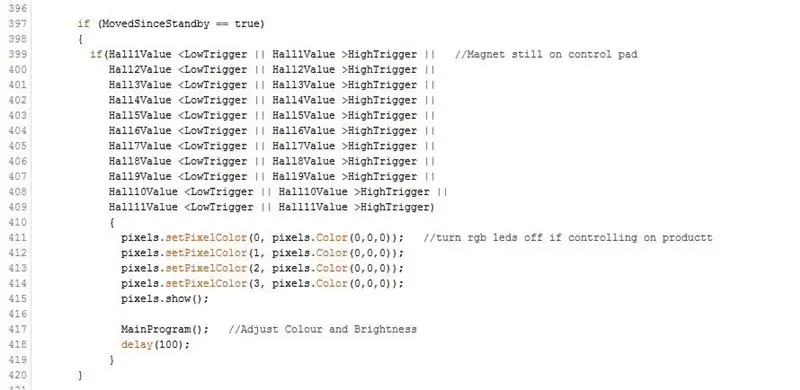
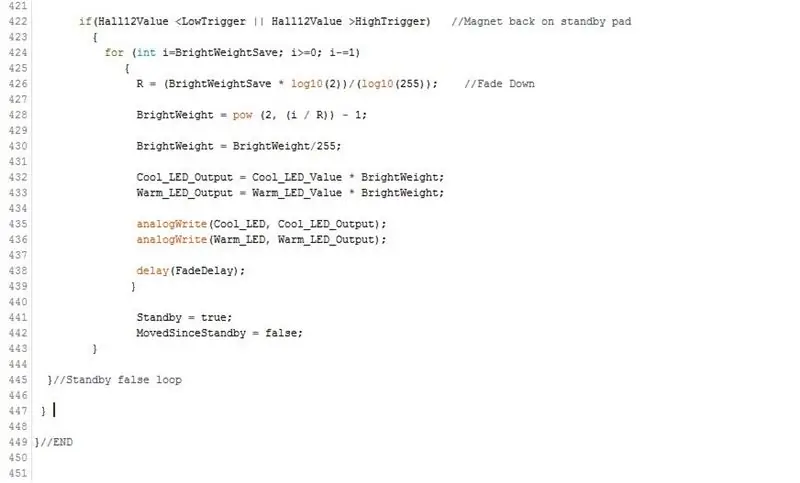
Последният бит в този основен цикъл проверява дали шайбата е поставена обратно на докинг станцията - сензор 12 отчита стойност над/под точка на задействане. Ако е така, той избледнява LED обратно..

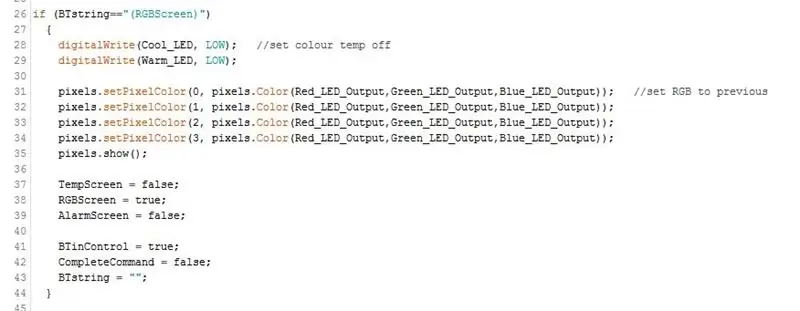
Bluetooth контур:
Както е описано по -горе, когато данните се приемат чрез bluetooth, низът се чете. Сега трябва да проверим какво казва този низ …
Всички нишки, освен яркостта, цветовата температура и RGB, са доста лесни за справяне. Проверявате дали BTstring е равен на текста, изпратен от приложението.
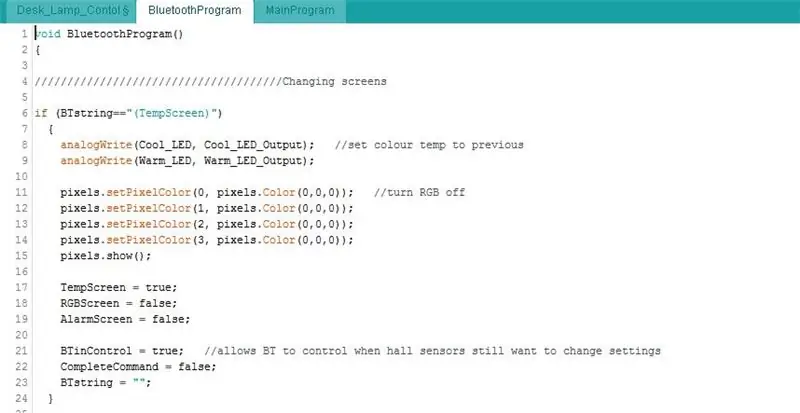
Ако си спомняте, когато променяте екрани в приложението, то ще изпрати команда за bluetooth. Тук поставяме под въпрос това и задаваме някои променливи на true или false, за да знаем на кой екран сте.
Забележете в края на всеки раздел задавам променливата BTinControl на true и изчиствам стойността BTstring.


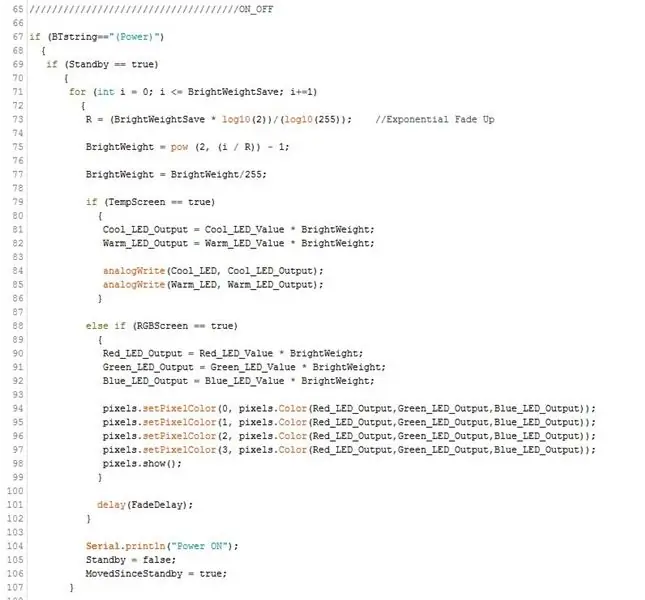
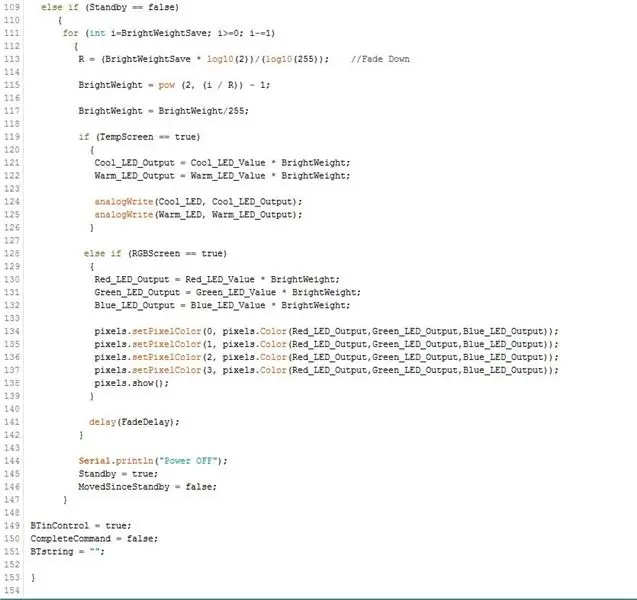
Когато докоснете бутона за захранване в приложението, той ще избледнее светодиодите нагоре или надолу. Зададените по -горе променливи, на който екран се намирате, се използват, за да решат дали неговите RGB или бели светодиоди да контролират.


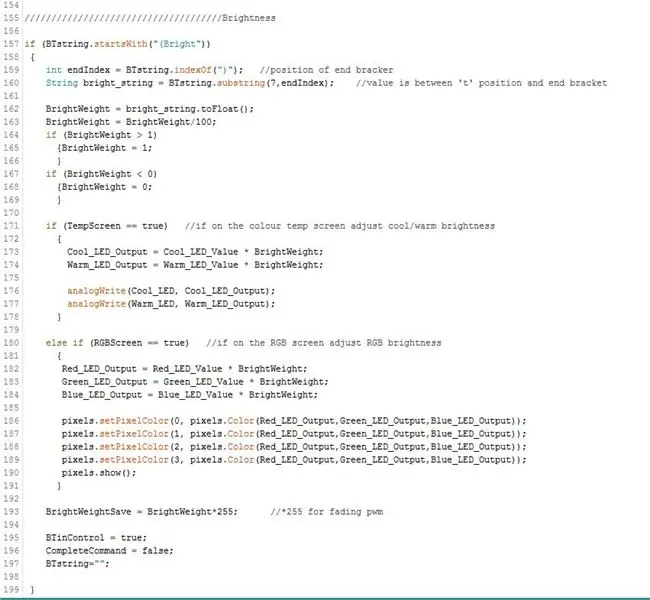
За яркост, цветова температура и RGB трябва да чета струните по малко по -различен начин. Тъй като числовата част на низа ще се променя, задавам въпроса дали низът започва с един от идентификаторите, а не с пълния низ, така че просто (Ярко тук..
Сега трябва да отделя действителната стойност на яркостта от низ. Форматът на низа, изпратен от приложението, е (Brightvalue), така че знам, че стойността на яркостта ще бъде между „t“и „)“. Позицията на 't' ще остане постоянна, тя винаги ще бъде 7 -мият знак в низа. Но тъй като стойността на яркостта може да бъде между 10 и 100, позицията на ')' ще се промени. Използвам командата.indexOf, за да разбера къде е „)“, какъв знак е и след това мога да използвам командата.substring, за да прочета низа между 7 -ия знак и позицията на знака „)“. Това ми оставя само стойността на яркостта, която мога да използвам за регулиране на RGB или белите светодиоди в зависимост от екрана.

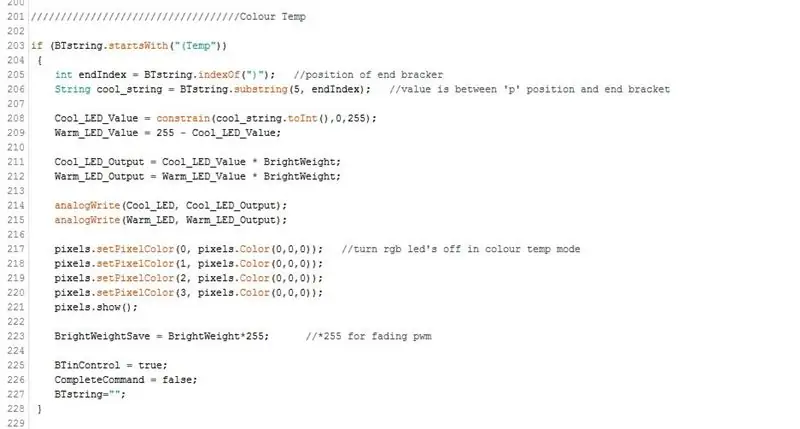
Регулирането на температурата на цвета е подобен процес на горния, но този път стойността ще бъде между 'p' и ')' …

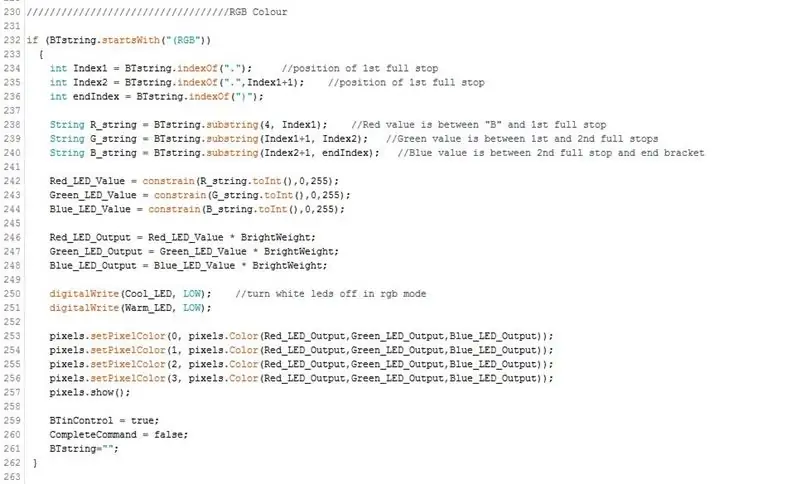
За корекцията на RGB имаме три стойности за извличане от низа, но отново е подобен процес. От приложението получаваме низове във формата (RGBvalue.value.value)
Така че знам, че червената стойност ще бъде между "B" и първата точка. Зелената стойност е между 1 -ва/2 -ра точка и синята стойност е между 2 -ра точка и ')'.
След като имаме стойностите, неопикселите са настроени на нов цвят …

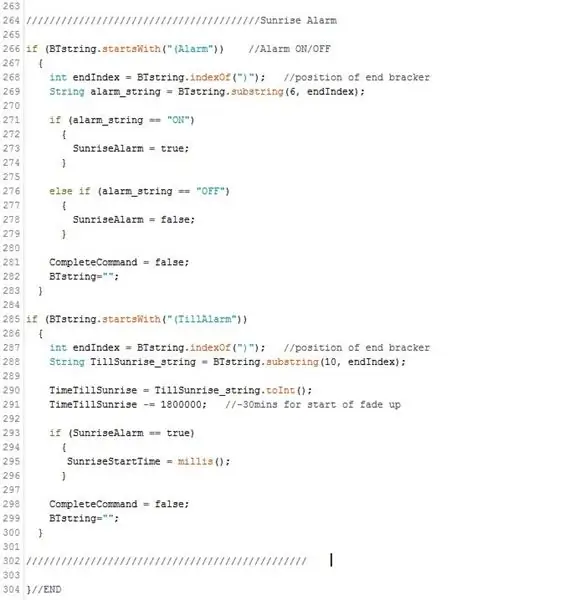
Тук проверяваме дали алармата е активирана или деактивирана. Ако времето на алармата се промени, ще ни бъде изпратен низ с броя на милисекундите от сега до алармата. Отново тази стойност се извлича от низ и за да можем да проверим дали е време за стартиране на изгрева, трябва да зададем променлива към текущото време (милис).

Управление на шайби:
Както е описано по -горе, ако шайбата (магнитът) е една посока нагоре, тя ще задвижи изхода на сензора на Хол под долния спусък, а ако от другата страна нагоре над високия спусък.
Това позволява контрол както на яркостта, така и на цветовата температура на една и съща дъга.
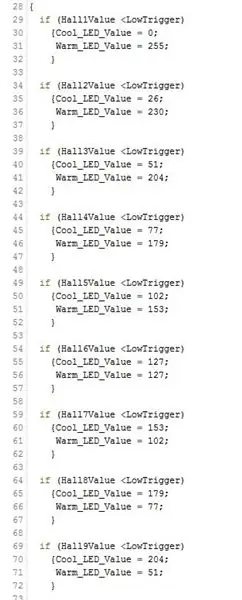
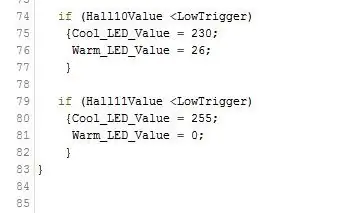
Стойностите на сензорите се отчитат. Ако някой от тях е по -малък от ниската стойност на задействане, ние настройваме цветовата температура. Под зоната на дъгата има 11 сензора, които на свой ред излизат под точката на задействане, докато шайбата се движи над тях. Всеки сензор има PWM стойност за хладен и топъл светодиод срещу него, като се започне със сензор 1 при 100% топло, 0% охлаждане и работи до 11 -ти при 0% топло, 100% охлаждане.



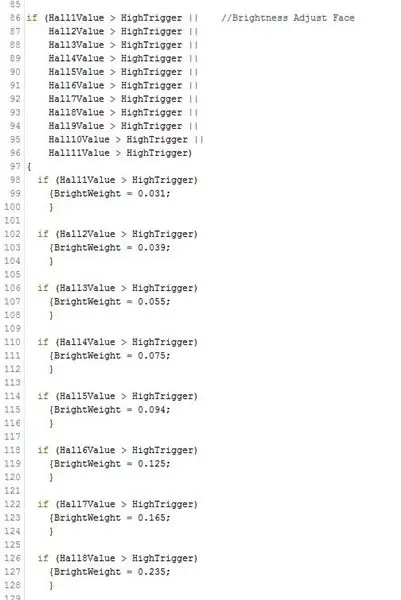
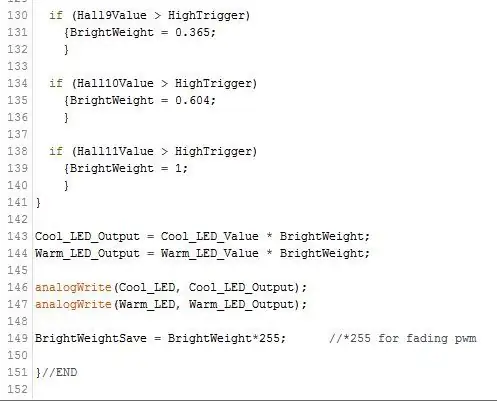
Контролът на яркостта се извършва по същия начин.. проверявайки дали изходите на сензорите са над високия тригер този път и давайки на всеки сензор стойност на претегляне на яркостта.
Това претегляне на яркостта след това се умножава със стойността на цветовата температура, за да се даде общата изходна стойност. Позволява ви да зададете всяка цветова температура на всяка яркост …


Стъпка 5: Жилища



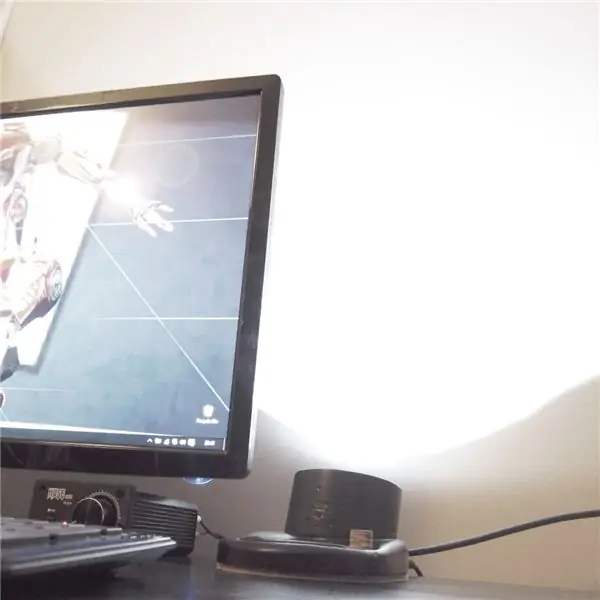
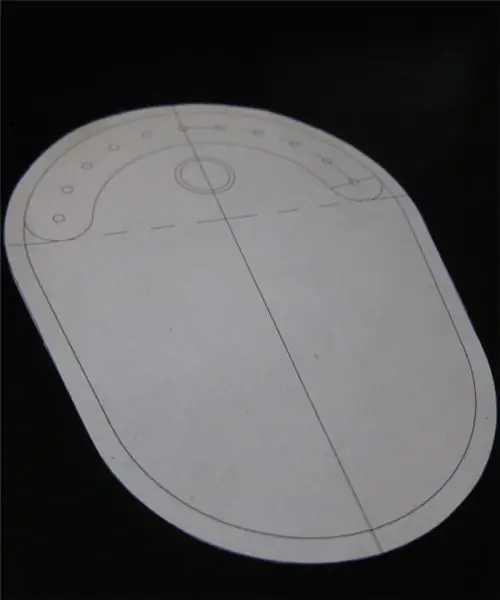
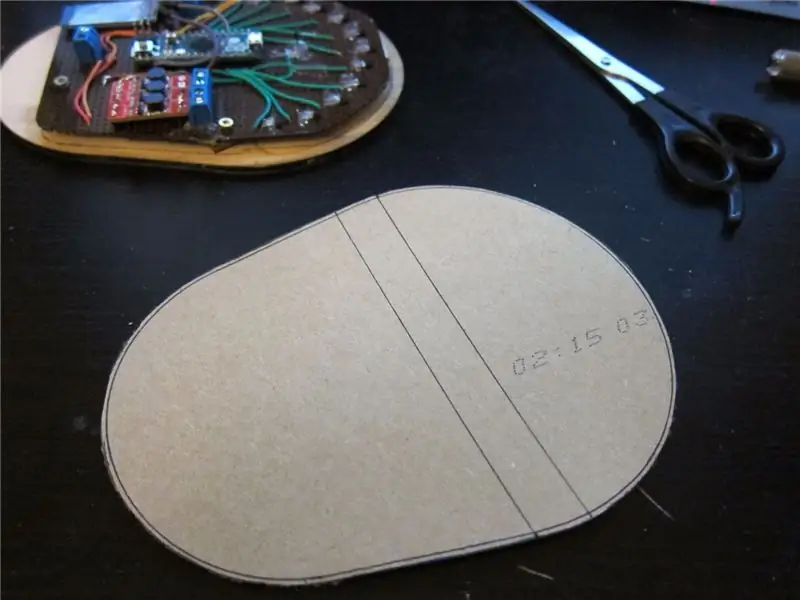
- Започнах, като направих форма от картон за долната част на корпуса. За да създам вдлъбнатини за контролната зона, имах лазерно парче парче шперплат, изрязано във формата на дъга и използвах 5p монета за дока за „готовност“. Те бяха залепени към картонената форма, като се обърна внимание, за да се поставят в правилната позиция, която да се подравнява със сензорите за ефекта на Хол.
- След това трябваше да смесите полиуретановата смола. Нещата, които използвам, имат просто съотношение 1: 1 и се лекуват в рамките на около 20 минути.. така че трябва да работим доста бързо!
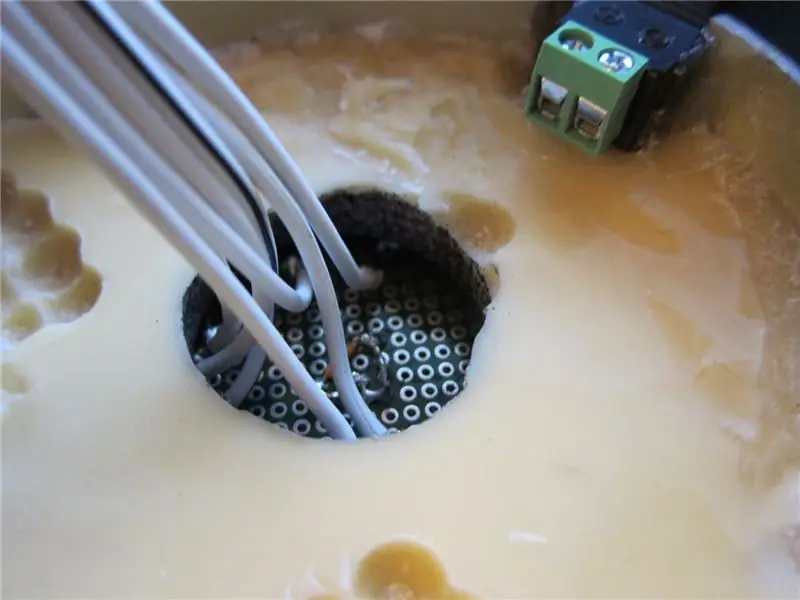
- Първоначалното изливане беше да се запълни дъното на формата. След този комплект добавих вътрешна стена от картон, която ми позволи да излея страничните стени.
- За да създам горната част, в която да седят светодиодите, изрязах и залепих някаква пластмасова тръба/чаша на място под ъгъл. И отново смолата се излива и се оставя да стегне.
- Сега корпусът беше готов, трябваше да пробия няколко дупки и да му дам добър пясък.
- Нанесе се грунд и след това се напръска с последния горен слой боя.
Стъпка 6: Монтаж/Заключение




- От корпуса е изрязан слот за жака за постоянен ток. След това крикът се залепва.
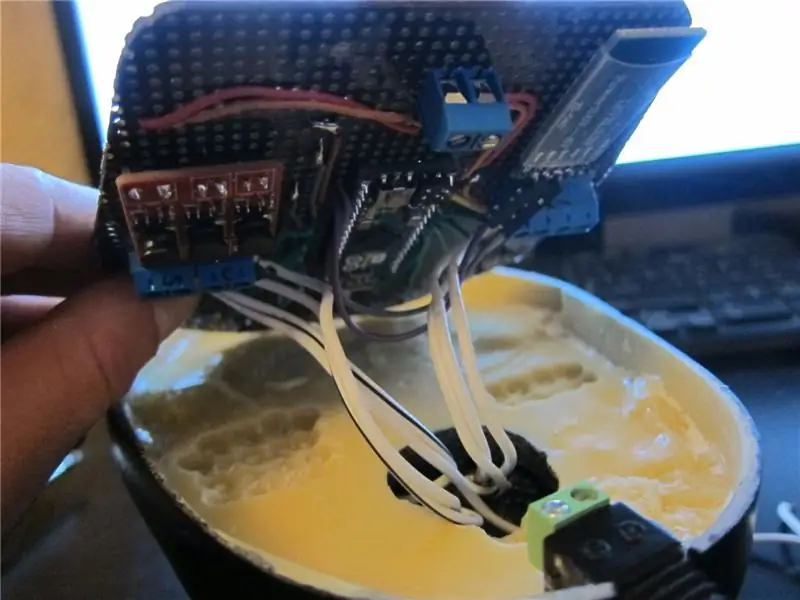
- След това LED платката може да се завинтва в горната част, като проводниците се подават към долната част.
- След това проводниците от жака на LED и DC се завинтват в правилните клеми.
- След това основната платка се завинтва в корпуса
- След това парче шперплат се завинтва, за да покрие дъното на корпуса.
- Последното нещо е да залепите „шайбата“заедно, като се уверите, че сте ориентирали полюсите на магнита с правилната крайна капачка „яркост“или „цветна температура“.
Като цяло светлината работи доста добре! В софтуера има няколко грешки, които да се изгладят, а RGB светодиодите може да са по -ярки. Мога също да добавя сензор за околна светлина, за да променя автоматично цветовата температура, като започва „хладно“през деня и преминава в „топло“през нощта.
Наздраве за четене!
Препоръчано:
Супер ярка Lego-светлина от $ 14 Radio Shack настолна лампа: 8 стъпки (със снимки)

Супер ярка Lego-светлина От $ 14 Radio Shack Desk Lamp: С малко помощ от вашата котка, лесно преобразувайте настолна лампа от $ 14 от Radio Shack в мощна Lego светлина с много приложения. Освен това можете да го захранвате от AC или USB. Купувах части, за да добавя осветление към модел Lego, когато открих това случайно
WIFI Контролирана светлина за настроение: 4 стъпки (със снимки)

WIFI Контролирана светлина за настроение: Това е WIFI контролирана светлина за настроение, която проектирах и направих! Диаметърът е 10 см, а височината е 19 см. Проектирах го за „предизвикателството за скоростта на LED STRIP“. Това настроение може да се контролира чрез интернет на всяко устройство в локалната ви мрежа
Анимирана светлина за настроение и нощна светлина: 6 стъпки (със снимки)

Animated Mood Light & Night Light: Имайки очарование, което граничи с манията по светлината, реших да създам селекция от малки модулни печатни платки, които могат да се използват за създаване на RGB светлинни дисплеи от всякакъв размер. След като направих модулната платка, се натъкнах на идеята да ги подредя в
Орнамент за настолна светлина и светлинен знак на вратата: 8 стъпки (със снимки)

Орнамент за настолна светлина и светлинен знак на вратата: Този урок ще ви покаже как да програмирате и изградите орнамент за бюро, който светва. Тези светлини променят цвета си в рамките на един час. Ще научите и как да програмирате и изградите придружаващ табела за врата, която светва. Можете да използвате вратата
Сензорно контролирана светлина с хартиена лампа: 14 стъпки (със снимки)

Контролирана с докосване светлина с хартиена лампа за сянка: В тази инструкция обяснявам как можете да изградите сензорно контролирана светлина с хартиена лампа. Това е лесен проект, който всеки може да я изгради у дома. Използва библиотека с капацитивен сензор arduino за включване или изключете светлината, като докоснете o
